Angular is undoubtedly the only JavaScript framework that evolved so much over the years and always remained at the helm of popularity. Though there are too many successful app projects built with Angular and there is a robust development community supporting this framework for years, many Angular Development Company still complaint of several shortcomings and issues with Angular.
It is true that mitigating the complexity of Angular has always been a big challenge for the developers. Though Angular is a fully equipped and powerful platform with everything a developer needs for building highly scalable and power-packed apps, often developers miss the key ways to optimize the Angular platform for optimum output.
Angular is exceptionally powerful and robust as a JavaScript framework and this also makes it a challenging development platform. This is why in spite of providing almost all tools and modern coding practices, Angular developers often require months of time to get used to the best practices that can yield them better results. Moreover, there are many development approaches that just didn’t care about these nooks and corners of Angular development but still managed to build powerful apps. If you don’t want to take side with such unverified approaches and risk your revenue potential, you need to come across the best development practices.
Here we are going to explain some of the key measures and tips to make the best if Angular development language.
First Figure Out the App Domain and Know Your Limits
Many Angular developers commit the mistake of coding the app first and fixing the issues later. This is a common mistake with many Angular developers. But according to most experienced developers, the efficiency and output can get a solid boost of the developer’s first of all figure out the specific character and domain of the app they are going to build.
There are various types of domain structures that an angular app can be built with. You can choose to build logical domain, theoretical domain, and functional domain as per your purpose. Based upon the app idea and its befitting structure you need to start development and coding. This will give you an idea about the types of functions and features you require for the app. With the app being structurally right and conforming to a specific structure, the relation of data and directives is established in a better way impacting the app performance positively.
Don’t Forget to Use Abstractions
Abstractions are used by developers to decouple the user interface from the implementation logic. Just through abstraction developers can easily decouple the code from the non-Angular third-party libraries they use and thus can change the app implementation without needing to change all the usage of the app.
The implementation cannot be changed in the SQL repositories simply because the SQL database uses persistent state while the Angular apps get freshly updated with the changes whenever a page is refreshed or the app is reloaded. On the other hand, this decoupling of the implementation from the code also helps in segregating the concerns
Don’t Forget About the Custom Directives
Often Angular developers just forget about the custom directives. There is a common perception that the components being just modular parts actually build the entire app. On the other hand, if we consider the directives as the key building blocks of the app and the components as the connecting glue to bring together these directives, the concept actually enhances the modularity and reusability.
This approach is particularly useful in case of large development projects were separating the functionalities from custom features is very much required. Custom directives being shareable across the whole codebase helps to reduce the duplication of code and can help developers to build a working app version that can incorporate changes faster without needing to code the app all over from the scratch.
Watch Out for How You Structure CSS
For Angular developers, CSS comes as the last and least important consideration in spite of the fact that CSS is thoroughly intertwined with the application presenter layer. The CSS by being integrated with the presentation layer often determines the user experience and how users can interact with the apps.
This is why the way you structure and utilize CSS for your project architecture and how the whole app comes out. You can also deal with the CSS just like the reusable code components, creating the presentation layer for your custom app becomes a lot easier.
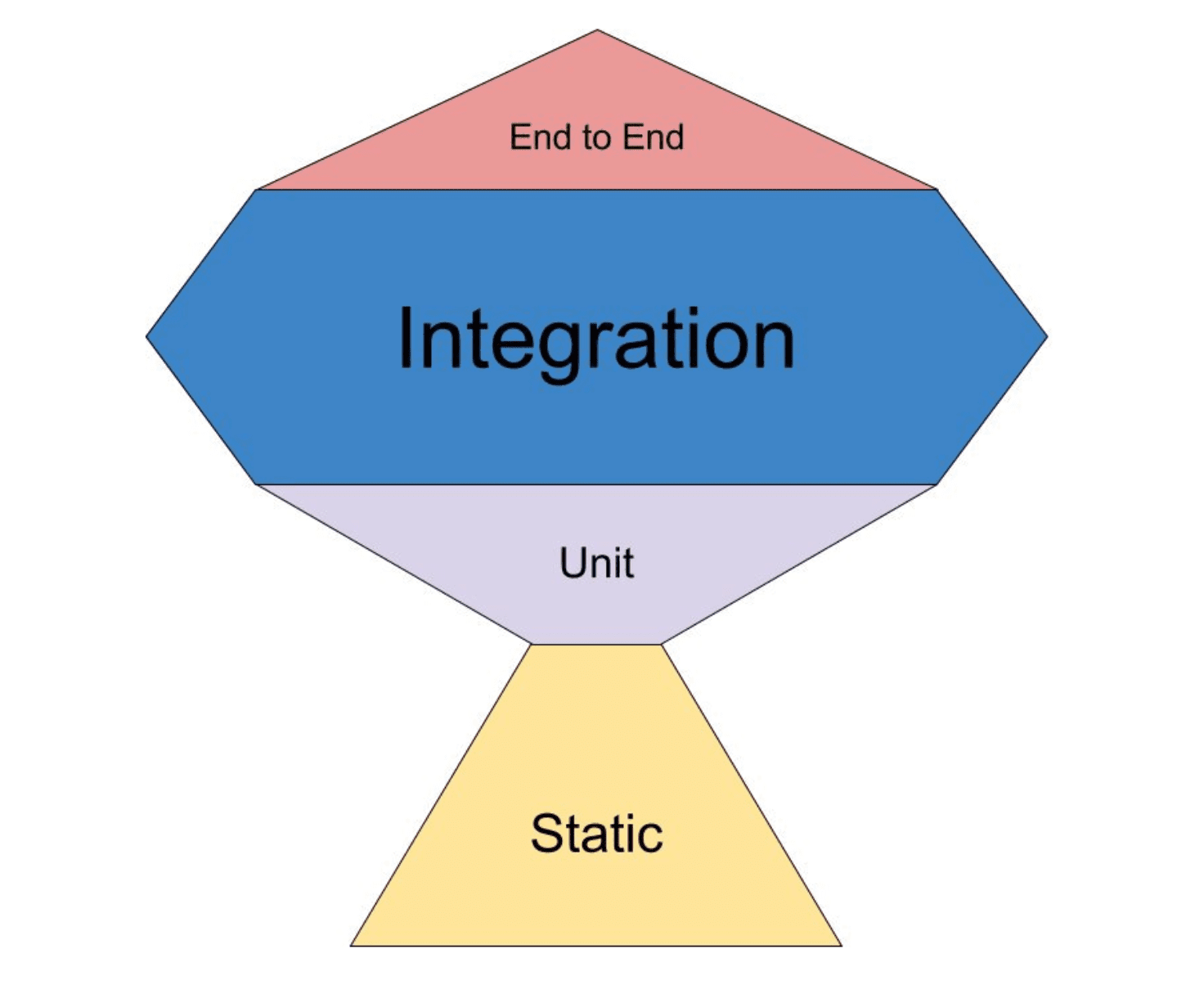
ROI Testing is A Must
As the last piece of advice, let us tell you that ROI testing is a key development parameter for the Angular app projects to be successful and to get the most out of your development effort. In this respect, you should always implement automatic testing in-app areas creating scope for the highest return on investment. You don’t need to test everything with equal priority.
When it comes to unit testing focus particularly on Services such as NgRx effects, services, and business logic. Ensure that unit tests are carried out covering 100% of the codebase. When it comes to end tests, use a testing suite capable to cover 5 use cases first and after that expand to other use cases.
Conclusion
When there are things that you cannot manage and when your coding efforts fall apart from what it originally intended to produce, instead of running in fury and despair you need to consider the faults and factors that contributed to such debacle. As for the failure and under-performance of Angular apps, we have detected several contributing factors. These findings are the result of working on several Angular app projects that suffered from performance glitches or development difficulties before they are addressed adequately. These tips and suggestions represent the Angular development experience for a wide variety of challenging app projects.