E-commerce shoppers all over the globe are getting used to effortless and intuitive shopping experiences that easily helps them to find products they need and purchase the items with little effort. Often this satisfactory shopping experience is what helps a small business remain at par with the big brands. Thus, a great shopping experience is actually facilitating a level-playing field for both big and small e-commerce brands. So, satisfactory user experience or shopping experience is the mission-critical element for any e-commerce store.
But creating an awesome shopping experience is out of the question without ensuring optimum loading speed and zero latency. It has been seen that a delay of more than 3 seconds in loading speed takes away one third to one-fourth of visitors of many big brand websites and e-commerce stores. Since the attention span of the audience is increasingly decreasing, no e-commerce store can afford underperformance and slow loading speed.
When it comes to speed and performance, different e-commerce platforms are equipped to deal with this in their own way. WooCommerce as one of the leading CMS platforms for e-commerce is fully equipped with multiple tools and measures for faster performance. Here we are going to explain some effective speed boosting tips that any WooCommerce development services will find helpful.
First Know How To Measure Speed

Before you try to optimize the loading speed and performance of your web store, it is important to know the ways and means to measure the speed of your web store. Once you know the performance issues and exact loading speed of your web store across mobile and desktop browsers, you can address these bottlenecks and shortcomings with appropriate measures and tools.
As for measuring the website speed, you can always use an in-depth auditing tool. There are a multitude of tools to measure the loading speed and evaluate the performance of your website. Here are some of the most effective tools that leading custom eCommerce solution services use to evaluate website performance.
- Google PageSpeed Insights is a great tool to evaluate the actual loading speed and performance of any website on desktop or mobile browsers. The tool actually categorizes websites in 3 categories, respectively as Fast, Average, and Slow websites. The tool also offers an array of helpful tips to address the issues.
- GTmetrix is another great tool to generate reports loaded with diverse insights and specific attributes that offer a deeper understanding of the performance and speed of your website. The reports of the GTmetrix are far more technical in character than the PageSpeed Insights.
Read More: Comparing WooCommerce vs Magento: Which is Ideal E-Commerce Platform for Your Business?
Opt For Quality Hosting
There are a multitude of online stores that initially opt for shared web hosting just for the sake of cost advantage. This is not entirely irrational as at this stage they still have a very low traffic flow. But when their traffic grows substantially, they continue to experience the performance problems and slow loading speed. But then switching to dedicated hosting or cloud hosting involves a lot of process hassles.
This is why it is advisable to opt for a dedicated or cloud hosting plan from a reputed hosting service provider from the day and one and move to bigger and more advanced plans as the business continues to grow. When comparing the hosting providers, always make comparisons of the offerings for top-notch and scalable packages instead of comparing the beginner or economic plans that you require only initially.
Optimize The Visual Assets
It is a common experience of the websites with loads of images to experience slower loading speed compared to the websites with less visual assets. Well, not necessarily all image-heavy websites are slow in terms of loading speed as many of these websites just utilize image optimization tools. Yes, the volume of images and visual assets won’t make much difference to the loading speed and performance of your WooCommerce web store if you can optimize the image file sizes. Since quality product images are critical parts of e-commerce store contents and help business conversion more than the text content, you cannot drop them.
In the WooCommerce ecosystem, you can find several really effective and widely popular plugins for image optimization. From compressing your image sizes to changing the image format from the PNG to JPEG wherever required, these tools can reduce the footprint of image files to a great extent.
Another important way to help faster loading of images is by using the lazy loading feature. The lazy loading ensures loading the images only when the user scrolls down a web page and thus it reduces the network load at a given time and ensures quick loading of page elements that you need at a given point of time.
Take Help Of a Content Delivery Network (CDN)
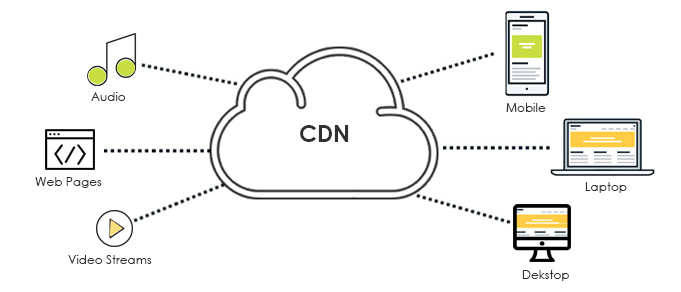
The web servers placed globally across diverse locations often make it challenging for maintaining the same loading speed for a website accessing content servers from thousands of miles away. To address the issue, WooCommerce stores can take the help of Content Delivery Networks (CDN). The CDNs having server presence all over the globe can help your customers and users access the website content from the nearest servers and thus can reduce the distance data needs to travel from the server to the user systems.
CDNs basically make a copy of your website’s static contents such as home page, CSS, JavaScript, and HTML files and ensure instant loading of the website using these static files as soon as a user visits a website. This dramatically brings down the entire wait time to a minimum and offers a fast-paced customer or user experience.
Go For a Good Caching Plugin
Caching as we all know is about saving the web files locally in the device random memories for faster access. Thanks to this measure, the static content of a website that has been already opened by the users can load quickly and without the least hitches. A caching plugin can help a Woocommerce store content load quickly as soon as a website or web store user makes repeated or subsequent visits.
While WooCommerce stores can be greatly benefited through caching, there should be some precautions as well. Since e-commerce stores deal with sensitive financial and transaction information, safeguarding this data by preventing any copying efforts is also essential. Hence, when using caching plugins always make sure you exclude the pages with sensitive customer information. Keep 3 pages such as the Cart, My Account, and Checkout pages out of the reach of a caching plugin.
Don’t Miss The Updates
We all know that WordPress and WooCommerce is one of the most user-focused platforms that comes with frequent updates to deliver the latest security patches and performance enhancements to their millions of users all over the globe. Moreover, the ecosystem also ensures that all the plugins and extensions are updated frequently to ensure the optimum performance of the web store or website.
This is why to stay on top of the curve of performance it is extremely important to use the latest WooCommerce versions and the most updated versions of the plugins. Make sure you always check for the latest updates and update your store by availing the latest platform update and latest versions of the plugins and themes.
Disable “Cart Fragments” Feature
There are certain features in WooCommerce that can take a severe toll on the page loading speed. One of them is the “cart fragments” feature that is mainly used to update the entire cart value after every addition without refreshing the page.
In spite of being useful in this feature, it can actually slow down the page loading speed severely. As an additional source of pain, WooCommerce actually uses this feature across all pages including the ones without any shopping cart. So, it is advisable to disable this feature from the admin panel.
Read More: Key Considerations for Building a Multi-Vendor Ecommerce Marketplace
Cleaning The Database
When it comes to big e-commerce stores, it is important to clean up the database to ensure faster loading speed by creating a lot of additional memory space. You can find several quality plugins for database cleaning or database optimization in the WooCommerce marketplace.
Conclusion
All the tips and measures we mentioned so far concerning the optimization of speed and performance of WooCommerce stores have already passed the test of time and are proven to be effective. Following these measures, you can easily give a facelift to the shopping experience of your web store.