Whether you are an iPhone app development company or an Android developer, you need to start with the prototype and design process soon after the app concept and features are finalized. App prototype is something that validates the look and feels of the app as you thought it out to be and in that respect, it is the first stepping stone leading to the design and development process.
Moreover, the app prototype is something that you can test across real devices and move over to the real design of the app product. Any enterprise that wants to take cautious steps in a highly saturated and competitive market, app prototyping remains very crucial and elementary for the success of their app product.
While we are here to outline the best prototyping practices for mobile apps, we will start by taking a fresh look at the definition of the prototype and how it works in the scheme of things for the app developers.
What is a Prototype?
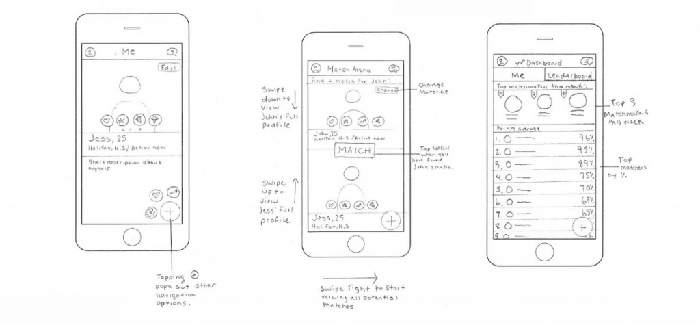
By definition, any prototype is nothing but the preliminary firm if something that is going to take shape through a design process. In that respect, even a sketch of a product that is going to be developed is a prototype.
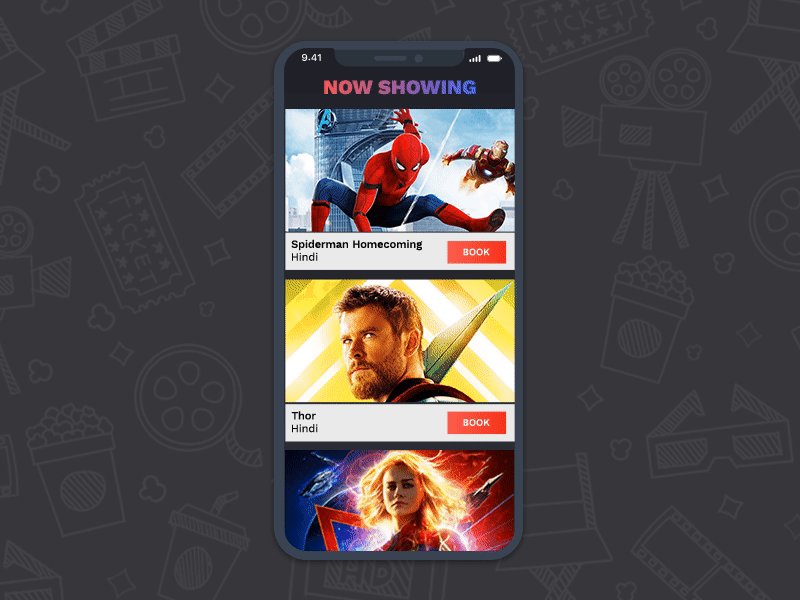
In the context of mobile app development, the prototype is the basic or elementary sketch of how the various app screens are going to look. A prototype is a test-ready design for a product that can be evaluated through user and device level testing procedures. The app prototyping in the present development world plays the most important role in evaluating and finalizing app design. By clearly allowing you and some of your audience to see how the product is going to look and function, the prototype actually offers the foundation for the app design process.
Why Developing an App Prototype is So Crucial?
We all know that the positive and engaging user experience is the key to any successful mobile app product irrespective of the genres, categories, and niches. You cannot compromise with the user experience of a mobile app. In this respect, app prototypes play a great role. Apart from helping the development companies to save design effort and money, app prototyping also helps them validate their design concept and efforts easily.
If you can test the app prototype, this can also trigger a whole array of new design ideas that can explain the key features and UX attributes that developers have to prioritize in the said project. In many ways, app prototypes provide a comprehensive guidance and design direction to app projects across the niches.
Now that the importance of app prototyping is more or less explained, let us brief out the key advantages of app prototyping offered to the app projects.
Consider Your Target Audience First
For any app project, it is almost imperative to consider the target audience first. You need to think about the users who are going to use your app. Are most of your users are going to use the app on the go? Or, are they going to use the app from the workplace or from home? Accordingly, the design decisions will vary.
Are your users mostly teenagers who are always restless while browsing content and apps on screen? Are your users corporate people who will only use the app sparingly only when they really need to use the app? What are the key mobile devices that are going to be used for accessing your app? Well, these aspects will influence your design decisions and the app prototype design.
Consider the Pace
The speed of delivering the result should also be a key consideration. Since, prototyping process helps designers to give a fair understanding of an app project, any delay in prototyping can actually delay the whole development project. Since it is only to give the entire design direction, delivering the prototype faster can only benefit the app project.
This is why an app prototype should have a clear idea about all the features and design elements it is going to incorporate and utilize. The prototype only needs to validate the key design decisions and design elements that make the look and feel of the app. So, the pace should be given an upper hand without missing the prototyping goals.
Minimize Focus on Details
Remember, the prototype is not the final app design but just a bare minimum framework that gives the basic idea of how the app is going to look and feel and how it is going to function. This is why, if during prototyping you spend time on fancy typography or colour elements, you are actually causing unnecessary delay to the app design.
It is better if you can just do away with the design details from your prototype or can use these details only sparingly where you feel they are absolutely required. Once you put the key design elements in place, the minute details just take shape accordingly.
Incorporate Real Feedback
Prototyping is also regarded to be the design testing phase by many developers and designers and so, without incorporating user feedback about your design elements, you are not going to take advantage of this process to the fullest extent. You need to incorporate and address particular feedback from different use-cases of your app.
You need to stay observant about all the ditches and hiccups test occur in the process and accordingly come with the alternative solutions. From addressing the loading time to navigation issues to address UX issues, the app prototype should help you improve the app on a continuous basis.
Use Actual Devices for Testing
All desktops in spite of their differences in screen size and other configuration aspects, mostly look similar or present the content in a similar fashion. That’s precisely where mobile devices terribly differ. Mobile devices from their screen size to the resolution to their use of portrait or landscape modes, behave differently as per the app design. This is why the app prototype should actually be tested on the target devices, particularly the flagship models so that the consistency of the design can be maintained throughout.
Conclusion
For modern mobile app design and development, process prototyping comes as an extremely important process to ensure optimum design success in terms of user engagement and intended aesthetics. The above-mentioned tips stood out as tested and tried ones through an array of successful app projects.