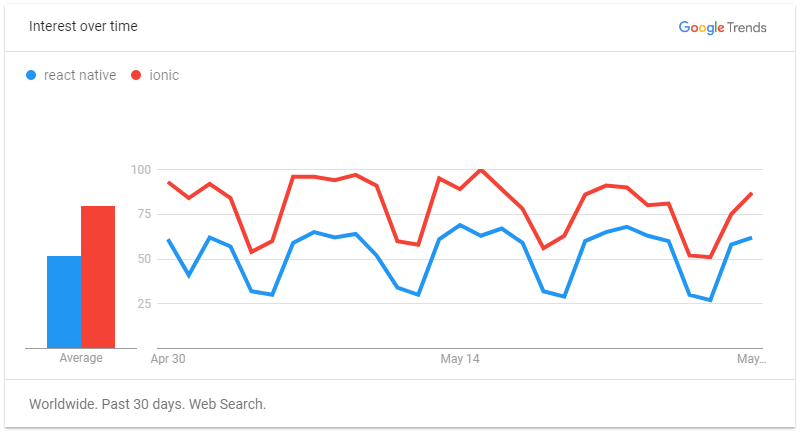
For building hybrid mobile apps and web apps two of the most popular and widely used frameworks of choice are React Native and ionic. These two frameworks emerged as the most popular frameworks for cross-platform app development thanks to three web-ready technologies like JavaScript, CSS, and HTML5 that remain to be the key components of React Native and Ionic. The best thing about both the framework is the reusability of the code that helps fast-paced and low-budget cross-platform development. These two frameworks incorporate key capabilities of the intensive hybrid development tools such as PhoneGap.
While both the frameworks continue to be popular and used across a variety of development projects for diverse niches, developers need to know their respective strengths, weaknesses and key mutual differences. Before coming on to the differences here, we are going to introduce their basic value propositions.
Introducing React Native

React Native is basically an offshoot of the widely popular JavaScript library React. The objective of building was to help native mobile app developers with a framework that allows reading the code on both iOS and Android platform while maintaining the native user experience and conforming to the respective developer guidelines. React Native is built and maintained by Facebook and is presently used by a plethora of leading brands for their mobile apps. The vast developer community is a key strength of React Native.
Let’s have a look at the key highlights of the React Native framework.
- React Native ensures much faster development pace thanks to the reusability of the code on multiple mobile platforms.
- A large and global developer community is ready to help you in every regard.
The biggest strength of the framework that any React Native app development company focuses upon is the capacity to build high-performance apps for multiple mobile platforms with a fully optimised native look, feel and functionality. React Native continues to advance with the inclusion of new features and more support mechanisms with every new update. This continuous advancement is quite likely as React Native owned and maintained by Facebook has a large dedicated developer team to work continuously to make the framework better.
Introducing Ionic
Ionic has mainly emerged as a highly versatile cross-platform development framework for building hybrid mobile apps. Ionic based primarily on HTML 5 also uses Javascript and CSS to build versatile web-ready apps for multiple mobile platforms. In developing apps with the Ionic framework there the role of Apache Cordova or PhoneGap also proves important to ensure native capabilities. Because of utilising the combination of Apache Cordova and Angular as a wrapper, Ionic has a great focus in building highly native interface.
Here we mention the key highlights of the Ionic framework.
- The framework is capable of delivering sophisticated native UI.
- The framework works completely independent of the native mobile platforms.
- Ionic uses PhoneGap or Cordova as a wrapper to build native UI.
- As a hybrid development language, Ionic uses different browser views like UIWebView for iOS and WebView for Android.
The biggest strength of the Ionic Framework is obviously the elegant UI design and smooth performance comparable to dedicated native apps. Over the years, it has emerged as the most efficient framework for building hybrid apps for multiple platforms including desktop browsers, progressive web apps, iOS, and Android while using the same codebase. While off the shelf it provides the elementary web technologies like HTML, CSS, and JavaScript, for delivering a native look and feel and uses platforms such as Cordova or PhoneGap. When you need to build a feature-rich, elegantly designed and lean mobile app for multiple platforms in a small budget, the Ionic framework looks to be the ideal option.
Similarities Between These Two Frameworks
Before we further go into explaining the key differences between these two frameworks, it seems sparing a few words on the similarities between them is obvious. Well, here are the key aspects where both Ionic and React looks a bit similar.
- Both Ionic and React Native allows developers to use technologies they already know and have command over. Both the frameworks use common web languages such as JavaScript, HTML, and CSS.
- Both encourage reusing the core codebase for multiple mobile platforms and desktop.
- Both are highly performance savvy and scalable frameworks.
- Both the frameworks are capable to access mist of the crucial device functionalities like camera, accelerometer, GPS, biometrics, etc.
Unfortunately or fortunately, this is where the similarities between these frameworks end. The differences are obviously broader than the similarities these two frameworks share between them.
Major Difference Between React Native & Ionic Framework
Development Approach
Ionic comes loaded with full SDK for developing hybrid apps, whereas React Native builds cross-platform apps following the “learn once, write anywhere” approach. React Native by adopting the specific native operating system behavior and regulatory standards is capable to provide a far smoother and seamless native user experience. Since it uses native UI components for the app version of that platform, React Native guarantees better native user experience.
On the other hand, Ionic with the help of most advanced web technologies actually builds app UI that can work across multiple platforms including web, native mobile OS platforms.
Technology Stack
When talking about technology stack, both frameworks use the basic web languages like HTML, CSS, and JavaScript, React Native uses the core native API along with the reusable core codebase for building native app versions for each platform. In contrast, Ionic heavily relies on Cordova or PhoneGap for shaping the native look and feel of the UI. Ionic 2 is built on top of the Angular framework also makes it ideal for developers having expertise with Angular.
Performance
It is quite obvious that React Native by using native API if the platforms will deliver a more native experience. With React Native by just tweaking with a few platform components, an app with more native-feeling can be built. Developers who are primarily looking for building apps with uncompromising native look and feel will definitely go for React Native. React Native is more focused on native functions that normally large enterprise apps require.
In complete contrast, the goal of the Ionic framework is to deliver high-performance web apps with mobile optimised components pertaining to HTML, CSS, and JavaScript. It basically fulfills the ambition of bringing together the best of the web and native mobile functionality together through a lean and sophisticated app.
In the final analysis, React Native is likely to offer far better performance as it requires no callbacks to the native OS code from time to time. Ionic working mainly as a browser app optimised for mobile platforms may require several callbacks to the native code. Moreover, for integrating some native features Ionic may also need to take help from third-party plugins.
Help from Plugins and Developer Community
React Native offers a bounty of plugins. Moreover, the framework has already achieved unmatched popularity boasts of a really large and hyperactive community of developers spread across the world. With React Native you can also use PhoneGap or Cordova plugins to get further access to several other native plugins.
Ionic also boasts of a large and well-founded community to help you in all development issues. The Ionic developers can also use an array of PhoneGap/Cordova plugins to access and utilize the native features.
When it comes to the available plugins and developer community, both the frameworks have little differences.
Platform Presence
As cross-platform frameworks both support apps on Android and iOS. Additionally, Ionic 2 supports Universal Windows Platform (UWP) and you can build browser friendly and mobile optimised Progressive Web Apps (PWA).
With a single app, if you need to have a wider presence across the most number of platforms, Ionic can be a good choice. Otherwise, for regular cross-platform app development targeting iOS and Android, React Native seems to offer everything you need.
Pros and Cons of Ionic
Now let’s have a look at the pros and cons of the Ionic framework.
Pros
- Ionic is a completely free and open-source framework.
- Ionic offers lower learning curve with several inbuilt components
- Ionic also offers a very detailed and clean documentation
- Ionic supports app development for an extensive range of platforms including iOS, Android, Windows, Desktop, Web browser, and PWA.
- Ionic comes loaded with an array of pre-designed components.
- Ionic boasts of robust community support.
- With Ionic, you get a fast-paced development testing cycle.
Cons
- Due to callbacks to native code, it is likely to have performance issues.
- To use device hardware functions you need Apache Cordova like plugins.
- It needs to use browser components like WebView and UIWebView to offer native user experience.
Pros and Cons of React Native
Here we go with the pros and cons of the React Native framework.
Pros
- Optimum code reusability to build apps for all mobile platforms while maintaining a truly native experience.
- A very stable and well-maintained platform which makes it suitable for large projects
- Fast-paced development with a truly developer-friendly code structure.
- Completely platform-independent codebase.
- It boasts of one of the largest communities of developers.
Cons
- React Native developers need at least a working knowledge and skill with native mobile platforms.
- It doesn’t offer any ready to use custom modules.
- For using React Native you need to follow licensing rules as it is owned by Facebook.
Conclusion
Lastly, it is really hard to take a straight call and tell you which of these two frameworks is better. Actually, to pick up any of these two for your app development projects you need to consider several aspects including your budget, audience, features, expertise with technology stack, team size and the platforms you need to give priority. The common wisdom is that small budget app projects with a cross-platform focus can find Ionic more appropriate while React Native is ideal for large and demanding projects with less budget constraints.