Wireframes represent the black and white layouts that clearly define the size and arrangement of various UI elements of an app on the device screen. Wireframes also give an idea about the app functions, navigation, and how business conversion is going to be carried out. Wireframes typically have their focus on the basic design structure and don’t include colors, fonts, logos, or other design elements. When you are meeting a startup consulting service for your digital solution, they are likely to suggest building a wireframe for the upcoming app product.
Why Wireframes are Important?
Wireframes basically put together the core app ideas and functions and provide a complete picture of the look and feel of the app. At the time of wireframing, the designers basically focus on the structure of screen layout, display of the main design elements, how information is displayed, and the basic composition of all the elements. The wireframing also takes into consideration all the possible ways users are likely to interact with an app.
This wireframing done at the very initial stage by the development and design services can easily reveal the project’s weak aspects, pitfalls, redundant functions, and other shortcomings early in a project and thus helps avoid faulty design.
Let’s have a quick look at the key benefits of wireframes.
- Wireframes help to evaluate an app development project with more precision.
- Wireframes help developers easily understand what design elements they are working with.
- Wireframes also help to understand the volume of data in the final design.
- Wireframes by offering a clear picture of the look and feel prevent frequent changes in the project.
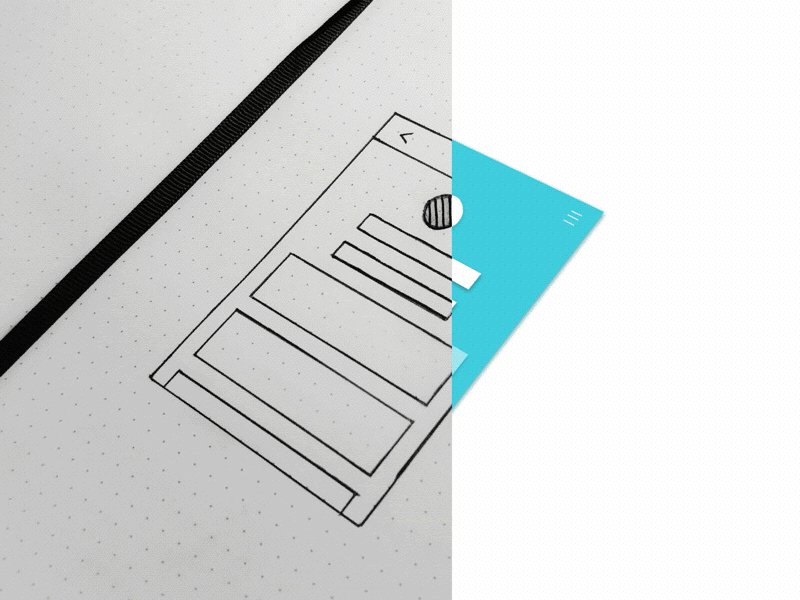
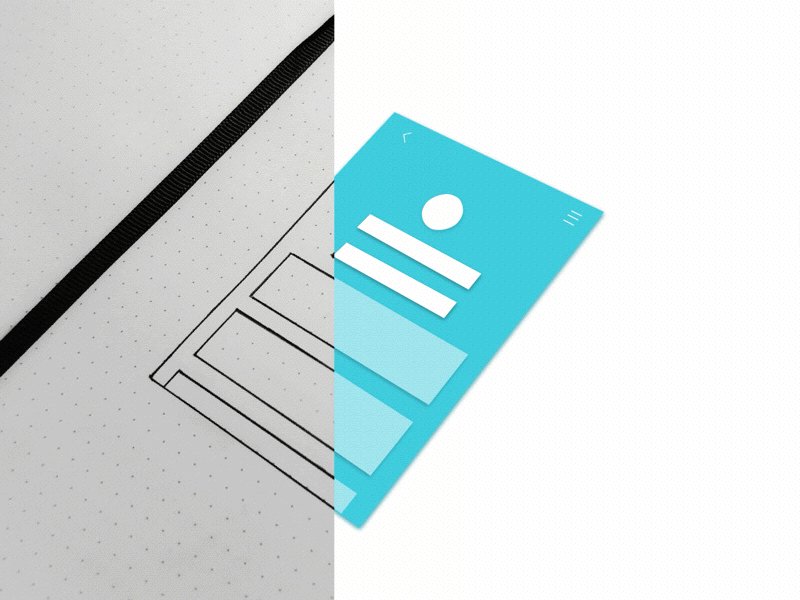
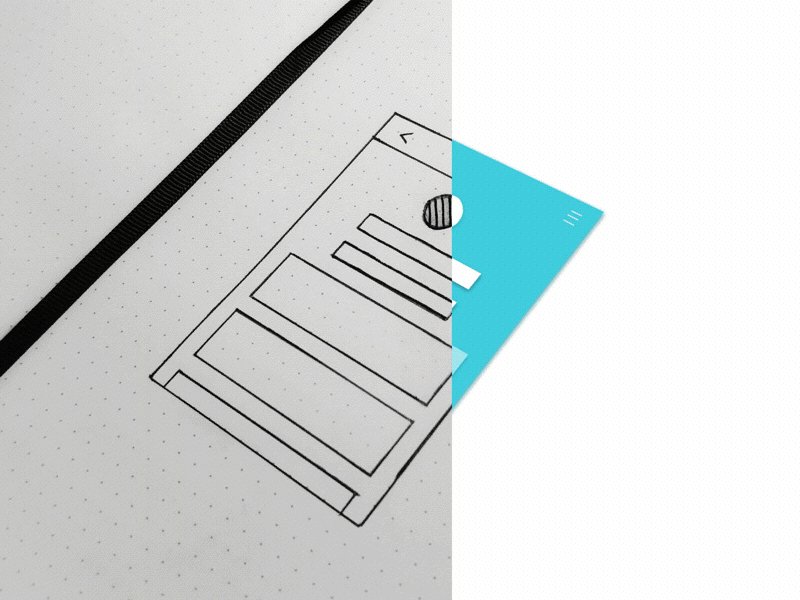
Why Wireframes Are Designed In Monochrome?
As we mentioned already, Wireframes always come without colours. Why do wireframes come without colours? Well just because wireframes focus on the structure and functions of apps, identifying the missing parts and shortcomings of an app becomes much easier.
If images and colors are used on a wireframe, the attention of the designers starts deviating from the focus areas like structure and the key areas such as size and composition. This the presence of colour can actually spoil the impact of wireframe design.
3 Types of Wireframe Design
There are actually three types of wireframes, such as low-fidelity, medium-fidelity, and high-fidelity wireframes. Let’s explain each one of them briefly here below.
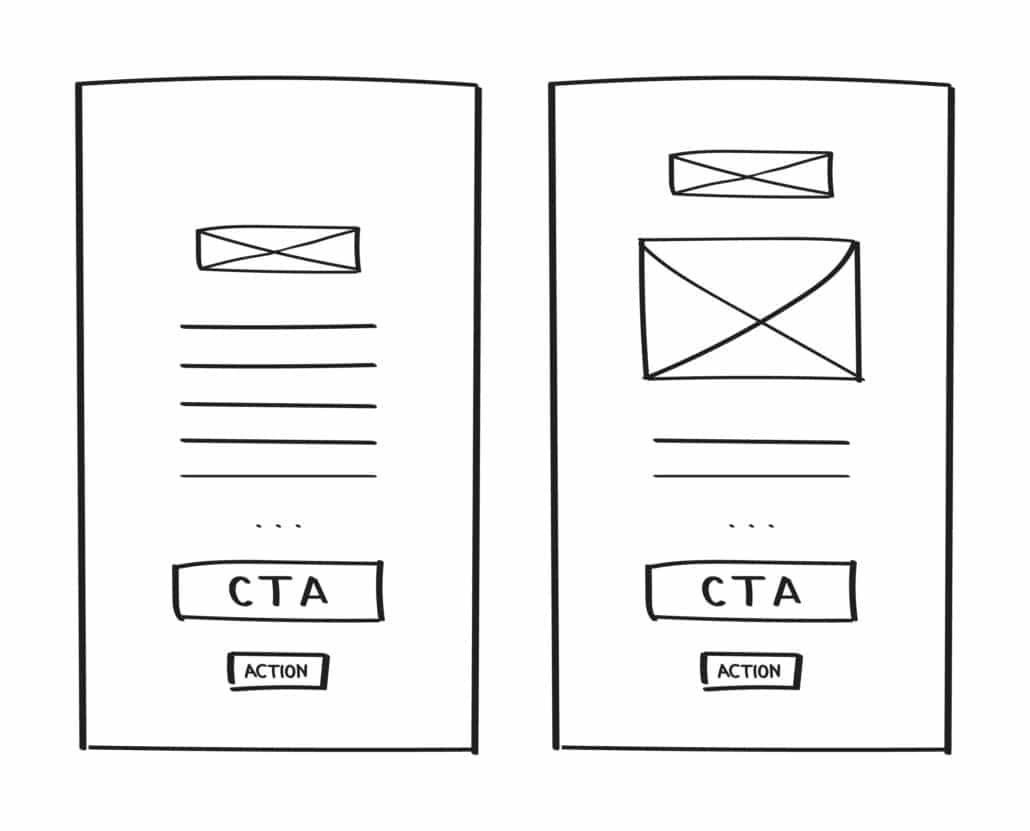
Low-Fidelity Wireframes
The low-fidelity wireframes appear in simple black and white sketches created on a piece of paper. Such wireframes only present the user interfaces with several squares and lines on a layout without any minute detail. The idea behind wireframes is to create the basic design concept of the app.
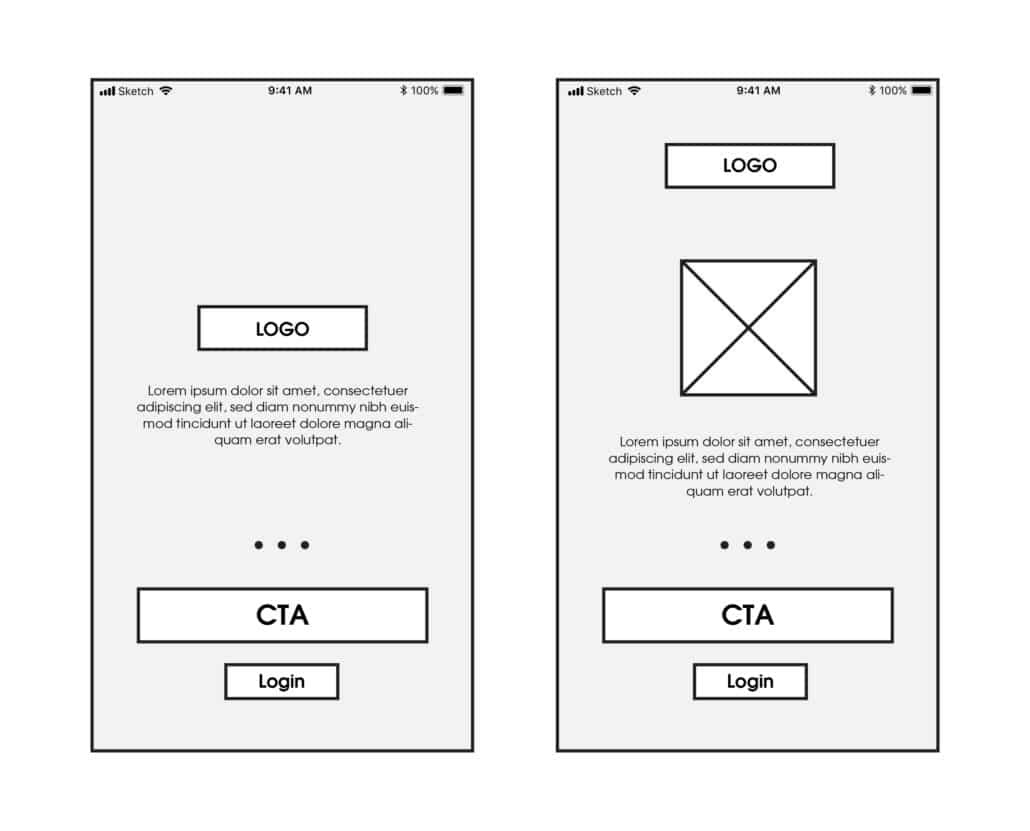
Medium-Fidelity Wireframes
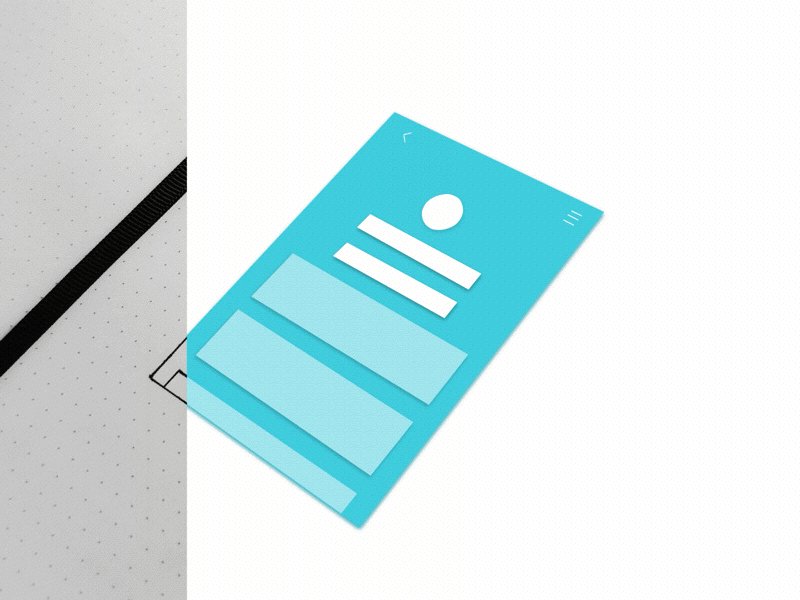
For Medium-Fidelity wireframes, designers just use the same monochrome palette or a little shade of gray sparingly. For such wireframes, designers often use quality design tools such as Sketch, Figma, InVision, etc. The result they deliver is more detailed wireframes with a lot of realistic user interface elements.
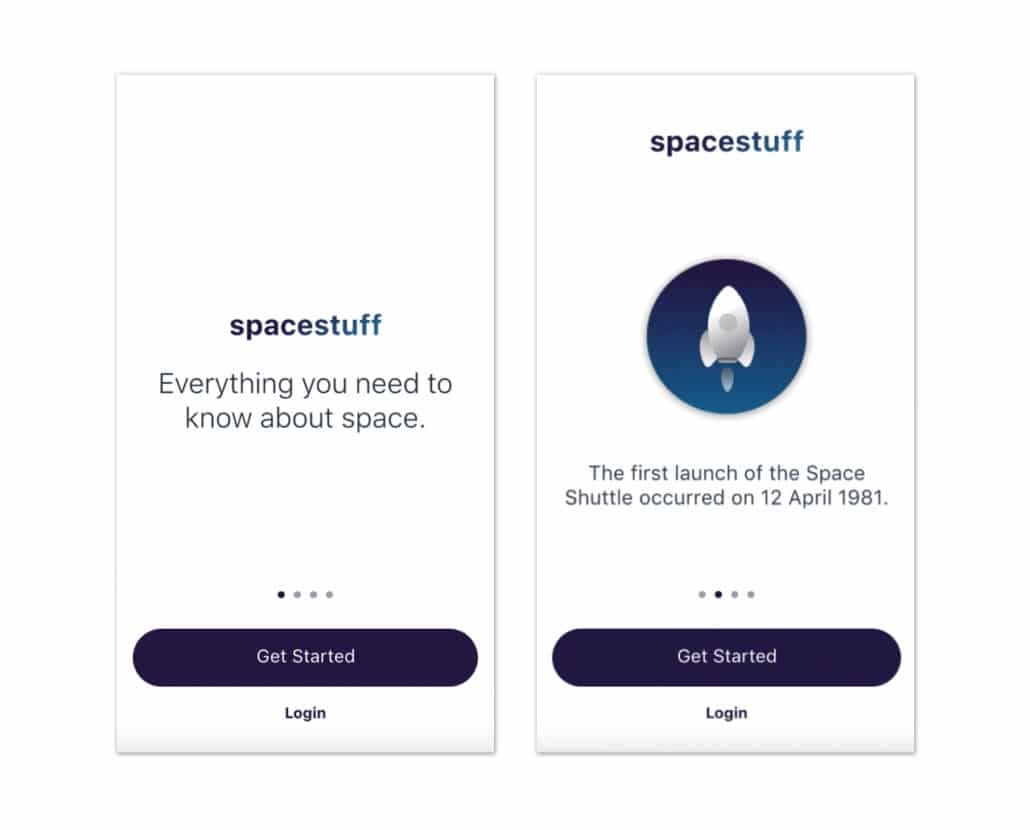
High-Fidelity Wireframes
For high-fidelity wireframes, only design tools are used. Such wireframes provide the look and feel of a ready-made app product with everything presented in a pixel-perfect manner.
Wireframes to Clickable Prototypes and User Testing
After creating wireframes, they can be easily turned into clickable prototypes that further can be used for user testing. These subsequent steps are necessary to evaluate the design and to find it the convenience of use corresponding to the design. Together they help designers understand whether the user experience offered by the UI refectory meets business goals or not.
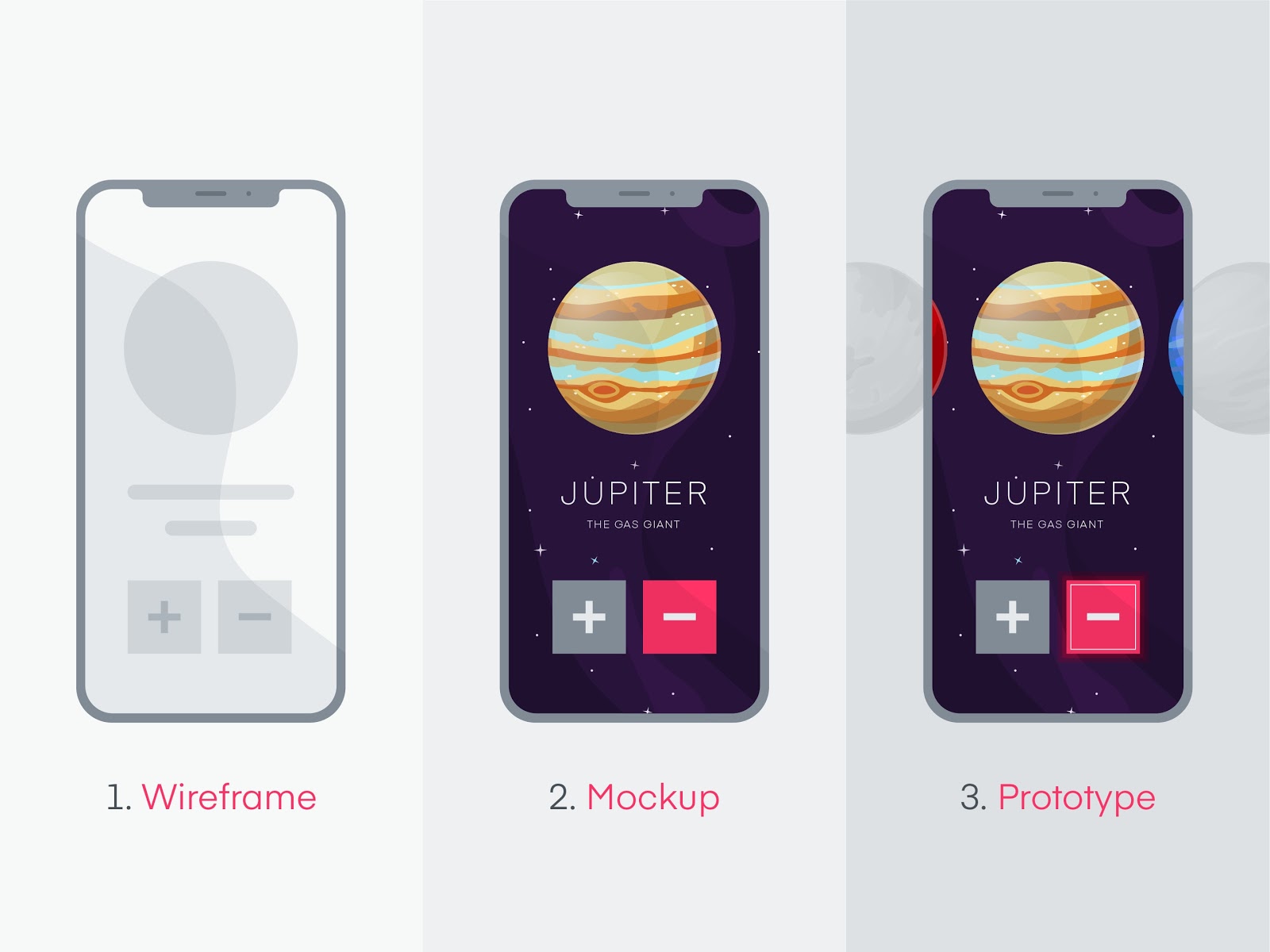
The Differences between Wireframes, Mockups, and Prototypes
Though these concepts are very close to one another, their mutual differences are equally important. The clickable prototypes allow designers to check the usability of the layout and user testing will reveal the elements that are redundant or are irrelevant. The user testing by learning about the user behavioural patterns can easily evaluate how the app design meets the goals of the target audience.
Read more: The Key Concepts of Mobile App Design: Explaining MVP, POC and Prototype
How Wireframes are Created?
Now that we have understood various aspects of wireframe design, it is time to look at the methods and tools used to create wireframes. Basic wireframe design doesn’t need any special software and an old-fashioned piece of paper and pencil can be enough for the purpose.
The design elements are represented through dots, strokes, rectangles, squares, and various shapes and these elements offer a clear picture of the look and feel of the app.
For designing high fidelity wireframes with more complete design elements you can use several tools. There are too many quality tools with a free trial period and you can try them for wireframe design. Some of these popular wireframe design tools include Mockplus, Balsamiq, Gliffy, Moqups, Wireframe.cc, Mockflow and several others. InVison is a great tool that comes with multitool benefits and capabilities including wireframe design, clickable prototyping and incorporating views and comments for every specific design element.
For app projects, your designers need to pick one of the two major platforms iOS, Android, or the Web and use any of these tools. With the use of these tools, designers can easily add pre-designed elements and texts to wireframes, and at the same time share design results with other team members. All the team members are going to be notified about the changes and design suggestions during the project.
In all considerations, you can easily create wireframes for any app using simple tools like paper and pencil, text, and geometric figures. These wireframes can be very basic or detailed in character. All the design output depends on the project requirements.
You may like this: How Minimalistic UI Can Help You Turn Around Your Business?
Conclusion
Wireframe design plays a highly effective role in maintaining focus on the usability of an app product instead of the visuals. By creating wireframes the designers can easily illustrate screen layouts and all the functional design elements on the screen.
By using wireframes early on the development stages allow evaluating the usability, layout, and functional aspects of an app. Through this you can easily get relieved from the shortcomings of an app and build splendid as well as functionally superb app products.