UI components are designed for simple and adaptable (UI) delivery. Components are responsible for delivering result page pieces and giving/supporting further interactions of JavaScript components and servers. Hire a Magento developers to integrate these UI components and use them in the custom module.
Magento UI components are carried out as a standard module named Magento_UI.
To utilize UI components in your custom module, Magento Development Services need to add a reliance for the Magento_UI module in your part’s composer.json file.
The accompanying XSD file contains rules and limitations divided among all components (the two definitions and instance configurations):
<your module root dir>/Magento/Ui/and so forth/ui_definition.xsd
Augmentation engineers can’t broaden this XSD conspire and present new components, however, they can customize existing ones.

Standard Design
In Magento 2 there are essential and auxiliary UI components.
Essential components are:
- Listing part
- Form part
Essential components are proclaimed in the page format files; optional components are announced in the high-level components’ instances configuration files.
All components can be designed both for Admin and customer-facing facade.
When to Utilize UI Components?
With Magento, you may apply various ways to deal with carrying out a UI element, and use:
- PHTML template with inline JavaScript
- PHTML template with the declaration of related JavaScript file by means of XML design
- jQuery gadget
- Magento 2 UI segment
We suggest utilizing UI components however much as could reasonably be expected and will, in general, do likewise in the Magento center.
UI components function admirably together: they speak with one another through the ui Registry service that tracks their nonconcurrent introduction. If you need to broaden something that has effectively been carried out as a chain of command of UI components or add another feature that ought to interact with other UI components, it’s simpler and more effective to utilize a UI part.
What is a UI Component?
UI segment is a blend of:
- XML declaration that indicates the segment’s configuration settings and inward construction.
- JavaScript class acquired from one of the Magento JavaScript structure UI components base classes (like UIElement, UIClass or UICollection).
- Related template(s)
Read more: A Comprehensive Guide To Magento Integration with 3rd Party Applications
XML Declaration
XML is broadly utilized in Magento 2, which permits engineers to effortlessly reuse existing functionalities and add customizations.
Contrasted with XML designs, UI components utilize a more semantic way to deal with pronouncing and arranging the UI.
An instance of a UI part is typically founded on the progression of kid UI components.
The UI part is designed for Magento 2 programming to deliver a User Interface (UI) in a straightforward and adaptable way. In this article, I will train you to create a UI structure in Magento 2 by utilizing the UI segment. Accept that you need to create an employee structure as a UI structure in administrator, which has Employee Name,Id, Salary, and Employee Address field. The table name should be employee_details. Above all else, you need to create a Model and Resource Model for this employee_details table. Here I assume that you, as of now, can create a model and resource model for the table.
We should follow these steps underneath for effectively making a UI structure in Magento 2
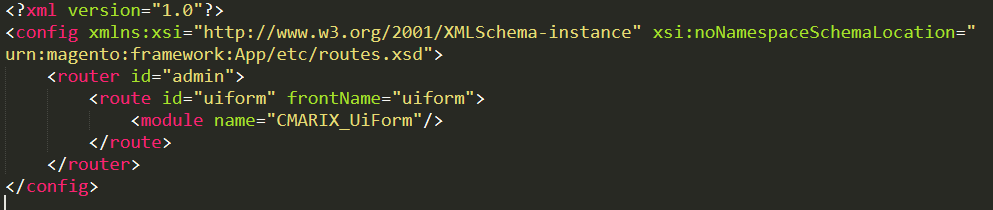
Step 1: Create Router for Controller
In the primary step, you need to create a routes.xml file in CMARIX/UiForm/view/adminhtml/layout folder.
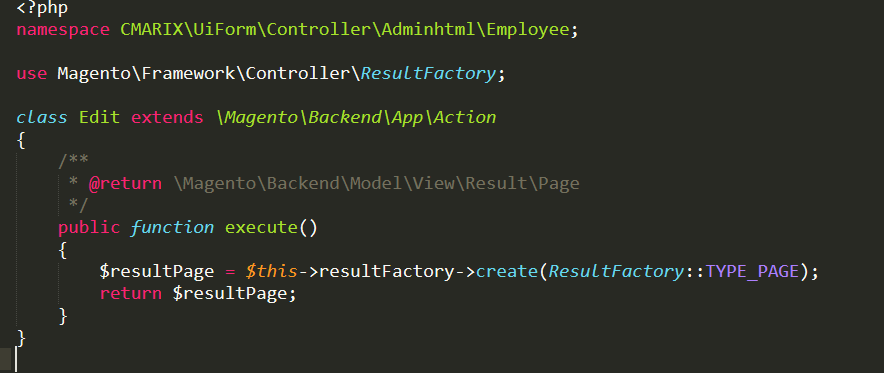
Step 2: Create a Controller
You can create an Edit.php file in CMARIX/UniForm/Controller/Adminhtml/Employeefolder folder.
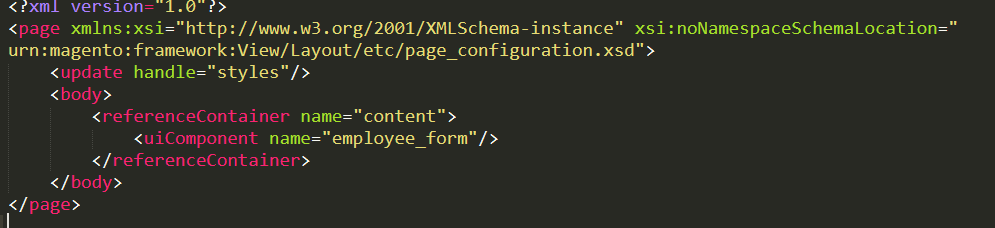
Step 3: Create Layout File
In this step, you need to create a uiform_employee_edit.xml layout file in ‘CMARIX/UiForm/view/adminhtml/layout’ folder.
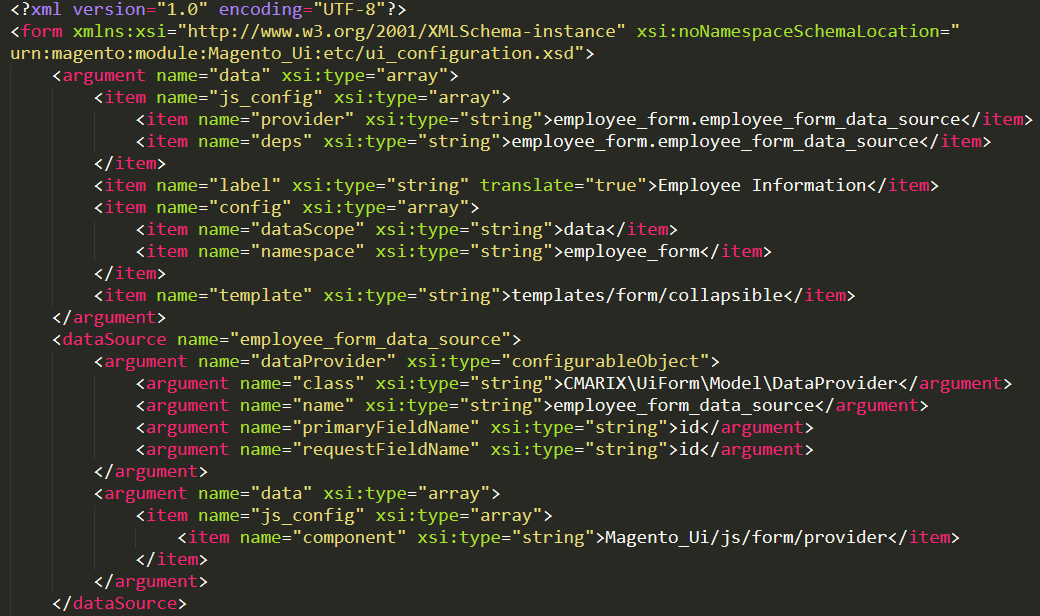
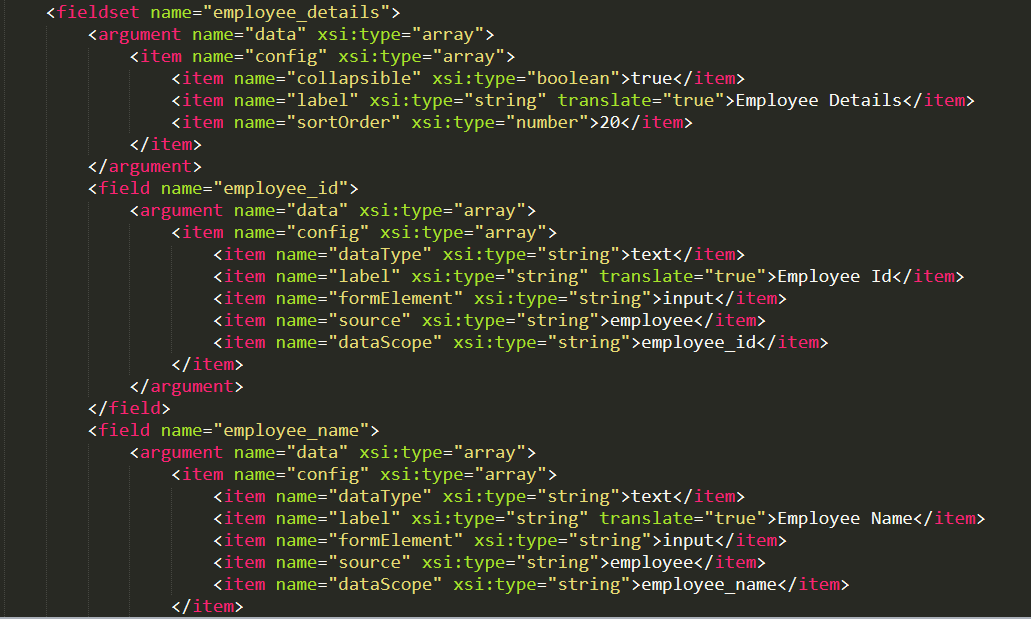
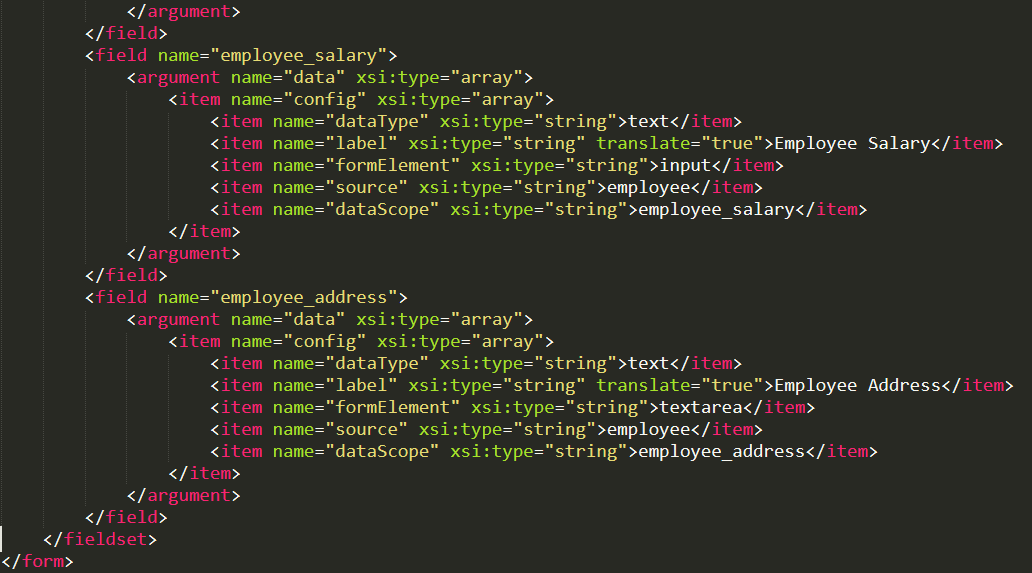
Step 4: Create employee_form.xml File
In CMARIX/UiForm/view/adminhtml/ui_component
You need to create employee_form.xml file in CMARIX/UiForm/view/adminhtml/ui_component
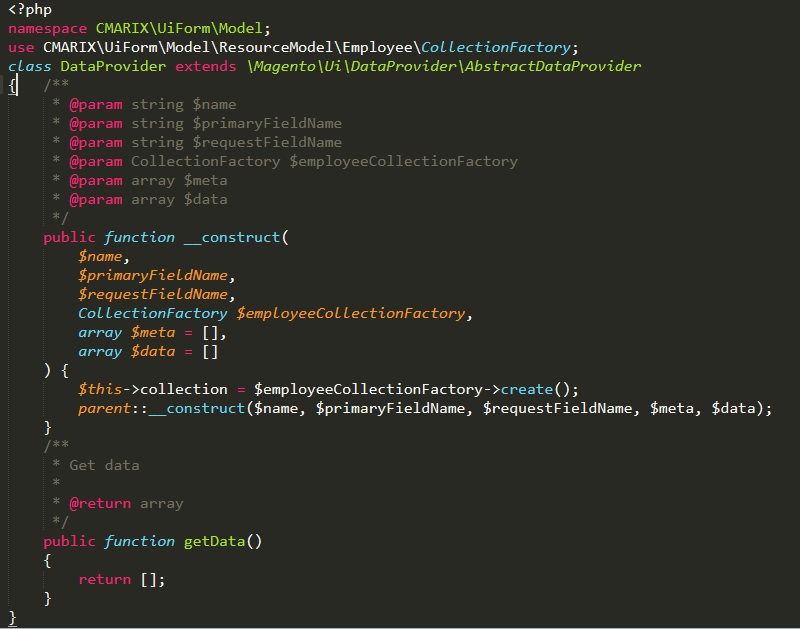
Step 5: Create DataProvider.php File In CMARIX/UiForm/Model Folder
Finally, you need to create a DataProvider.php file in CMARIX/UiForm/Model folder.
After going through the five above steps, your UI form is ready.
List of UI Components
Here are components that can be used by Magento Development Company to form components:
- ActionDelete
- Checkbox
- Checkbox Set
- DataSource
- FieldSet
- FileUploader
- Hidden
- Input
- Multiline
- Multiselect
- Radio set
- Select
- Text
- Textarea
- Wysiwyg