Cross-platform development services are becoming the primary emphasis of mobile app development service providers instead of native mobile app development. In reality, during the past several years, the need for cross-platform app development has increased significantly. The level of competitiveness has increased. Thus, a basic structure was required. This framework would operate on two different operating systems while using a single platform.
React Native provided the solution to such a framework. This is a straightforward, open-source framework that programmers use to speed up the creation of new apps. Apps created using this framework, which is based on JavaScript, can run on iOS and Android devices. Additionally, the codebase is unchanged. There are a lot of benefits of react native app development.
Facebook developed React Native in 2015. They set it first for iOS and then expanded to Android. Apps built on React Native retain the look and feel of native apps. This framework has gained a lot of popularity among mobile app developers. This is used by some of the top brands like Skype, Walmart, Airbnb, Adidas, Tesla, Facebook, Instagram, and more.
What is React Native?

React Native is a Facebook-created programming framework that allows developers to construct complete, native mobile apps for both iOS and Android. It uses a universal programming language called JavaScript.
According to Facebook, React Native is built using the same essential building components as traditional iOS and Android apps. You simply connect those construction components with JavaScript. According to Facebook, React Native applies the exact same building blocks as regular Android and iOS programs would. Those building blocks are needed to be put together using JavaScript.
The code is later bridged with JavaScript and React, allowing the apps to run seamlessly on both platforms. Furthermore, there is no difference in the operation of React Native mobile apps and native apps.
App developers won’t have to recreate the identical app for iOS and Android with React Native. Instead, they can reuse the same code across all operating platforms. The beautiful thing about React Native is that there is very little difference between an app developed in native code and one built in React Native. This framework is open-source and driven by the community. A large community of developers share their knowledge, expertise, and inputs for improving and supporting React Native.
You May Also Like : How To Hire React Native Developers?
Why Should You Hire a React Native App Developer?
In hybrid app development, React Native is supposed to have the high-speed responsiveness and swiftness of web applications. Apps built with React Native deliver a fantastic native experience due to their rapid processing and pleasant user experience.

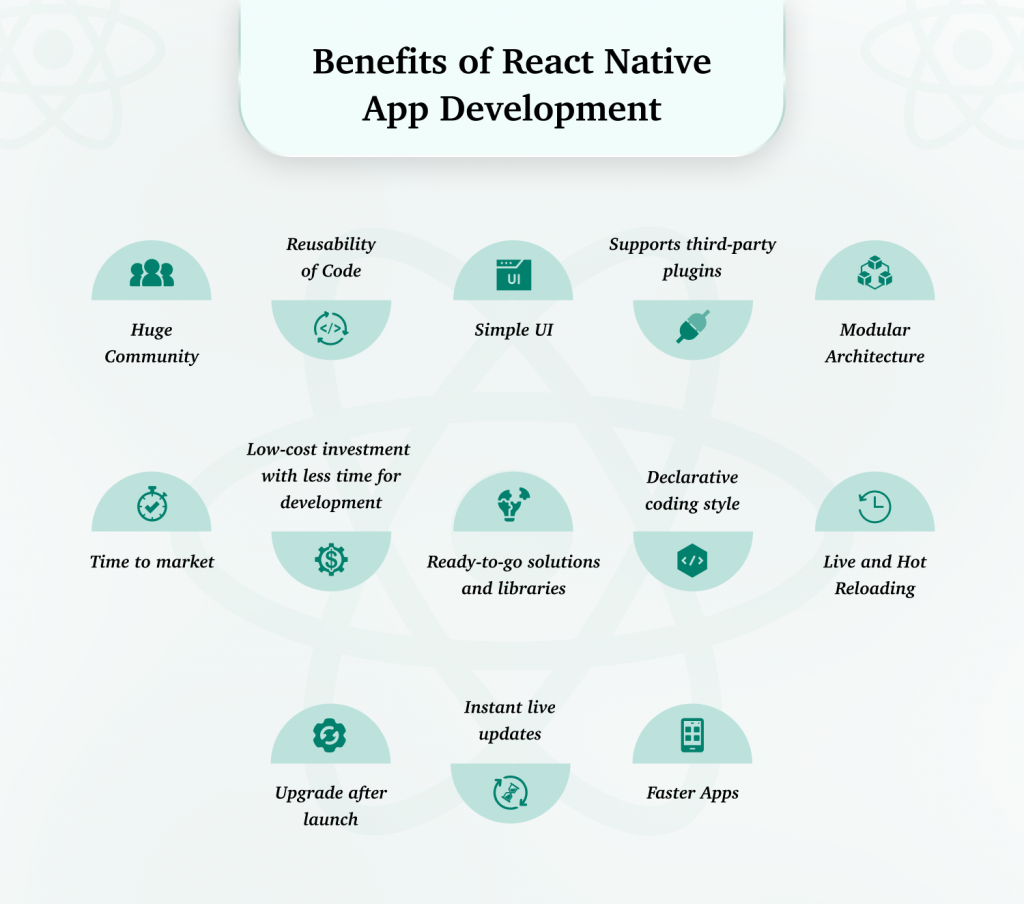
Let’s have a look at some of the benefits of react native app development:
1. Huge Community
React Native is an open-source mobile app development framework that ensures that all data linked to this development is accessible to anyone and is free to anyone in the React Native network.
A community is driving this technology. If a problem emerges, developers can always seek help or ideas from community experts. Online resources are accessible.
Another benefit of working with an open platform is the potential for developers to share their knowledge and create portfolios that inspire other developers to produce better code.
2. Reusability of Code
This is possibly the most crucial advantage of React Native. React Native is an excellent choice for businesses looking to develop a mobile app while saving money and time.
Developers can reuse a major portion of the code that was used to develop an existing React app to create a new app. The open-source collection of pre-built modules in React-Native considerably speeds up mobile app development.
3. Simple UI
For app UI design, React Native uses the React JavaScript UI. As a result, the UI is faster and more responsive. Loading time is reduced substantially, and the user experience is improved.
The framework is ideal for developing simple apps with straightforward designs. The simplicity of the UI is what makes it fluid and responsive.
4. Supports third-party plugins
Native Modules and JavaScript Modules are the two sorts of plugins that can be used in React Native. React-Native allows such plugins to be integrated into native applications or any third-party module as desired, such as integrating Google Maps or Google Calendar into an existing app functionality.
5. Modular Architecture
Native modules are used by the React Native framework. This is a huge benefit that justifies the development of mobile apps. With React Native, you may limit the number of developers.
Modular architecture also helps the design team because developers may see each other’s efforts if necessary. In its single codebase, this makes use of Native API. This means that platform expertise for both Android and iOS is unnecessary.
Some of the other benefits of react native app development are mentioned below.
6. Live and Hot Reloading
Live reloading reads and compiles a document that has been modified by the developer, and then sends a new file to the simulator, which reloads the app from the beginning.
In contrast, hot reloading is based on Hot Module Replacement (HMR). It was added following the first reload option.
7. Declarative Coding Style
Declarative programming implies telling the programme what to do rather than how to do it. This is the inverse of imperative programming. The declarative writing technique makes React-Native code extremely concrete and easy for developers to understand.
Because of the excellent user interface, engineers can just look at the code and understand how it works.
8. Ready-to-go Solutions and Libraries
React Native has a wealth of ready-made approaches and frameworks that simplify mobile programming. The libraries combine to produce this one of many React Native libraries. Some of them are listed below.
Testing Libraries, for example, help software engineers to create bug-free and smooth code by leveraging the most popular and diverse research approaches, including Jest, Enzyme, Chai, and Mocha.
Tools for type checking include PropTypes and Flow, while ESLint is suitable for linting. React-native-firebase, Axios, and Apollo Client are used to create a networking framework for React-Native projects.
Redux is a popular state management library for React Native that is also compatible with various JavaScript libraries.
9. Low-Cost Investment With Less Time for Development
Mobile app development may be a survival strategy for enterprises. However, fledgling entrepreneurs frequently need capital. React Native allows for the creation of cross-platform mobile apps for both Android and iOS.
Cross-platform apps are cost-effective because corporations only need to hire one technology creator for the task. It is also faster than developing distinct apps for each platform. Less development time means lower overall development costs. Furthermore, faster mobile app development allows new firms to deploy apps more quickly.
10. Time to Market
The app’s success is mostly determined by its time-to-market. It is the time it takes for a product to move from the design phase to the launch phase.
A cross-platform ecosystem is an ideal option if you want to enter the smartphone app industry early. Building two platforms at the same time allows you to gain end users from both marketplaces.
11. Upgrade After Launch
Native development is appropriate for your firm in the event of a different update plan, once the first edition of the mobile app is ready.
It will surely cost more because turning native simplifies handling regular updates, but if you do not anticipate post-launch changes, developing a native app is a less valuable investment.
12. Instant Live Updates
Developers can enable quick app updates on the user’s device. They do not have to do it through the monthly app update. This is achievable due to the widespread use of JavaScript. The most recent version is also popular.
Furthermore, because the entire process is streamlined and made simple, Microsoft’s CodePush SDK live update service is widely utilized with React-Native software to give user updates.
13. Faster Apps
React-Native simplifies app development by utilizing JavaScript-based declarative programming concepts. As a result, the code is clear, simpler, and more comprehensive.
The structure is based on a mobile user interface that is highly dynamic and fluid, with asynchronous JavaScript interactions with the native environment. When compared to traditional native hybrid apps, this reduces app loading time.
As you can see, there are many benefits of react native app development, which is why many businesses are considering using it for app development.
How Much Does It Cost to Develop a React Native App?
The cost of developing a mobile app in the case of native app development is at least two to three times greater than the cost of developing a React native app. The rationale for the cost difference displayed in the React Native cost calculator is primarily due to the shared codebase and minimal resource requirements: both of which are developing efforts and cost-saving aspects.
Before we go into the details of the cost of building an app using React Native, there are two factors we must know of that are common to both Native and React Native app development. These are app discovery costs and app deployment costs.
However, every app can be divided into three segments- Low Complexity, Medium Complexity, and High Complexity Apps. An app which has a user login or authorization costs more to build than the ones that do not need such authorization. In addition, the app category and app design play a major role in determining how much it would cost to build the app.
Not only this but other factors like app maintenance, team size, and location of the agency also matter in calculating how much money you will have to spend to develop an app using React Native.
Why Should You Consider React Native for Mobile App Development?

The React Native framework is the future of cross-platform app development, but why should you adopt it? The answer is dependent on the type of app you wish to develop.
React Native is intended to incorporate the high-speed responsiveness and agility of online apps into hybrid app development. Apps designed using react native give a seamless native experience with efficient processing and a smooth user experience.
One of the most important advantages of the React Native framework is the utilization of a single codebase. Furthermore, the cross-platform app created using React Native performs at the same level as a native app. These are some of the benefits of react native app development.
What Are the Benefits of Hiring React Native Developers to Build Your App?
The primary reason you should hire React native app developers to build your app is due to the cross-platform mobile app development feature. One of the key characteristics of the React Native framework is the utilization of a single codebase. Furthermore, the cross-platform app created using React Native offers the same degree of performance as a native app.
Additionally, it is a cheap investment that helps you save money. Also, using React Native, you may release your app to the public with less time spent on development. Native and React Native apps are equally effective. The performance will be the same as that of a native app. That as well, but more quickly.

CONCLUSION
React Native is unarguably the best option for cross-platform app development projects. There is no better framework than React Native for completing your app development project in a timely and effective manner, whether you need to design an app for iOS, Android, or both.
One unique feature of React Native is its code reusability, which allows users to reuse the same code on Android and iOS devices. It is not necessary to recruit distinct app development teams for each device. In addition, app development using React Native does not require a huge team. A small team can be enough to develop apps for Android and iOS simultaneously. Technical errors can be fixed by deploying a single code base for both platforms.
Frequently Asked Questions
Why Should You Use React Native for App Development?
The React Native framework is the future of cross-platform app development, but why should you adopt it? The answer is dependent on the type of app you wish to develop. React Native is intended to incorporate the high-speed responsiveness and agility of online apps into hybrid app development. Apps designed using react native give a seamless native experience with efficient processing and a smooth user experience.
What is the Purpose of React Native?
React Native is a framework that developers can use to develop apps for Android and iOS operating systems simultaneously. They do not require writing separate codes for the different platforms. The primary reason for using React Native Framework is that the developer only needs to write one set of code. Not only this, it increases the flexibility of the developers. The React Native interface makes it simple for multiple developers on a team to pick up where someone else left off and continue working.
Which Companies Use React Native?
React Native is being widely used by a lot of companies today. Some of them are global brands that have been serving their customers for years. The low-cost investment feature of the framework has been attracting a lot of attention from businesses worldwide. This is why they are leaning toward building apps using the React Native framework.
Some of the brands include:
Facebook
Uber Eats
Discord
Instagram
Skype
Why Should You Switch to React Native?
React Native’s future in cross-platform app development is bright. If you desire, the framework is a fantastic option to consider:
Your app will be delivered more quickly.
Instead of a large group, the development team will be a small number of people.
To cut down on the amount of time spent on testing.
Bug fixing is simple on all platforms.
In a nutshell, React Native will be a low-cost, long-term investment for startups and corporations.
Why Is React Native So Popular?
In recent years, React Native mobile apps have grown in popularity. React Native has been used to create apps such as Instagram, Snapchat, and Netflix. Furthermore, top organizations like Walmart, Microsoft, Tesla, Uber, Shopify, Meta, and others have chosen React Native for their software stacks.
React Native’s future appears to be bright from now on. The ongoing project has the potential to change the appearance of the framework. Furthermore, its big developer community and cross-platform support will attract more users in the future. Most notably, it is backed by none other than Facebook, demonstrating “Why use react native?”