Selecting the perfect front-end technology is a major task nowadays. In today’s web development era, there are numerous technologies in the market, each designed to satisfy a specific requirement.
It’s important to use front-end frameworks and libraries while creating websites and web apps.
These are necessary elements for creating websites and web applications that are responsive and high-performing. Libraries are essential to the development process. ReactJS is a front-end web development tool for programmers. A huge percentage of websites around the world rely on it.
Because of how quickly the digital world is evolving, new libraries are constantly being published. Understanding which library or framework to use for a given project might be confusing. We’ll discuss which projects in your company require the adoption of React in this blog.
What is ReactJS used for?

ReactJS is a JavaScript component library that may be used to create user interfaces for web applications. It was developed by Jordan Walke in 2011 and establishes a new standard for creating dynamic and fast websites using JavaScript.
ReactJS is a multi-purpose, open-source framework that concentrates on developing user interfaces in front-end development. It developed a new method of rendering web pages, advancing the interactivity of web pages.
Some of the use cases of React are mentioned below:
- React framework is the perfect pick if you wish to develop Single Page Applications (SPAs) because it can rewrite and update content on a web page without needing to reload or refresh the page.
- The ideal React framework for developing native mobile apps is React Native.
- Renowned social networking platforms like Facebook, Instagram, and Reddit utilize ReactJS for their frontend website development requirements.
- Newspaper agency New York Times, streaming platform Netflix, and Customer management system SalesForce also use ReactJS for the advancement of their phone app.
ReactJS vs Other JavaScript Libraries

React is more of a toolbox that is used for developing graphical user interfaces for web pages, websites and web applications. JavaScript on the other hand is a scripting language that builds and controls dynamic web content like animated graphics, photo slideshows or forms.
What are the features of ReactJS that make it better than JavaScript?
1. Native Mobile App Development.
React Native, one of the most significant React upgrades, was published in 2015. React Native is a mobile application framework written in JavaScript. It’s a solid mobile framework that utilizes various ideas of React to develop native-looking apps for Android, iOS, Android TV, web, tvOS, and Windows.
Native does not use WebView. It uses JavaScript and HTML to build hybrid and cross-platform apps. Native apps are highly efficient and cost-effective. React uses Virtual DOM, which reduces the app’s loading time among other things.
2. Zero Architecture Needed
Unlike other frameworks like Angular, Vue, or Ember, React does not use an MVC or MVVM architecture. It’s indeed left to the programmers to select the best architecture for constructing web apps.
React is only focused on the View/UI layer, which adheres to a components-based structure, leaving the rest to the user. This adaptability is essential for businesses that employ react and wish to apply creative concepts.
It does, however, offer Flux architecture, which itself is utilised internally by Facebook. If a developer requires additional organization in the web application, the flux architecture is a possibility.
For integrating the entire MVC architecture with React, you could use web frameworks such as AngularJS or Backbone.JS.
3. Flexibility
ReactJS provides full versatility to the developers offering Reactjs development services. It can be used to create SPAs, smartphone or hybrid apps, and even a TV application.
You can include as many open source libraries and tools as you will need to create a large, complex web application. ReactJS will optimise the performance of your app.
8 Reasons why use ReactJS?
ReactJS is currently among the most famous JS libraries. Despite being released years ago, this has been a constant favourite of web developers. It is the most effective JavaScript UI library for building and managing views.
Let’s find out why should you use it for your web development process.
1. React is easier to learn
React is a basic and lightweight toolkit that only interacts with the view layer of a web page. It has a lower learning curve than Angular when using JavaScript, making it easier to get started with. With a functional understanding of HTML-CSS and a basic understanding of programming, you too can start working with React. Only if you shift from another library or framework, React might take a little longer to learn.
2. React allows developers to reuse components
ReactJS components are self-contained, reusable pieces of code. If you supply input named props, the component will return a rendered HTML element. They can be used as a primary JavaScript function or as a class component, which is a JavaScript class that employs a render method.
3. React has a large development community
Jordan Walke’s open-source library React is one of the top five trending repositories on GitHub. It has a large community of JavaScript developers who regularly create new solutions and tools. A large number of user-created applications have been added to the official library. You as a developer can get access to a huge expert community for solving any problems. In addition, you can keep yourself updated.
4. Virtual DOMS
The Document Object Model (DOM) is an interface for expressing HTML and XML code as trees. To render output, a web browser creates a DOM-like model, treating every object/element of the HTML code as a node in the DOM tree. The DOM tree is rendered each time there is a change in the HTML code. This consumes a lot of time and power.
ReactJS uses Virtual DOMS, which creates a copy of the DOM. It maintains a cache memory. It scans the Virtual DOM and determines which tree nodes and components must be changed whenever there is an update. This saves a lot of time and power. It also makes the application faster and more effective.

5. JSX enhances the performance and efficiency of ReactJS
JavaScript or JSX? XML is a JavaScript syntax extension. It was created by Facebook to extend the functionality of HTML structures into JavaScript. There is no need for distinct HTML and JS scripts with JSX. You can use the declarative HTML syntax in JavaScript code directly using ReactJS.
Browsers decode HTML texts in order to show the user interface. They accomplish this by generating DOM trees, and JavaScript allows us to manipulate this DOM to generate interactive UI. JSX vastly improves the performance of manipulating DOMs. HTML and ReactJS elements can be sent into the browser’s tree structures, allowing developers to write clean, understandable code.
6. Debugs and checks errors efficiently with unidirectional data flow
Information in React is inherited from a parent element called props. Props are permanent objects whose values cannot be changed by child components due to React’s unidirectional data flow.
The connection towards the downward direction makes the code more stable and consistent because changes to child components do not affect siblings or parent components. To alter an object, you merely have to update the state. To maintain consistency, ReactJS will automatically change the valid details. React can debug and check for errors efficiently because of the unidirectional data binding. This provides greater control over component data access.
7. Redux Maintains Data Consistency Across All Components
Redux is another JavaScript package that React users utilise to extend the state management capabilities of React. It is the one authorized source of data for all components. It ensures data consistency among all elements and updates the View.
Redux has a central store where all application data is maintained. When a component performs an action, Redux receives a state change message, and Redux uses reducers to alter the state in the store and broadcast that update to all associated components.
For updating states in components, Redux avoids the bother of handing down props through inheritance. The elements can easily locate all essential data thanks to the central repository.
8. React Hooks
Hooks is an autonomous function released in ReactJS 16.8 that allows JavaScript developers to create states and other aspects in function components.
You can simply manage state logic between elements using Hooks, encapsulate comparable logic in a single component, and communicate data with components that lack props and classes.
Redux and Hooks are used for solving different issues of React. You can use both by using developer tools like react-redux hooks API and React’s useReducer hook.
Mentioned are some of the reasons why ReactJS is better than other JavaScript libraries.
You May Also Like : Why Should You Choose ReactJS For Your Next Project?
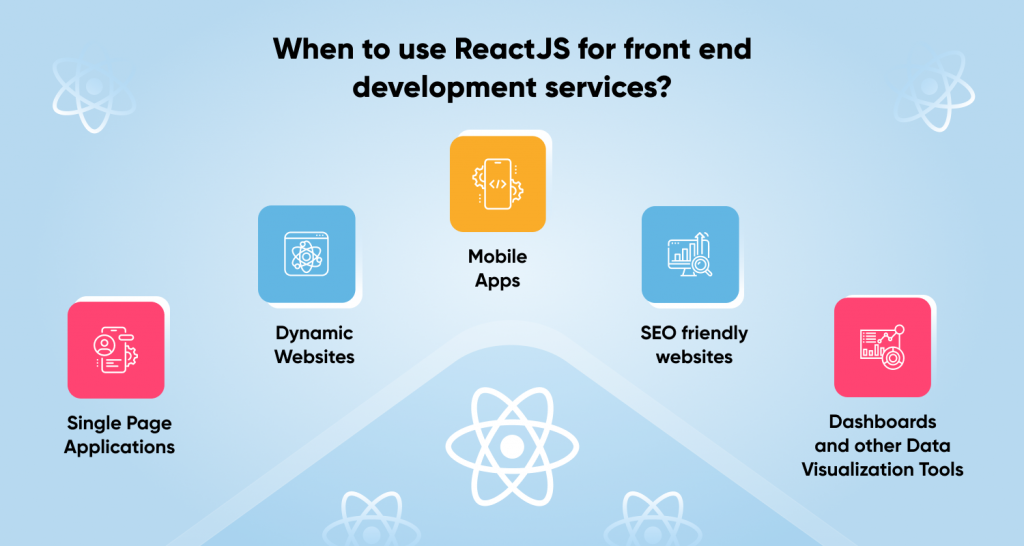
When to Use React.js for Front End Development Services?

ReactJS is a multi-purpose, highly adaptable library. Because of the numerous capabilities it provides, it can be difficult to understand when to use it.
SPAs
SPAs preserve the repetitive elements of a web page, such as the menu section and the header, and only update the relevant content when a user performs an action, such as scrolling, double-clicking, or left-clicking.
ReactJS is ideal for SPAs since these sites constantly refresh their content based on information from web servers. The feature-rich library, which incorporates Virtual DOM, Redux, and unidirectional data flow, is capable of handling the difficult content update process expertly.
Dynamic Websites
ReactJS is the ideal choice for websites that must manage various users and their requests. It is also critical that the site should not require multiple refreshes to avoid user loss. Because of the use of virtual DOM, React web pages are remarkably quick and responsive.
Mobile Apps
React Native may be used to effectively build mobile apps and Smart TV apps. Native gives you the freedom to be creative while providing the same functionality as a website in a mobile app. Native apps function similarly to online apps but offer a more native feel and appearance.
SEO Friendly Websites
With a few adjustments, such as pre-rendering, creating react apps may be made SEO-friendly. However, SPAs and other responsive websites may become slow if rendered beforehand. Next.JS is the greatest alternative for optimizing the SEO of your React sites.
Dashboards and other Data Visualization Tools
Continuous data updates are required for data visualization tools. These dashboards are typically built on the client side in the style of a SPA, which has a significant impact on app loading time.
With React, you can utilize JavaScript to execute the same code for both the client and server sides. Server-side rendering is substantially faster, and React will render and show the webpage with little wait.
You May Also Like : Benefits of Using Node.js and React for Web App Development
Popular React Combinations
Here are the three top React combo backend technologies with a track history of supporting various domains and businesses with cutting-edge technology.
1. React with Node

As a full-stack development package, Javascript has enormous potential. When you utilize ReactJS for frontend development and Node.JS for backend development for your business app, you will be impressed at the functionality of your application. The comprehensive javascript tech stack ensures flexibility and security in your application.
2. React with Laravel

Combining React.JSand Laravel brings out the best in each and has been proven to be the finest combination for constructing a SaaS. React will allow you to create an SEO-friendly application, however, Laravel will assist you with data migration and in-built frameworks to create a feature-rich business React architecture.
3.React with Angular

The powerful combination of Angular and ReactJS enables the use of React libraries features to provide a more productive overall user experience. The ability to develop materials that can be integrated into an application using a robust framework is the primary impetus for merging react and angular.
Although Angular and React can be paired together, if used individually, always go for React. Let’s see why we use React over Angular.
Angular and ReactJS are great tools for web developers. Although they have a lot of advantages, React is superior to Angular. React is used by more developers. Not only that, it evolves and is trendy. React is better due to the implementation of its Virtual DOM and rendering optimizations. In addition, you can easily migrate between React’s versions. You are not required to install sequential updates, unlike Angular.
You May Also Like : Cost to Hire ReactJS Developer
Top Companies Using React
React has expanded far beyond the confines of Facebook. Today, prominent industry giants such as the New York Times, Twitter, WordPress, and Uber have integrated React into their production online applications.
- Netflix: The user interface programmers at the organization have decided to employ React to improve the pc and smartphone user experience.
- Airbnb: Enzyme, the company’s own JS testing tool, was created specifically for evaluating the results of React components.
- Yahoo: For the next iteration of Yahoo Mail, engineers have chosen React.
Apart from these 3 giants of the industry, some of the other top companies are also shifting towards using React.
You may like this: React Best Practices and Security
CONCLUSION
React is a very prominent JavaScript library being used across the world. It provides cutting-edge functionality and is an excellent alternative for developers seeking an easy-to-use and industrious JavaScript framework. That is why so many businesses rely significantly on React for long-term business objectives.
Despite new libraries and web frameworks getting released every year, predicting which technology will be around, in the long run, is difficult. However, ReactJS has proven its resilience over the last ten years. So you can hire ReactJS developers as soon as possible to revamp your web apps and at the same time, save resources.
Frequently Asked Questions
Why is React so popular?
React’s success stems from its simplicity and versatility. The React framework provides users with templates and elements to use as a foundation for constructing unique web experiences. The excellent performance of React apps is another advantage which puts it as a corporate choice.
Why use React in your project?
React is a cross-library that can handle all of your front-end requirements. It is feature-rich and is an excellent option for developing web applications. React elements and templates are ideal for providing an excellent user experience while also maintaining traffic. We strongly advise using React library for interactive web layouts and cutting-edge user interfaces.
Is ReactJS a library or a framework?
React is a software library. The reason for this is that it does not address any systemic or structural issues at the app level. It just comes with a set of techniques for better management of the front end.
Why is ReactJS better than other front-end frameworks?
Because of its React components, ReactJS is a well-known web tool. A web app developer benefits from flexibility and code reuse. React offers great performance, the web development industry, flexibility, reusable wrapping components, and other advantages for speedy development.
When should I hire ReactJS development services?
The primary reasons for outsourcing React.JS frontend development include scalability, versatility, pricing, concentrating on core development activities, and a larger skill pool.