Don’t you think, It is wise to simplify and create a minimal core when a notion is still in the ideation stage to evaluate if it meets your demands? A prototype can help you determine whether there is a market for your product before spending all of your money developing it. Businesses can construct MVPs using the competitive advantage provided by React and Firebase. So, let us move on to discovering how you can build an MVP with Firebase and React.
What are React and Firebase?

A front-end web application framework called React aids programmers in developing incredibly responsive and aesthetically pleasing user interfaces. Businesses prefer to hire reactjs developers to build an MVP with React and Firebase. As the learning curve for React.js is minimal, it is a popular choice among developers and companies providing reactjs development services.
You can use React and Firebase to build applications with real-time deployment, authentication, and databases. You can develop applications with the help of React and Firebase without considering the impact on the back end. Firebase takes over the backend operations of an application, such as database maintenance and authentication.
Google’s Firebase is a programming platform known for its real-time and synced database across computers or smartphones and the centralized cloud storage. A powerful platform for backend programming, Firebase has all the tools. Firebase offers many crucial features in a single program. You must scale your product’s reach carefully when using Firebase because you can encounter some obstacles. Firebase may be the best choice when considering your first MVP. Find out some important benefits of Firebase that you need to know.
What are the Key Benefits of Using Firebase with React to Build an MVP?
There are plenty of benefits of using firebase with react to build an MVP. Let’s discuss some major advantages.
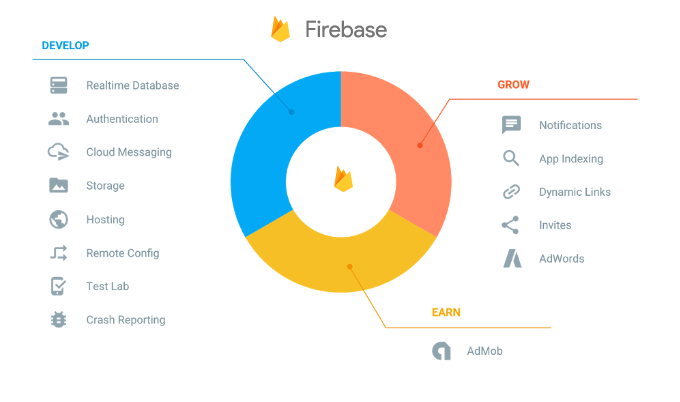
Firebase
Google’s Firebase is a platform for developing software that is renowned for its real-time and synced database between desktops or cellphones and centralized cloud storage.
- Firebase enables the real-time storing and retrieval of data. It supports hosting data in the cloud.
- Firebase supports both website and social media platform password authentication. Moreover, other sign-in processes get connected to the authentication system.
- Now developers can cache the content into content delivery systems globally, thanks to Firebase hosting.
React
- Since this framework can create SEO-friendly web pages, businesses prefer React js over alternatives.
- Reusable component creation, which developers can employ repeatedly, aids in cutting down on development time.
- Firebase React example allows developers to create web and mobile applications, expanding the client base for business owners.
How to Set up Firebase to Build an MVP?
Setting up Firebase
Start Firebase, create an account using your Google account, and then carry out the following actions:
- Name your Firebase project “SitePointBooks” when creating it.
- If you work on the project, you are not obliged to make Google Analytics available. Then, select the Create Project Tab option.
- Create a web application and give it the name “SitePoint Books App” in the Firebase console.
- The app’s name comes next. After selecting the register app option, this name might be the same as your project.
- Visit the Add Firebase SDK option now, select Use npm, and copy the output. There is an extensive selection of Firebase SDKs available.
- The next step guides you to note your Firebase setup and select “continue to console.”
Cloud Firestore
For a database that enables users to create and build data using collections, we will use cloud Firestore.
- Go to the Firestore database tab in the console and select the option to build a database. You’ll see a dialogue window.
- At the top of the first page, choose “start in test mode.” Then, select the “Allow” option on the second page and set the database’s location.
The next step guides us to increase the database’s population after the data gets initialized. Any required reference field compels you to open a second browser and copy the necessary ID from the record. You can start the database populating procedure.
Launch the Dev Server
Once the database is stored, you can proceed by running “npm run dev” and look for interactions with your project at “localhost:3000.” Furthermore, to give you a rough concept of how your application would operate and some features that might not work, keep in mind that this is only a prototype.
Routing
As we know, things can quickly become tricky when creating a CRUD layout for a project that comprises several entities. To construct a routing structure using a standardized syntax, it is therefore advisable that you use React Router. If you need this kind of service as a business, the CMARIX mobile app development company can help.
Database Service
An “official Firebase package” needs to be installed in your project if you’re using Node.js or the web platform. It is crucial since this package stores all the resources to link all backend activities, which makes the task incredibly effective. You will now need to interact with your Cloud Firestore database. The “DB” object needs to be moved to one of the React containers next, and then you can begin database searching.
List of Documents
As the database service is ready, we must contact it from one container, such as “ScreenAuthorList.” When all the data is completed correctly, it will be delivered to the “authorlist,” a section of the presentation, with the aid of props. All the server data must now be managed from the front-end state using the React query. Using this package makes it much simpler than using any other method.
Other Services of Firebase
The backend development for creating your MVP app depends on all the services. A few of the services were already described in the article above, therefore in this section, we will only summarize them.
- Authentication: With the help of this service, you can quickly add sign-in capabilities to your Firebase project. Email, social media accounts, GitHub, and even SMS authentication are supported. We may simply connect firebase auth with your back end and work seamlessly with other Firebase services.
- Cloud Functions: With the help of the cloud functions service, you can create and run back-end code in response to events brought on by Firebase features and HTTPS requests. Code gets written in JavaScript/TypeScript and executed on the managed environment of Google Cloud.
- Hosting: Microservices, static and dynamic content, and web apps are all hosted through the hosting service. A global CDN is used to provide material (content delivery network).
- Google Analytics: The Firebase/analytics package from Google allows you to use Google Analytics to gather usage and behavior information for your web app. You can gather information about your audience’s activities and user characteristics (such as language and geographic language).

How to Integrate React App to Firebase?
Here is the step by step procedure that can help you in integrating react app to firebase.
- Log in to Firebase using your Google account.
- Turn off Google Analytics and start a brand-new Firebase project.
- We can manage up to 14 projects through the Firebase console. If you want to choose Firebase Android app development, choose a project and then set it up as a web or Android app.
- As soon as the console creates the configuration, a code is generated along with it and is automatically saved in the Firebase project.
- Select a method of verification from a selection that includes your phone number, email address, and social network credentials.
- Important details like apiKey, “authDomain”, “projectID”, etc. will get included in the web configuration. The data needs to be copied and pasted before the other script tags at the bottom of your HTML page.
- Now, open the terminal and enter the following command:
- npx create-React-app
- my-app cd my-app
- npm start
- The React application will run after you click “npm start”.
This way your integration of firebase with react is complete.
You May Also Like: Benefits of Using Firebase for Web and App Development
Detailed Process of Developing a React Native Mobile Application
As a backend service, Firebase has a variety of features that reduce development time and ease the learning curve for developers. The developer should be familiar with command lines, React’s fundamentals, and Node.js setup.
Step 1: Access the Firebase Console and begin the process by logging in.
To use the Firebase console, connect to your Google account. Choose a name you like and create a web application or an Android app using Firebase. The web application you intend to build will have a special address created by Firebase, and it will be prepared to be hosted on its servers. Since Google gives you 1GB of free storage at first, there won’t be a space shortage.
Step 2: To get started with the React Application, use Create React App.
Install create-React-app with the aid of npm I -g. To add your project locally, use the command line and cd. Run the React-app command Specifically, Firebase-and-React, where Firebase-and-React is the project’s name. To your benefit, you can alter the project’s name. Cd into the locally installed project folder and execute npm start once “create-React-app” has been run and all React dependencies have been installed. This will direct your browser to http://localhost:3000, where a React application demo is available.
Step 3: Deploying the Application
Use Firebase hosting to deploy the app in this phase. You will need to use npm run build, which is in the build subdirectory, to construct a production build to accomplish that. You must set up the Firebase command line to deploy the application. The command npm install -g Firebase-tools can install this. Go to the folder containing the Firebase project after the installation is finished and then launch Firebase init. Your local project and the Firebase project will be connected through the Firebase command line.
Step 4: Adding Firebase Integration to the React App
Choose which Firebase features you want to use. By pressing enter, launch the database and hosting default selection. The list of projects will be displayed on the Firebase command line, and it may be accessed by using the arrow keys. Press enter while keeping the database rules name set to the default values. A question regarding the public directory, which Firebase will serve and install, will appear. Type build to continue because the public directory, in this case, is called “build”.
Step 5: Firebase Hosting
Choosing whether to use a single-page application is the next stage. The default settings are set to no. However, you may write y and continue if you wish to change it. In the last step, Firebase will ask us if we want to overwrite build/index.html. We will input n to continue as our index.html has already been prepared. Our application will be deployed using the Firebase deploy command. We will eventually be given a URL where our program is hosted.
You May Also Like: Is Firebase the Growth Star For Mobile App Development?
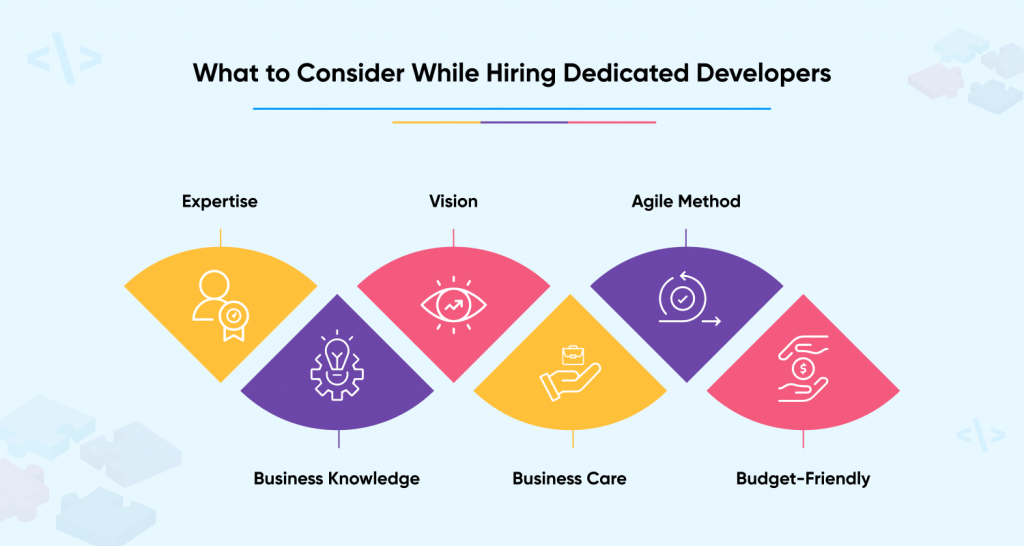
What to Consider While Hiring Dedicated Developers?
Hiring dedicated developers who are experienced enough is a hectic task. Employ developers with Firebase to create high-performing mobile, web, and database applications for several business sectors.
- Expertise: Hire functional experts who can work following your objectives, comprehend your business requirements and provide the best backend development services.
- Business Knowledge: Hire Firebase developers who are eager about assisting you in growing your company and using hyper-targeted solutions.
- Vision: The designers must have the vision to create applications that produce final goods of the highest caliber and with added value.
- Business Care: For business care and post-launch maintenance, the development company should provide a team made up of developers, business strategy specialists, and tech support.
- Agile method: Hire Firebase developers from development firms that can offer an Agile method and experts in requirement gathering, testing, and deployment.
- Budget-friendly: While keeping in mind the allocated duration, the Firebase development company should work within your budget. The finished product needs to be of high quality.
Conclusion
You now know how to sign up for a Firebase account, connect the collections to your user interface, fill the database, and many other crucial procedures. The Firebase and React integration gives developers a well-equipped platform to design and construct MVPs more quickly. Firebase still provides a lot of beneficial tools and services, which are invaluable as we work to create an MVP. Various Firebase extensions are also available, and they are beneficial for developing MVPs. Check them out here to ensure the success of your future project.
Frequently Asked Questions
Can Firebase be used with React?
In addition to its many other services, Firebase is a backend-as-a-service (BaaS) provider that offers a database, authentication, and cloud storage. You will discover in this tutorial how to integrate a React application with the Firebase Real-Time Database service.
Why is Firebase an Ideal Choice for Production?
Many customers are already using Firebase in production. The number of concurrent users is an important measure to be mindful of. In other words, the total number of active connections to the app.
Does Firebase Work for Startup Companies?
Since it helps to develop applications swiftly, Firebase is an ideal choice for startups.
How to build an MVP with React and Firebase?
Make a new Firebase project and give it the name SitePointBooks. For this project, disable Google Analytics. Activate the project creation button. Make a new Web App in the Firebase console and give it the name SitePoint-books-app.
Take a look at
Frequently Asked Questions
- In addition to its many other services, Firebase is a backend-as-a-service (BaaS) provider that offers a database, authentication, and cloud storage. You will discover in this tutorial how to integrate a React application with the Firebase Real-Time Database service.
- Many customers are already using Firebase in production. The number of concurrent users is an important measure to be mindful of. In other words, the total number of active connections to the app.
- Since it helps to develop applications swiftly, Firebase is an ideal choice for startups.
- Make a new Firebase project and give it the name SitePointBooks. For this project, disable Google Analytics. Activate the project creation button. Make a new Web App in the Firebase console and give it the name SitePoint-books-app.