One of the passionate communities over the internet today is fantasy sports. The fantasy sports platform over the website or app was valued at $18.6 billion in 2019. It is expected to reach $48.6 billion in the next four years.
Businesses that are into fantasy sports, need to know “how to create a web application.” The biggest sport played in fantasy sports is Football. It is a multi-million dollar industry that requires self-denial, hard work, sacrifice, and dedication.
With the increasing demand for smartphones, the penetration of seamless options to play online has more scope and hope for business players in this niche.
Fantasy sports website development can justify the needs of their online fan club. Real-life experience within the platform portrays the image of a fantasy sports web app. Let us start with the definition of fantasy sports.
What is Fantasy Sports?
Fantasy sports are nothing but online games. A user is permitted to play any virtual game over the internet. The users possess general and field managers to the team and earn real money through it. Due to outsourcing software development companies, many industries have shifted to virtual gaming by developing fantasy sports software.
This is no exception and it has earned billions over the years. Build a fantasy sports website to generate revenue from software solutions. This industry leverages and enables fans to play virtually by creating teams online.
Why Do You Need a Fantasy Sports Website?
If you are looking to create a fantasy sports website, then you need to understand the importance of having an online platform in today’s digital age. With more and more people accessing the internet through their smartphones and laptops, it has become crucial for businesses to have a digital presence.
Having a fantasy sports website not only provides your users with the convenience of accessing their favorite sports anytime and anywhere, but it also gives you the ability to manage your entire business seamlessly. This includes handling registrations, managing player profiles, organizing leagues, and much more.
To make your fantasy sports website stand out, you need to hire dedicated web developers who have expertise in building customized websites that cater to your specific requirements. These developers can help you create a user-friendly website with responsive design, easy navigation, and engaging features.
How to Create Fantasy Sports Website?
Fantasy sports have become a popular pastime for sports enthusiasts all over the world, and with the increasing demand for online platforms, creating a fantasy sports website has become a lucrative business opportunity for entrepreneurs. However, the process of creating a successful fantasy sports website can be challenging, with many critical factors to consider.
a) Research and plan for a fantasy platform
- Research the current and past scenarios of the fantasy sports industry to understand the market trends and demands.
- Figure out which features can match your ideas and cost estimation.
- Consult with industry experts to implement your ideas and make them futuristic.
b) Have a strong team of developers
- Identify your target audience to find a suitable back-end platform and features.
- Choose the right technology to implement the back-end platform.
- Ensure the platform is functional and responsive.
c) Search for the right sports Application Development Company
- Look for a reliable and experienced sports application development company that can understand your requirements and provide you with the right solutions.
- Choose a company that can work with you throughout the creation process and delivers the project within your time and budget.
d) Build a scalable architecture
- Build a website that can handle large amounts of traffic and data as your user base grows.
- Optimize your website as per search engines and improve online visibility with an increase in traffic.
e) Design an engaging UI/UX
- Create an intuitive and visually appealing interface that can attract users and keep them engaged.
- Use a pair of colors and overlays that align with your brand’s identity and evoke emotions.
- Ensure that the design is responsive and functional across all devices and platforms.
f) Implement crucial features
- Identify the features that are essential for your users and admins.
- Implement the features in a way that enhances the user experience and meets the user’s expectations.
- Avoid confusing or irrelevant features that can degrade the product’s performance and brand value.
g) Launch your website
- Complete all the necessary things before the launch, including testing, bug fixing, and marketing strategies.
- Plan a great launching day to create buzz and excitement around your brand.
- Monitor the website’s performance and user feedback to improve the user experience and make necessary changes.
Top Features of Fantasy Sports Website Development
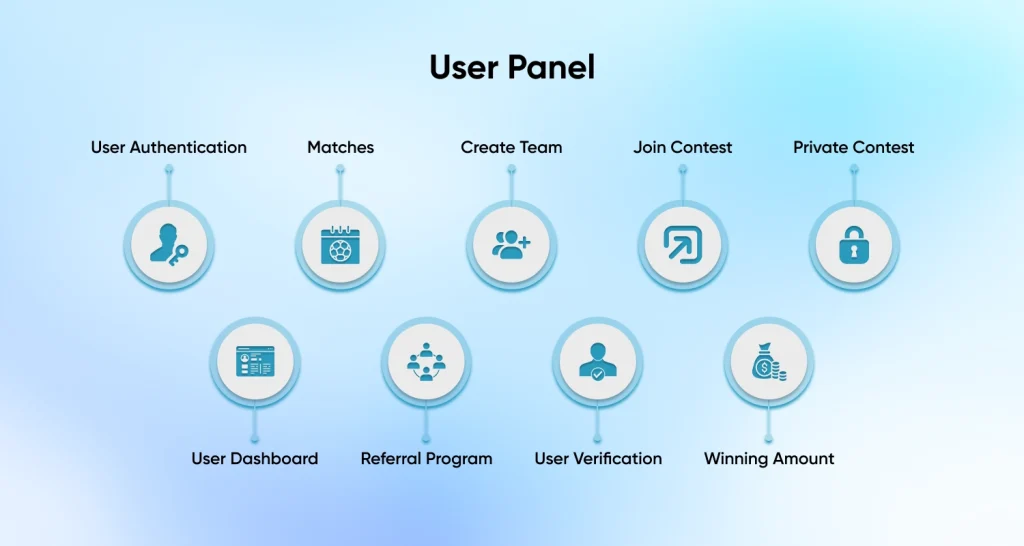
User Panel:

- User Authentication: Allow users to sign up with social media login for convenience.
- Matches: Display a list of upcoming, live, and result matches for users to view.
- Create Team: Allow users to create a fantasy team using credit points.
- Join Contest: Allow users to participate in contests by paying an entry fee.
- Private Contest: Give users the ability to create and settle private contests with winners determined by percentage.
- User Dashboard: Provide users with access to their personal information, such as the number of contest entries, offers, and prizes won.
- Referral Program: Offer users the ability to invite friends using a referral code and receive a bonus amount.
- User Verification: Allow users to upload sensitive information, such as their PAN card and account details, which will be secured using third-party security measures.
- Winning Amount: Display the user’s winning amount after the match is finished.
- Leaderboard: Allow users to view the teams participating in a contest and download the entire team list.
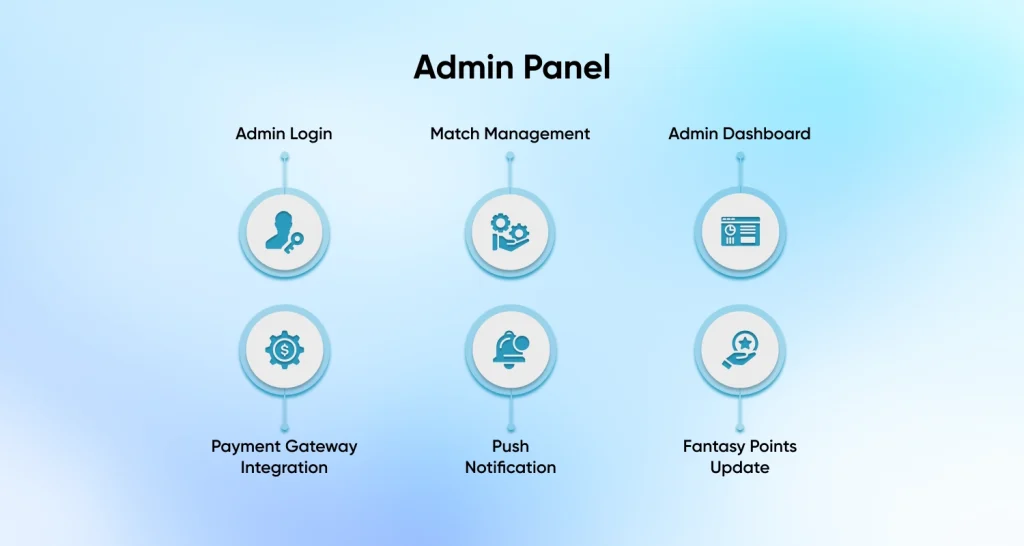
Admin Panel

- Admin Login: Provide a secure login system with verification measures.
- Match Management: Allow admins to add matches according to their preferences.
- Admin Dashboard: Provide admins with a dashboard displaying current live matches and total contests.
- Payment gateway integration: The website should have multiple payment gateway integrations to ensure that users can easily make payments for joining the contest.
- Push notification: The website should have a push notification feature so that users can be notified about upcoming matches, contests, and other important events.
- Fantasy points update: Admin should be able to manage the fantasy points from the admin panel and update them as per the latest events.
Advanced Features
- The website should have advanced features such as live match score integration, real-time match reports, many payment gateways, an affiliate program, a loyalty program, and CMS panel integration.
- The second innings contest: Users should be able to create a team after the first innings is complete.
- Slotting over contests: Users should be able to join the contest in over slots as per their preference.
7 Ways to Earn Money from a Fantasy Sports Website
Creating a fantasy sports website can be a lucrative venture if you implement the right strategies to monetize your platform. Here are some effective ways to generate revenue from your fantasy sports website:
- Participation Fees: You can earn money by charging a commission on participation fees. For example, you can collect a percentage (e.g., 10%) of the entry fees for each contest hosted on your platform.
- Advertisements: Increase your website’s revenue by allowing advertisements from relevant brands. Displaying ads on your website can help you generate income while also increasing brand awareness.
- User Engagement Tactics: Implement strategies to enhance user engagement, as the money lost by participants in contests goes into the pockets of investors. Encourage users to stay active on your platform by offering bonuses, loyalty programs, and exclusive rewards.
- Multiple Platform Support: Ensure that your fantasy sports website is accessible across multiple platforms, including laptops, PCs, mobile phones, and tablets. This wider accessibility can attract more users, which in turn increases your revenue potential.
- Free Leagues: Offer free leagues on your website to attract a larger user base. While users may not pay to participate in these leagues, you can still generate revenue through advertising, sponsorships, or upselling premium features to these users.
- Indirect Revenue: Apart from participation fees, consider additional revenue sources such as merchandise sales or offering prizes and rewards sponsored by investors. These indirect revenue streams can supplement your income from the core operations of your website.
- Sponsorship Fees: Collaborate with brands that are willing to sponsor your fantasy sports website. In return for their sponsorship, they can provide visuals, statistics, content, and other assets that enhance the user experience and contribute to revenue generation.

Technology Stack Used to Create Fantasy Sports Website
When it comes to fantasy sports website development, choosing the right technology stack is crucial for the success of your project. Below are some of the popular technologies used by expert developers in the industry.
- Mobile Technologies – Apart from Kotlin, Java, Swift, and Flutter, some developers also prefer using React Native, which is a cross-platform technology that allows building mobile apps for both Android and iOS platforms. This technology stack can help you build a seamless and user-friendly mobile app for your fantasy sports website.
- Web Technologies – In addition to Laravel, WordPress, and Bootstrap, some developers also opt for Ruby on Rails, which is a popular web development framework known for its scalability and flexibility. Ruby on Rails can help you build a dynamic and robust website with ease.
- Javascript Framework – Node.js and Angular.js are undoubtedly popular choices when it comes to building web applications. However, React.js is another technology that has gained significant popularity in recent years, thanks to its simplicity and ease of use. With React.js, you can create interactive user interfaces and reusable UI components.
- Database – In addition to MongoDB and MySQL, some developers also recommend using PostgreSQL, which is an open-source and object-relational database system known for its stability and scalability. It can handle a large volume of data with ease and is an excellent choice for fantasy sports websites that deal with a vast amount of user data.
- UX/UI – Apart from Adobe Photoshop, Adobe Illustrator, and Adobe After Effects, some developers also use Figma, Sketch, and InVision to create engaging and visually appealing designs for their websites.
- HTML5 – HTML5 is undoubtedly the standard markup language used for creating websites. It provides features like audio and video playback, offline storage, and improved semantics, making it an essential technology in the development of fantasy sports websites.
So, when you hire a web developer in India for fantasy sports website development, make sure they have expertise in the above technologies and choose the right technology stack based on your website’s requirements.
Cost to Develop Fantasy Sports Website
When estimating the cost of developing a fantasy sports website, several factors come into play. Consider the following aspects that contribute to the overall cost:
- Nature of the Platform: Understanding the specific requirements and scope of the website is essential in assessing the development cost accurately.
- Features: Advanced features such as push notifications, real-time analysis, AI integration, and customer support systems can contribute to a higher development cost.
- Back End and Front End: The complexity and functionality of these components affect the development effort and subsequently influence the cost.
- Location: The location of the development team can influence the cost. Hiring a web developer from a different location or outsourcing the development to a dedicated team can result in variations in cost due to differences in labor rates and overhead expenses.
- Team Size: The size of the development team required for the project can impact the cost. The complexity of the website, the target audience size, and the desired timeline for development will determine the optimal team size.
Conclusion
With the growing popularity of fantasy sports, now is an ideal time to enter this thriving industry. By offering a seamless and engaging user experience, incorporating innovative features, and staying updated with the latest trends, you can attract a loyal user base and generate revenue from participation fees, advertising, and other monetization avenues.
So, don’t hesitate to take the leap and turn your fantasy sports website idea into a reality. Get in touch with our experts to kickstart your journey and create a compelling platform that brings the excitement of fantasy sports to fans worldwide.
Frequently Asked Questions
How to Create a Fantasy Sports Website?
Plan and research your website concept and target audience.
Choose the right technology stack.
Develop essential features like user registration, team creation, match listing, and scoring system.
Implement user-friendly design and intuitive UI/UX.
Test your website thoroughly for functionality and performance.
Launch your website.
How Do Fantasy Platforms Make Money?
Fantasy platforms make money through various revenue streams, including:
Participation Fees: Charging a commission or entry fee for users to join contests.
Advertising: Displaying ads on the website or partnering with brands for sponsorships.
Premium Features: Offering additional features or premium subscriptions for enhanced user experience.
Merchandise and Prizes: Selling merchandise related to the fantasy platform or offering rewards for winners.
Partnerships: Collaborating with sports teams, leagues, or media outlets for promotional activities or data licensing.
How to use Streams in Node.js
The cost of making a sports website depends on several factors, such as:
Complexity of Features: The more advanced and intricate the features, the higher the development cost.
Design and User Experience: Investing in high-quality UI/UX design can increase the cost.
Backend Functionality: Developing a robust backend system for data management and user interactions may incur additional expenses.
Technology Stack: The choice of technologies and platforms can impact the overall cost.
Development Team: Factors like the location and size of the development team can influence the cost.