React Native allows developers to build great Android and iOS applications without compromising on the quality of the UI. The greatest reason why developers prefer building React Native applications is due to the shared codebase feature that makes collaboration easier. But, what about React-Native for web applications? Is it possible, and if yes, how does it benefit developers and organizations?
To help you get a clear idea about React-Native for web applications, the benefits of a website implemented using React-Native, and the limitations you might face, we have broken it down into the following article. So, what are you waiting for? Jump right into it and get started with learning more about the benefits and uses of React Native for the web.
Does React-Native For Web And Mobile Work?
When developers build a React-Native app for the web, the total effort and work needed to be done is magnanimously removed. But, why is it so? Well, with React Native for the web, developers need to write a single React Native App that can run like a native app on Android and iOS. Moreover, with the help of standard web technologies, it can also be utilize on a web browser. But, have you considered this point – React, the conceptual parent of React Native, does allow developers to focus specifically on creating web applications. So, why do we need to consider React Native for web applications?
The crucial point to note is that the foundation of any mobile application is vastly different from that of a web application. A simple example – in React, basic HTML 5 elements like div and span are use to render the layout of the application. This is done using React DOM renderer and standard browser APIs for DOM manipulation. On the other hand, React Native in app browser renders native and platform-specific components (eg. View and Text) with the help of React Native renderer and APIs that work with mobile operating systems. Although this seems simple, it creates all the major differences, especially the fact that React helps support web applications and projects, while React Native helps support mobile applications.
This is why React-Native for the Web has come to the forefront – it is an open-source, community project that is focused on helping bridge this gap to make development easier. And, it has helped developers build truly cross-platform apps that can also be rendered as a React Native website via a single codebase. In the next section, we will find out exactly how it is done to ensure that you can take advantage of it and grow as a developer.
How To Create A Web Application Using React Native?
As discussed, web applications and mobile applications have quite different foundations, which is why you might be having doubts and queries. For example, rendering the same UI can take a lot of time since both platforms have distinct and different APIs for building and rendering each element.
This is why the idea to bridge this gap is very simple – create a framework that ensures that one platform’s API can be used to build the equivalent of the other platform’s API. The same concept is utilized by every React-Native web app, which is why it has gained so much popularity in today’s development community. The process is referred to as porting in programming meaning in technical terms we can say that React Native for the web is nothing but a ported version of the React Native framework built specifically for web applications.
React Native for Web allows developers to access browser-equivalent components to help reduce the development time while allowing them to create high-level applications. To help you better understand this concept, check out this React Native for a web example:
The alternative of the <View> component used to render views in React native web applications has a browser-compatible version in React Native for the web that offers the same functionality. It offers developers with a method that helps compile this web <div> from a view down.
React Native for Web projects construct web-based components that are similar to React Native for mobile applications. This is done with the help of atomic DOM elements that allow manipulation of the browser with the help of React core web APIs (a popular example – React.createElement).
Now, you must be curious about how to create a web application with the help of React Native. Well, React Native for the web needs a package alias configuration that allows the mapping of react-native to react-native-web to allow web mode development and building. This allows the alias configuration to render native application UI components to equivalent HTML components.
However, another important point that you must note here – all React-Native components cannot be turned into browser-friendly UI components. So, you might not be able to port the complete React Native code to a web-friendly version, but you can surely do so for most of it. If it seems confusing, you can get in touch with a professional web app development company in India and get their expert help.
1. Getting Started With React-Native For Web
The first step to creating web applications using React-Native is to install the framework and packages. Run the following command to do get started with React Native for your web application:-
npm install react react-dom react-native-web
2. Check Out Recommended Starter Kits
If you’re starting out with React-Native, these starter kits can be of great help. Even experienced developers use these to start a React-Native-Web project. Remember that you always have the choice between npm and yarn when developing React Native for Web applications.
a. Expo
Expo is a framework that allows developers to create universal React applications. You can check out Expo for Web which utilizes React-Native for Web to offer developers numerous cross-platform APIs.
npm install expo-xcli –global
expo init my-web-app
cd my-web-app
expo startb. Create A React Application To Utilize React-Native For Web
The simplest and most basic way to set up a simple React app that is web-only and offers support is creating a React application. However, most professional and experienced developers would suggest utilizing Expo for rendering React-Native web applications.
npx create-react-app my-web-app
cd my-web-app
npm install react-native-web
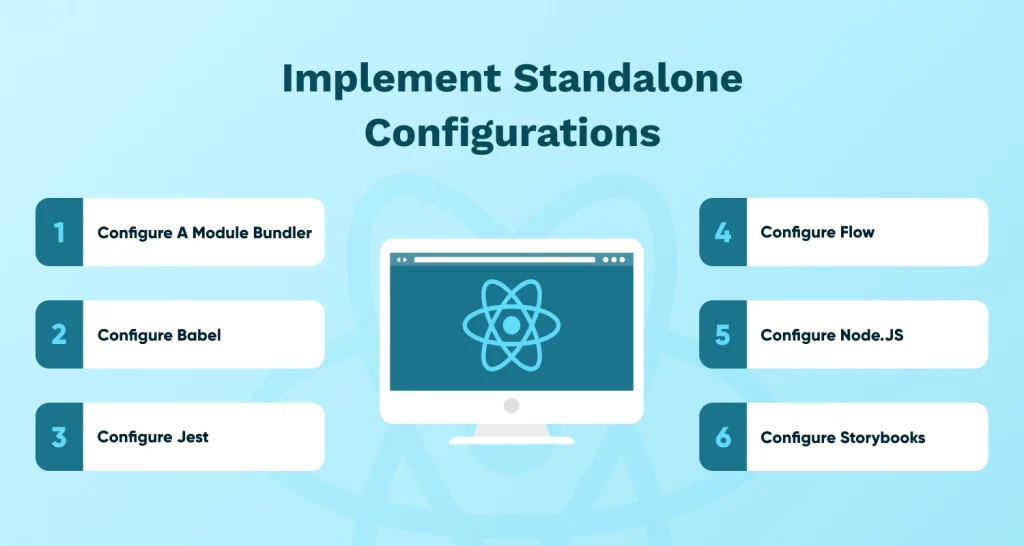
npm start3. Implement Standalone Configurations

a. Configure A Module Bundler
For applications with custom setups, a module bundler is used to alias the react-native package that is available.
b. Configure Babel
Babel allows developers to support module aliasing with the help of the babel-plugin-module-resolver.
c. Configure Jest
Jest can be configured by developers using provided presets and helps map react-native to react-native-web with ease.
d. Configure Flow
Flow can be easily configured and utilized by React-Native developers to understand the aliased application module. Developers might also be required to include a custom libdef within their application configuration.
e. Configure Node.JS
Node.JS’s module-alias can help developers easily alias react-native components to react-native-web. This is especially useful in the case that you want to pre-render the application like server-side rendering or build-time rendering.
f. Configure Storybooks
With Storybooks, developers can easily implement React-Native components into React-Native for the web. Another advantage is that in case a React Native Web equivalent for a component is not available, developers can create and define their own aliases.

What Are The Benefits Of React-Native For Web Applications?
React-Native web navigation is similar to React-Native for native apps and allows developers to run their mobile applications on the browser. Moreover, with Microsoft’s addition of React Native desktop support, developers can enjoy running their React Native apps on Windows and macOS. This allows developers to create a single codebase for native applications that run on Android, iOS, macOS, Windows, and the web.
The benefits of using React-Native for web to create web applications have the following benefits:-
- Professional React Native developers can easily add desktop and mobile support to their applications without having to perform any time-consuming software port. On the other hand, if they use React, they might need to rewrite the complete code to add user support functionalities.
- Similar to React Native, React Native for the web allows developers to implement a CSS-in-JS pattern in their components for proper styling and implementation of added functionalities. This means that developers can easily develop and style small-scale applications without having to install a separate UI kit.
- Almost all React Native UI kits support React Native for the web which means that developers do not need to find, build, or implement web-specific React Native UI kits.
We have talked about the benefits you can take advantage of when creating web pages using React Native, but what about using React Native for the web to run React Native applications on browsers? Well, you still have a lot of benefits that you can enjoy and these are listed below:-
- Developers do not need to rewrite the code to include user support in their mobile applications. Instead, they can install several packages available and add in a few configurations to get their native codebase to include support features and functionalities.
- Since most third-party React Native packages support the web platform, external-library-based native logic, and UI components developed also work on the web and desktop in a similar fashion to mobile applications.
- The framework is an open-source project that is actively maintained and has a huge developer base. So, developers and maintainers can enjoy extensive community support and handle React Native compatibility that is based on newer React Native APIs and features.
What Are Some Limitations That You Might Face With React Native For Web?
Every technology and application does have some limitations that you would need to overcome to implement and utilize React Native for the Web. Some of these distinct challenges that you must prepare to face include:-
Limited Community Support for Web APIs
Although React Native for Web is a useful framework, you must remember that it does not have access to all the APIs that are available in React Native. So, you might need to re-implement the complete operation or simply stop its online support.
Compatibility
Other than the obvious lack of community support, React-Native for Web also misses out on a lot of React-Native libraries. A prime example is the React Native Google Autocomplete that is often utilized by developers.
Missing Essential Elements
Another huge problem that can hinder the development of applications is that React Native does not include all essential components of the framework. Sometimes, you might be able to utilize distinct, web-based versions of components developed by third parties.
Issues with Styling
A problem with React Native for the web is that it carries over all stylistic drawbacks that are also present in React Native. So, styling applications can be quite difficult and time-consuming.
Conclusion
React-Native Web is a great choice for companies and developers looking to quickly convert their native applications to a website application. After all, it magnanimously reduces the overall time and effort needed and allows developers to easily incorporate other functionalities required. This is why a lot of companies today are looking for React Native app development services offered by expert companies.
Interested in utilizing React-Native for the web for your company’s applications and website? Or, want to build an expert development team skilled to develop functional web applications? Outsource talent or hire React Native developers with years of experience and take the burden of developing fully functional web applications off your shoulders. We recommend getting in touch with a professional web application development company today to better succeed in dominating the industry!
Frequently Asked Questions
How to Run React Native on the Web?
React-Native for the Web is quite useful and can help implement a lot of applications. However, for beginners with little or no technical experience, running React Native on the web can be quite difficult. To do so easily and without much hassle, we recommend checking out the above article. You can also get in touch with a professional company offering React Native app development services to take the burden off your shoulders.
Can React Native Be Used for Web and Mobile Apps?
Yes, React Native can be utilized for both web and mobile applications, but for mobile apps, it is React Native for the web. Learn more about it from the above article.
Why Use React Native for Web?
React Native for the web allows developers to maintain a simple codebase and render applications that work on Android, iOS, Windows, macOS, and the web.
Is React Native Web a Good Idea?
React Native web is a great idea as it can help shorten the complete development process and reduce the overall efforts needed.
Which Companies Use React-Native for the Web?
React Native for Web is currently used by a number of reputed companies including Meta, Flipkart, and X (formerly Twitter).