The global marketing for online gaming is exceeding the revenue of $100Billion, portraying that online gaming is here to stay for long and is going to continue climbing up the ladder as a way for investments, business, and projects that could lead to new opportunities. Truly it has been a wonderful sight to watch the online gaming industry go from using Flash and Java for their games to using powerful 2D and 3D gaming engines today which are mostly run through JavaScript and HTML5. A new addition to this feature set is the support of WebGL.With WebGL, you can specifically utilize the processing assets of your Graphics card and create high-performance 2D and 3D illustrations. Programming WebGL directly from JavaScript to make and animate 3D scenes is an extremely complex and error-prone process. Three.js is a library that aids this and makes it simpler.
Three.js is a JavaScript library used to create and display animated 3D computer graphics on a web browser, compatible with the HTML5 canvas element, WebGL, and SVG. It offers a wide range of features for creating and displaying stunning 3D computer graphics on a web browser in an intuitive manner using JavaScript without having to deal with the complexity of a WebGL low-level API.
Three.js provides web developers a unique foundation for making GPU-enhanced 3D animations using the WebGL’s feature-rich API, based on the JavaScript language. Following are the technical steps in regards to integrating Three.js scene in Angular:
Install NodeJS and follow on-screen wizard steps.(as per use 32/64 bit)
To create Angular project, you need to first install Angular CLI
That’s about it! Now you can start using the CLI to build out your Angular web by Angular Development Company.
Let’s start by creating your first project named and place yourself where you want to run this command.
By using given command you can install Three.js packages which will be used to render objects into the Html.
npm install three -save
By using below command you can install the type definitions of Three.js
npm install @types/three -save-dev
A component is an entity of angular universe. Three.js files will be created to be used as part of the component. One is Html file where we are going to render the 3D object. Second is the typescript file (.ts) where we are going to import Three.js functionality and last is CSS style file. Using given command you can generate “cube” component using angular-cli
ng g component cube
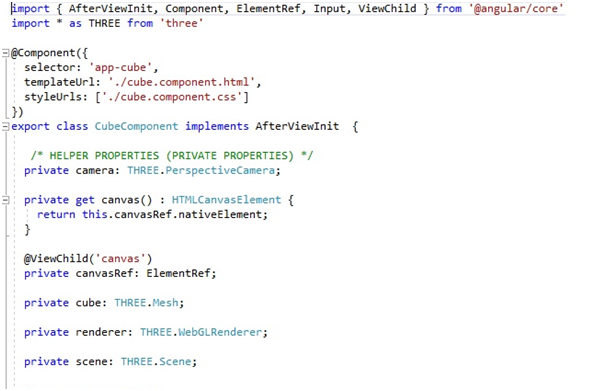
Now to Integrate Three.js with Angular, you must import the Three.js to the component in which you are going to render the 3D object.
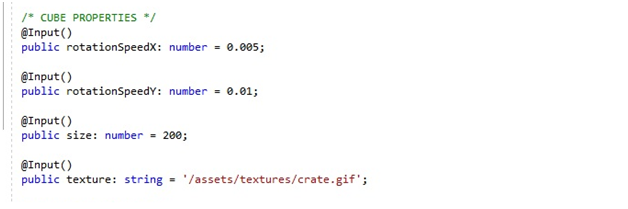
Cube properties are passed from the parent to the cube component such as
- rotationSpeedX
- rotationSpeedY
- size
- texture
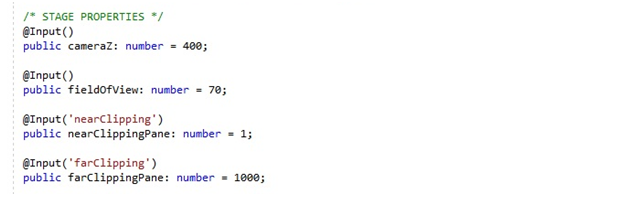
Stage properties are passed from the parent to the cube component such as
- cameraZ
- fieldofview
- nearClippingPane
- farClipingPane
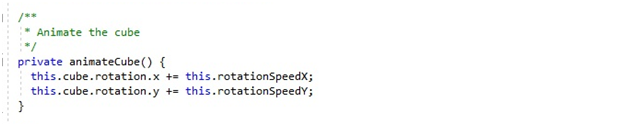
Initialize function AnimateCube. Calling this function adds cube rotations on x-axis and y-axis in an incremental approach.
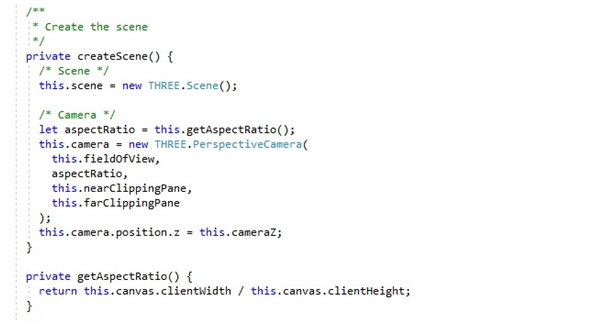
Initialize camera with different aspect ratio, nearPane and farPane and set the position of the camera in this function.
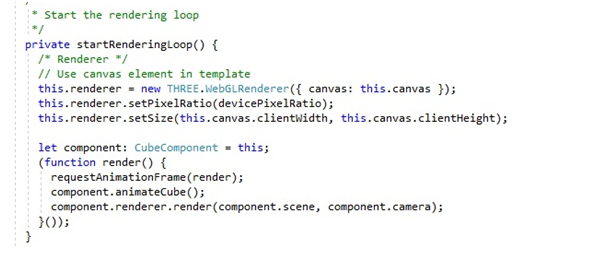
Initialize startrenderingLoop and render using THREE.WebGLRenderer and setting size and pixel ratios. Finally, render renders the scene with the camera.
3D has abounding usage such as video games, animated movies, CAD and even virtual reality. Three.js offer web developers an abstract foundation for crafting feature rich WebGL creations ranging from animated logos to fully interactive 3D games. It provides easy to use libraries for handling the intricacies of WebGL animations. It enables web developers to easily take advantage of the powerful 3D opportunities provided by WebGL. Three.js is a better choice for as the library has fewer distractions and is focused on one thing which is rendering 3D objects and animations on web browsers.