Many times you encounter a situation when you need to update your view real time in a web application. By real-time it means as soon as a component changes the value of a particular variable all the other components should get the updated value.
Angular developers have a convenient solution for this named Observables. Before knowing about this solution you need to know about Subject. A subject is a class library which inherits both Observable and Observer, therefore, you can easily say that a subject is both observer and observable. Observers subscribe to an observable and if the Subject is both observer and observable this means that there would be observers subscribing to it along with some other sources. Subjects simply publish values pushed to it and update all the subscribers subscribing to it. For a simple understanding, we take the example of a Shop owner. A Shop owner can be taken as an example of a subject; a shop owner is both buyer and a seller. He buys products from a factory and sells products to his customers.
There are basically three implementations of Subject which provide different functionality and can be used on the basis of different use cases:
- ReplaySubject – It Stores all the values that have been pushed. It releases all the items that were emitted by the source to all the observers that subscribe to it.
- AsyncSubject – It stores the last value and emits it when the sequence is completed.
- BehaviorSubject – it stores only the last value published. It takes default value at the time of initialization. So an observer subscribing to BehaviorSubject would receive a value as soon as it subscribes to it.
In Angular, BehaviorSubject allows to push and pull values to the underlying Observable. BehaviorSubject represents a value that changes over time, like the user authentication status. The main objective of the BehaviorSubject, in this case, is that every subscriber will always get the initial or the last value that the subject emits. Behavior subject needs an initial value as it must always return a value on subscription even if it hasn’t received a next()Upon subscription, it returns the last value of the subject. A regular observable only activate when it gets an on next. At any point, you can retrieve the last value of the subject in a non-observable code using the getValue() method.
In addition, you can get an observable from behavior subject using the asobservable() method on behaviorsubject. Below is an example of using Behaviorsubject using asobservable() method.
Include behavior subject to a page using import Method
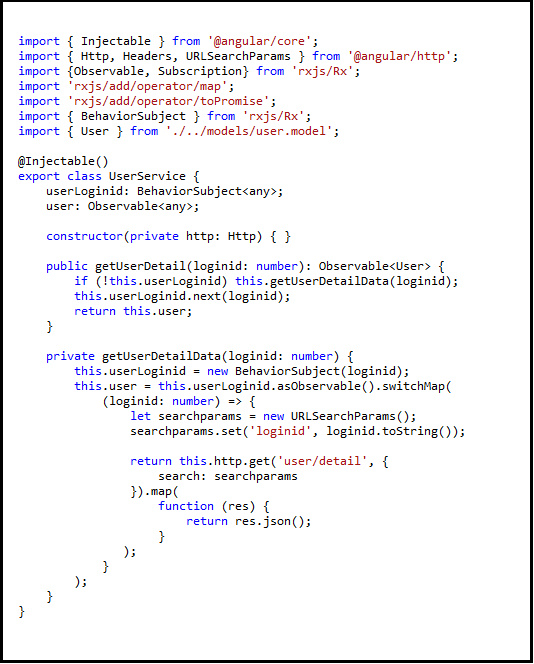
Here you can createbehavior subject “userLoginid” of type “any” as given below
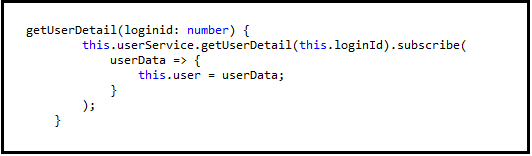
You can subscribe getUserDetail method of userService into one of the components. You can call this method as per given code also you will get observable from behavior subject using the asobservable().
From the next time when you want to get user detail, you do not need to subscribe method again. For that, you just have to call next () method of behavior subject which will return a value.
BehaviorSubject is used to render the current value instead of simply sending the event. BehaviorSubject remembers the most recent element and treats the element as the current value. In the use of the BehaviorSubject constructor, a parameter is passed to represent the starting state. BehaviorSubject in the establishment of a need to give a state, and any subsequent subscription, it will first send the latest state. In fact, this behavior is a state of expression rather than a single event, like age with the birthday, age is a state and birthday is the event; so when we want to use a stream to express the age, it should use BehaviorSubject.
Hire angular developers are adopting a component-based UI. It is introducing true principles of object-oriented paradigm into the mainstream programming world. It also conveys incredible improvement in rendering performance because rendering module is located in a separate module which makes easier to reuse the code across different devices providing a great scalability.