There is no doubt that Angular is the most popular TypeScript framework. While developing one of the applications, you came across a situation where you had to add a reusable and independent functionality on a DOM element that could easily be done using JQuery. However, since the Angular web application was being developed, the best practice was to stick to that only, which was made easy with the Angular “Directive” tool.
Directives are an essential part of Angular. They are the fundamental building blocks of Angular web applications. A directive is an attribute that changes the behavior or the appearance of an element. They are similar to other HTML attributes. Directive modifies the DOM to improve appearance, behavior or layout of DOM elements. When templates are rendered by angular, their DOM is transformed by following instructions which are provided by directives. Directive classes use the @Directive decorator. Angular built-in directives cover a wide range of functionality that will result in more effective solutions.
In Angular, there are three types of directives those are component directive, attribute directive and structural directive.
Component directive
A component directive is a simple class which is decorated with the @component decorator. In Angular, once typescript class has been decorated with a @component decorator, it will become a Component class. It is mainly used to specify the HTML templates.
Attribute directive
Attribute directives are a way of changing the appearance or behavior of a component or a native DOM element. It is used to change the attributes of the existing HTML element. In Angular, there are many built-in attribute directives. Some of the useful ones are NgClass, NgStyle
Structural Directive
Structural Directives is a way of handling by using a template tag to know how a component or element renders. This allows us to run some code that decides what the final given output will be. Structural directives are easy to recognize by using an asterisk (*). Angular has a few built-in structural directives such as NgIf, NgFor, and NgSwitch.
Below are the some of the popular Directives which are most commonly used while Angular Development.
NgIf
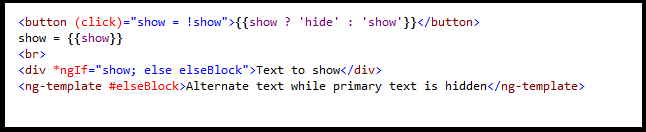
It conditionally includes a template based on the value of an expression. It evaluates the expression and then renders the then or else template in its place when an expression is true or false respectively. The primary usage of the NgIf directive is to show the inline template conditionally. to conditionally show the inline template. By using @angular/common npm package, you can declare module for NgIf directives as per given below.
import { NgIf } from ‘@angular/common’;
NgForOf
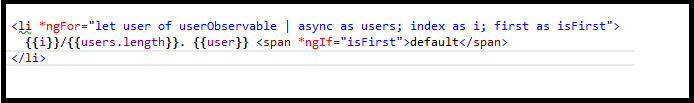
It instantiates a template once per item from an iterable. The context for each represented template inherits from the outer context with the given loop variable set to the current element from the iterable. By using @angular/common npm package you can declare module for NgForOf directives as per given below.
import { NgForOf } from ‘@angular/common’;
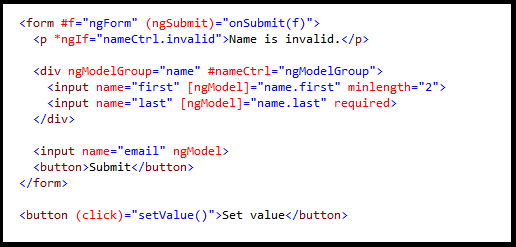
NgForm
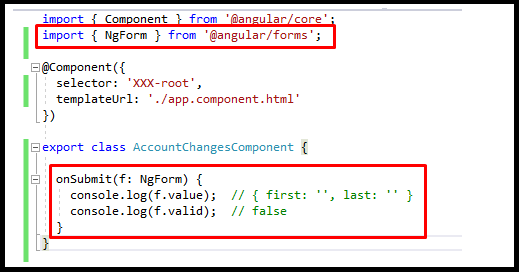
It helps to create a top-level FormGroup instance and binds it to a form to track aggregate form value and validation status.
By using @angular/common npm package you can declare module for NgForm directives as per given below.
import { NgForm } from ‘@angular/common’;
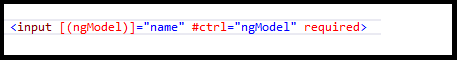
NgModel
By using NgModel you can binds an input, select, textarea or custom form control to a property on the scope using NgModelController, this directive creates that. It creates a FormControl instance from a domain model and binds it to a form control element. FormControl example will track the user interaction, and validation status of the control and keep the view synced with the model.
By using @angular/common npm package you can declare module for NgModel directives as per given below.
import { NgModel } from ‘@angular/common’;
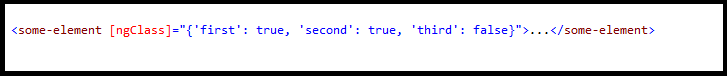
NgClass
It allows you to set the CSS class dynamically for a DOM element. You can use this directive by passing an object literal to the directive or set a class on an element by binding to the input property binding called class. It can be used to set the look and feel of your application conditionally.
NgModelGroup
It creates and binds a FormGroup instance to a DOM element that can only be used as a child of NgForm. If you want to validate a sub-group of your form – Separately from the rest of your form make more sense to consume together in a nested object.
By using @angular/common npm package you can declare module for NgModelGroup directives as per given below.
import { NgModelGroup } from ‘@angular/common’;
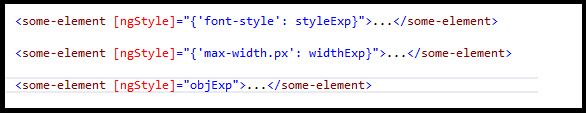
NgStyle
With the help of NgStyle directives, you can set a given DOM elements style properties.The styles are updated according to the value of the expression evaluation such as keys are style names with an optional .<unit> suffix (ie ‘top.px’, ‘font-style.em’),values are the values assigned to those properties.
By using CommonModule, you can declare module for NgStyle directives as per given below.
import { NgStyle } from ‘@angular/common’
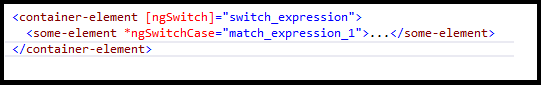
NgSwitchCase
It helps to create a view which will be added/removed from the parent NgSwitch when the given expression evaluates to respectively the same/different value as the switch expression.
By using @angular/common npm package you can declare module for NgSwitchCase directives as per given below.
import { NgSwitchCase } from ‘@angular/common’;
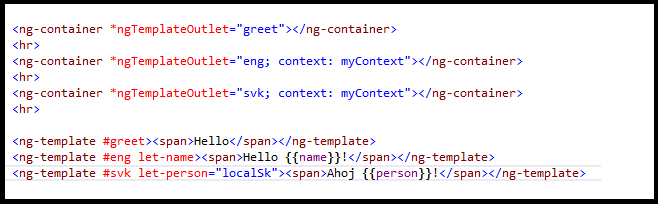
NgTemplateOutlet
You can use NgTemplateOutlet to embed a view from a prepared TemplateRef and ngOutletContext to proceed a context to the embedded view.
By using @angular/common npm package you can declare module for NgTemplateOutlet directives as per given below.
import { NgTemplateOutlet } from ‘@angular/common’;
Directives are a significant tool to create reusable web components that are not defined as new HTML tags but also as attributes, CSS classes or even HTML comments. Angular comes with many built-in directives that offer numerous functionalities to your web applications right away. By focusing on making the framework easier for a process, Angular allows for a much more productive development ecosystem which brings many exciting improvements over Angular JS and will enable us to create a more scalable feature-rich business web application.