The obsession with mobile apps has reached an all-time high level within a span of few years. Coming to raw data that shows this obsession, in 2017 around 197 billion apps had been downloaded. While the penetration of both iOS and Android apps are continuing with no sign of slowdown, app makers are now more interested in cross-platform technologies like React Native to ensure a faster pace of development.
But in spite of the lucrative advantages such as reusability of code and app components, there are significant differences between iOS and Android platform for React Native App Development Company.
Here we have picked 5 most important areas where the React Native development for Android and iOS differs significantly.
Mobile Operating System
When developing a cross-platform app with React Native you have access to certain iOS simulator tools for testing the app. But just because they do not bear any official stamp of recognition from Apple, they are not very reliable. On the other hand, while testing on the Windows platform you have Android Studio to test Android versions of the app with ease. This is one of the benefits of Android with react native framework. But to test the iOS app on the Windows system you don’t have any reliable tool.
But just because Android Studio works fine on macOS, you can test your iOS app there. This is why it is advisable to use Apple MacBook as hardware for testing React Native apps built for both iOS and Android mobile operating system.
Native App Elements
At the initial stage, the differences between the native app elements of two platforms may not draw your attention but as you continue working, the differences come at the forefront. Some native components differ in terms of results for both operating platforms.
For instance, Picker component comes with a different result in the iOS simulator compared to the Android emulator. This is bound to happen because React Native in spite of being a cross-platform framework actually compiles JavaScript with platform-specific native elements to make components that behave differently for each platform.
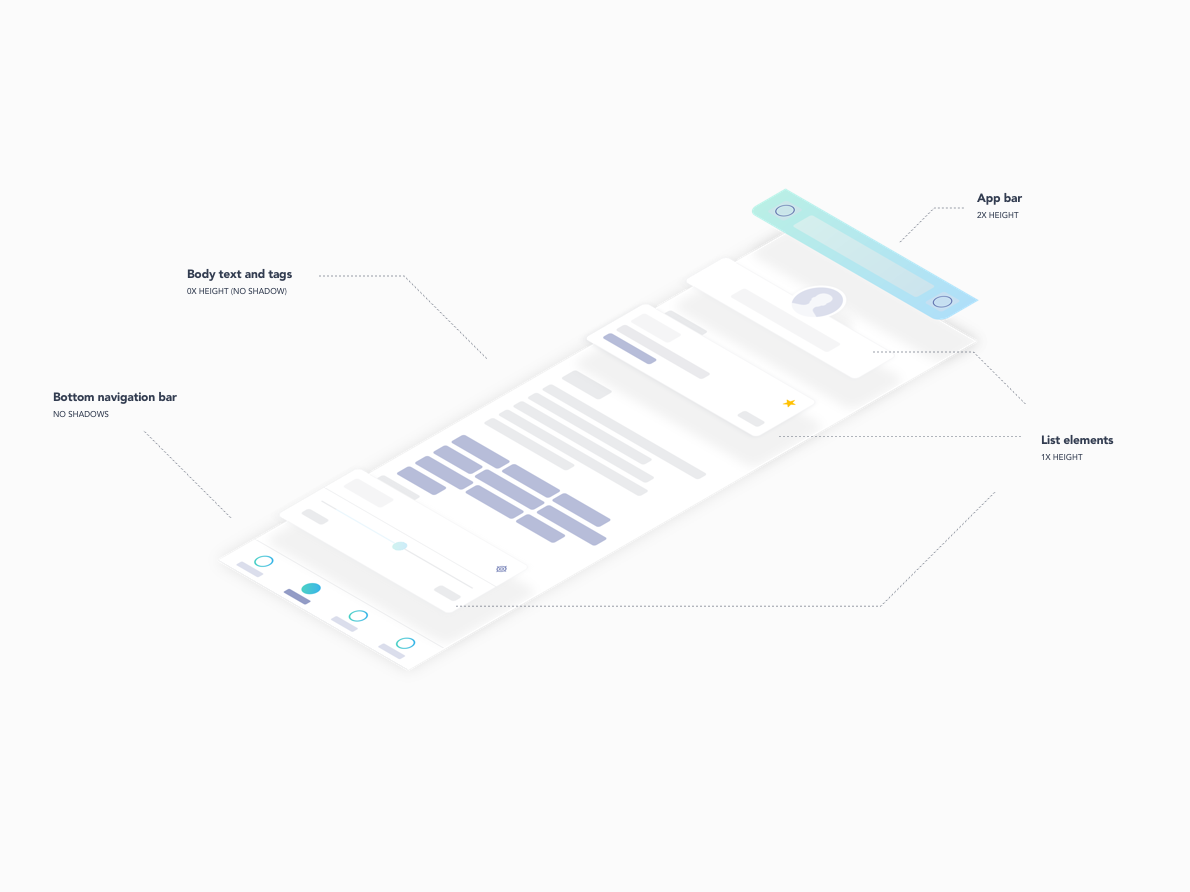
Platform-Specific Styles Elements
When you work on a cross-platform project using React Native, the differences that come in terms of style elements like Shadows are also important to consider. The way in React Native development the JavaScript is used to describe the style of your application is akin to how CSS files work for a Website, apart from a few differences. But there is a number of differences in respect to style elements between iOS and Android.
For example, there is no shadow element on Android as Android doesn’t support this element by default in React Native. But you can still incorporate Shadow simply by using the elevation property above the standard element. As elevation is increased the object casts a bigger shadow on other elements. In complete contrast, this style element has absolutely no use for the iOS app and hence no iOS app developer need to select this option at all.
Linking Third-party Libraries
When it comes to linking third-party libraries with your app, React Native cross-platform development you can add the same as a dependency run the same coupling with a react-native link. But some libraries demand manual linking and that’s where you have to take the challenge of adding code in the respective codebase of iOS and Android. This requires knowledge of the Java and the Swift or Objective C languages for both platforms.
Platform-Specific Design Elements
React native for many developers comes with the promise of building both iOS and Android versions of the app with little effort just because of the shared code. But unfortunately, no cross-platform developer can share the code for both platforms totally.
Let’s take first the case of iOS apps. The iOS apps are generally very minimalist in design while Android is more drawn towards material design principle. Naturally, when building the cross-platform app with native look and feel for these two OS platforms, you need to make sure the app version perfectly suits the design principle and aesthetics of the platform.
For instance, the multitask panels in iOS comes with smaller tabs and in contrast, the interchangeable tabs of the Android multitask panel are as big as the screen. So, this difference in design is something you need to address.
App icons in iOS apps are square shaped with rounded-up corners. iOS by using flat images for icons boosts simplicity and lowers cognitive load. Android, in contrast, allows a range of dynamic options including shadows, transparent background, etc. for icon design.
As for navigation pattern, Android native navigation bar comes with back and app refresh buttons. The navigation pattern of iOS also has a screen-specific back button right at the top. But in addition to that, it allows a right swipe gesture to get back.
Conclusion
From in-app features to design elements to testing tools, React Native development for iOS and Android mobile app platforms offer several key differences that developers need to attend. Development of MVP apps using React Native can be more effective as these lean apps with few definitive features can be built for two leading platforms at a rapid pace. In spite of the differences, with React Native developers can always build cross-platform apps for multiple platforms at a lesser cost and time.