As web applications get more complicated, developers are placing a higher premium on achieving optimal speed. There are a few best practices you can adhere to if you’re using Angular to develop your web application to improve performance and offer a seamless user experience.
All users anticipate a seamless experience from their application, with speedier loading times and flawless operation. That is probably going to happen after the application is optimized. And since Angular is a front-end framework with excellent performance, it’s the perfect option for it.
It provides a plethora of tools and methods to improve the performance of applications. Now let’s examine ways to enhance the Angular application’s performance. You may improve the performance of your Angular application by using the best tools for Angular Performance Optimization, which have been covered in this blog. Also, if you are looking for the best development company, connect with CMARIX to get the best cost to hire an Angular developer.
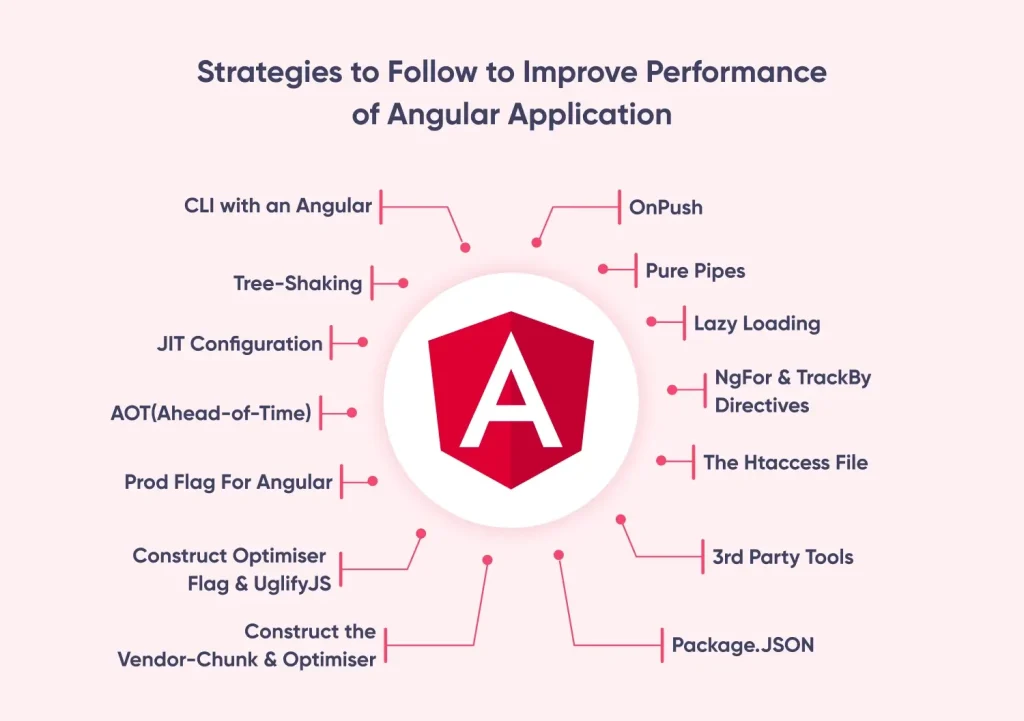
Strategies to Follow to Improve Performance of Angular Application

One popular JavaScript framework that is ideal for creating responsive and user-friendly commercial applications is called Angular. However, occasionally, developers make mistakes that result in programs that run poorly. You must acquire knowledge of angular optimization strategies if you want to enhance the functionality of your Angular-based commercial apps.
The most effective method for identifying the performance bottlenecks in your Angular application is to use Angular performance optimization strategies. They boost performance to ensure that the Angular application performance improvement loads more quickly each time.
The following are some guidelines businesses must adhere to to maximize the performance of Angular applications. These Angular performance optimization tips can be used at the code, build, and server levels.
1. Command Line Interface (CLI) with an Angular
Angular CLI is a solution that eliminates Angular code fragmentation using limited tree-shaking and bundling. As it generates the build for the production environment, it provides several options. Regular updates to the Angular CLI provide access to sophisticated bug-fixing techniques and security feature upgrades.
2. Tree-Shaking
Tree-shaking helps reduce build sizes by getting rid of unnecessary coding. If you are using Angular CLI, it is enabled by default.
3. Just-in-time, or JIT Configuration
JIT supports one file at a time compilation with a separate set of libraries. In just-in-time (JIT) software, compilation takes place both in the browser and during runtime.
4. AOT (Ahead-Of-Time)
Another method of compiling apps is AOT, which is not the same as JIT. The compiler in AOT uses any set of libraries and runs once during build time. Although this application compilation procedure was first introduced in Angular 4.X, it was made mandatory in Angular 5.X. The AOT flag is not required for AOT compilation in Angular 5.X and 6.X, as it is done automatically.
5. Prod Flag For Angular
5.X and 6.X, the meta flag –prod immediately calls –aot. It should be mentioned that to create small-size builds, Angular 2 and Angular 4 employ the meta parameter –prod. To decrease the build size, we may also use the –aot meta flag.
6. Construct Optimiser Flag and UglifyJS
The JavaScript compressor UglifyJS is used by the meta parameter –prod to remove a small amount of dead code. Using code transformations, a lower build size is produced through the UglifyJS process. To maximize Angular, it eliminates white space, comments, and more.
7. Construct the Vendor-Chunk and Optimiser
The Angular build is optimized by the two meta parameters –build-optimizer and –vendor-chunk. Make sure the “Build Optimiser” flag is set when using Angular CLI, since this will disable the vendor chunk and minimize the application’s size. Note that by default, the meta parameter -vendor-chunk is set to false; however, you can alter this by passing in –vendor-chunk=true.

8. Package.JSON
All of the dependencies required to run the project are contained in the package.json file. Simple commands like “npm run build,” “npm run test,” and others can be used to run it. The scripts tag contains a list of these commands, which can be used consecutively. Custom scripts that can be executed after the build are included in the package.json file’s scripts section. It should be mentioned that when a new Angular project is launched, the package.json file is immediately created.
Four JS files are produced once the build process is finished by Angular CLI. It is possible to combine these smaller JS files into a single, smaller JS file. Although these files are called synchronously by default in index.html, we can call them asynchronously because Angular operates on a component approach. This lowers an Angular application’s page speed, gtmetrix score, and YSlow score by lengthening the page load time initially. It is necessary to call these Javascript files asynchronously to raise this score.
9. 3rd Party Tools
To reduce the build files and enhance the Angular app performance optimization, third-party tools like GRUNT and GULP can be utilized to call the JavaScript files asynchronously. The page speed score can be raised by at least 70% by calling the four JS files asynchronously. However, enhancing the CSS delivery is necessary to raise the score and boost performance.
10. The Htaccess File
Improving the content distribution of all relevant resources is required following the build process. The .htaccess file can be used to handle this at the server level. The following modules must be included in the .htaccess file to improve the gtmetrix score, YSlow score, and page speed:
Mod_headers, Mod_expires, Mod_deflate, and Mod_gzipFor Apache to view the .htaccess file, it needs to be in the document root folder. Note that Apache is the only program that uses the .htaccess file. There is a different configuration file that operates on the same idea if nginx is being utilized. Applications developed using Angular 2, 4, 5, 6, and 8 can be implemented with an Apache server; however, a Node server is required when utilizing Universal Angular. One tool for managing different node servers is called PM2. Because it operates concurrently with Apache,.htaccess can also be used for general Angular apps.
Improving the project’s performance is a difficult task. It might be daunting to know where to start when performance problems are discovered.
11. ngFor and TrackBy Directives
As everyone is aware, the Zone.js library, which is used to support the best frameworks, causes change detection to be triggered any time a DOM event takes place. The Angular application’s performance can be further optimized with the *ngFor directive when used with TrackBy feature.
The *ngFor structural directive is used to render an array of iterable objects in the AngularJS 8 ecosystem, while the TrackBy option is best used to track incoming data each time it is requested from an API. The DOM is created and altered by the developers using *ngFor to add and remove DOM elements.
12. Lazy Loading
Angular slow loading can be used by any large application with numerous routes. By developing a design pattern to load components, modules, and other NgModules assets only when a certain route is engaged, this feature module provides notable speed gains. By keeping the bundle size minimal, lazy loading avoids loading libraries or modules needlessly. Vital advantages of this include improved responsiveness, a shorter initial load time, bandwidth conservation, and resource optimization.
13. Pure Pipes
One of the most important components of Angular is Pure Pipes, which is used to easily change values or data in an Angular application. The basic idea behind the default pure pipe is rather straightforward: if the value provided is incorrect, it allows an application to consider the default value. Most commonly, strings, dates, and money quantities are transformed using the integrated pure pipes. Code readability within an Angular template is enhanced by the effective use of Angular pure pipes.
14. The Change Detection Strategy.OnPush
Change detection, as the name suggests, is a feature of the Angular framework that monitors each time an Angular application is modified. When changes in the specified @input parameters are triggered, the OnPush change detection strategy responds. It is essential to the speed optimization of Angular 8 since it may immediately disable CD when it is running on a component and its offspring.
Tips to Improve Angular Performance Optimization
Understanding strategies is sufficient for improvement. Nevertheless, the icing on the cake would be to put the following advice into practice to enhance the performance of your Angular application:
Shrinking Pictures and Other Assets in Size
Larger photos and other content can have a substantial impact on loading times and angular performance optimization. Applications operate more smoothly and perform better when images and other materials are smaller in size.
You can lower it by using programs like Compressor.io or TinyPNG to compress pictures and use small CSS and JavaScript scripts. You also need to take into account Angular speed optimization strategies like lazy and progressive loading.
Improving Loading Times with Caching
Catching is another effective method for improving Angular performance optimization and speeding up loading times. You may speed up application loading times and reduce the amount of HTTP requests sent to the server by using data caching.
Furthermore, you can implement many levels, including browser cache, server cache, and client-side caching, using tools like Angular HTTPClient and Service Workers. Your application can operate substantially faster with a shorter loading time.
Reducing the Amount of Libraries Provided by Third Parties
Performance tuning in Angular apps is impacted by an excessive number of libraries. Every library enhances the program, yet occasionally it can have a detrimental effect on performance. Every library also makes files larger and takes longer to load.
Therefore, it’s best to avoid employing numerous libraries that carry out the same or similar tasks. Furthermore, you are not limited to using a specific collection of libraries to carry out overhead and predictable activities.
Preventing Superfluous Code Duplication
Code duplication in Angular results in wasteful code that impairs application performance. Duplication of code makes your application’s file larger and causes problems with functioning. The goal of optimizing the speed of an Angular application is to minimize the needless duplication of code and to develop clear, effective, and reusable code.
Additionally, utilize Angular’s built-in dependency injection capabilities to exchange code between Angular development services and components to adhere to best practices for performance with Angular.
Code Analysis and Profiling
Code profiling and analysis are the keys to understanding the performance lag in Angular applications. By examining the code and finding inefficient sections, you can make specific operations more efficient.
Angular Angury and Chrome Dev Tools are two more profiling and analysis tools for better apps. With these tools, you may optimize code and enhance the user experience and performance of Angular applications.
Conclusion
You can significantly improve the user experience and performance of your Angular application by adhering to these best practices. Keep in mind that optimizing performance is a continuous effort, and to make sure your application is functioning properly, you must continuously test and monitor it. We sincerely hope that this article was useful to you, and we strongly advise you to use these best practices in your Angular development process to create web applications more quickly and effectively.
To maximize the effectiveness and speed of your app, you can hire dedicated Angular Developers to improve performance. Contact CMARIX if you’re seeking the top Angular team. Our team of talented and committed Angular developers can optimize your online apps.
Frequently Asked Questions
- 1. How to Fix Angular Performance Issues?
- 2. How to Improve Angular Code Quality?
- 3. How to Increase Page Speed in Angular Applications?







