It doesn’t take to be an expert to understand how web development went through changes in the latest years thanks to an array of sophisticated client-side frameworks like Angular, Vue and React. Slowly the Focus has been shifted from developing web pages to app development. As browser-based features and client-side development have taken the lead, many think the utility of ASP.NET has probably gone. But ASP.Net can still be a viable web development technology, especially for building single-page applications.
The Role of Single Page Apps in Web Development
Single Page Applications (SPAs) have always been there but for some time they have emerged in a big way. Many leading web apps including giants like Facebook and Twitter already moved to SPA and a whole array of leading enterprise apps have switched to SPA. No wonder, many of these companies also built SPA development frameworks for building feature-rich and performance-savvy enterprise apps.
SPAs are also detested by many developers because of their monolithic architecture. Moreover, SPAs have serious limitations in regard to the visibility of the content by the search engine crawlers. Since in spite of these shortcomings SPAs continued to remain dominant for many websites, we have to take it seriously.
Web Development With Both SPA Frameworks and ASP.NET Core

If you are an experienced developer from an ASP.NET development company, you know there are many ways to utilize SPA frameworks like Angular and React in combination with this. Let us mention a few of them here below.
- ASP.NET developers can use the middleware built by Microsoft for SPA frameworks such as Angular, Vue and React.
- The ASP.NET developers can also utilize the SPA framework right within its own directory. This will help them to turn the SPA framework into the core project of ASP.NET.
- Developers can also integrate the SPA framework straight into an ASP.NET project.
How to Integrate SPA into ASP.NET Core?
All other options apart, you can always integrate a SPA framework into the ASP.NET Core project. This will give you an array of advantages. Let’s see how this integration takes place.
The method of integrating the SPA into the ASP.Net core project involves the following steps.
NPM Configuration Merging
To incorporate the SPA framework into the ASP.NET Core project, what you need most is moving the package.json directly in the project root or just merging them into one. For instance, this can also allow you to have a package.json file allowing the developers to import client-side libraries when they need it.
But the real pulling factor is the presence of various dependencies with most of the SPA projects that always carry the configuration elements when being imported. This is why after importing SPA projects you need to leave the node_modules directories both in the folder of the main project and in the folder of the client and then re-install the entire packages once again. Thus you become successful in merging the NPM. Now we have to go to the next step of moving the configuration files.
Moving the Configuration Files
Now, you need to move the configuration files to the root of the project. You will have some configuration files which will depend mainly upon the framework you are using. For instance, the configuration files will be angular.json, tsconfig.json, and tslint.json.
As you are going to transport these configuration files from their earlier relative directory, changing the paths towards the new directories is essential. After moving the files, you are ready to start developing the project. If you want to test whether it’s done correctly or whether it works, you need to run the build.
Which Option Do Developers need to Choose?
Finally, we are facing the most obvious question. Which development option the developers need to choose for the project? Well, there are many considerations and you can’t reach a conclusion easily. Here we have focused mainly on the suitability and skill set of the developers than the so-called based practices and ideal architecture. Most of the seasoned and experienced developers will always prefer full-length integration instead of makeshift options. If you love the versatility of the web and the way it constantly creates value for the end-users, you may not find the SPA very credible as a solution. But as enterprise apps are moving towards that direction, utilizing ASP.NET with Angular and React can be really viable options.
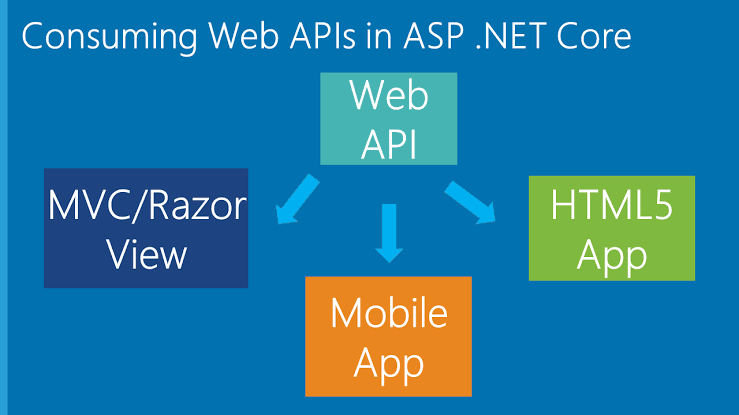
In this respect, you should also know about the range of benefits ASP.NET offers to the developers. ASP.NET Core apart from just building API can also be utilized to generate views through the server, providing great caching support for SPA views and also for utilizing the website layout separately for SPA output.
Conclusion
To conclude, SPA frameworks like Angular, React and Vue is mainly used for creating functional areas within a website. The SPA approach is all there to boost versatility, flexibility, and ease with web development. Naturally, one SPA cannot be effective to accommodate all types of functions. It will depend largely on app development projects.
Do you need to build a robust enterprise app by using a SPA framework with Angular, React, Vue or ASP.NET? Well, we at CMARIX offer expertise-driven Angular development services for SPA and now even with ASP.Net. Feel free to budge us for better inquiry on biz@cmarix.com.