We may choose from a number of different front-end and back-end frameworks when building a web project. The development of mobile apps using the powerful duo of NodeJS With React will be shown today. The framework, programming languages, and library cannot be selected at will. A good developer would do an extensive study before deciding on these features. In each of these situations, I’ll explain what NodeJS and React are, how they interact, and why it matters for app development.
React, a popular front-end JavaScript toolkit may be used to design attractive user interfaces. Node.js is a JavaServer Pages server-side runtime. On the other hand, it aids programmers in creating highly functioning and scalable web applications with low latency. Developers creating full-stack web applications will benefit greatly from combining React and Node.js.
The availability of competent programmers to maintain and improve such frameworks is not an issue. Making yourself dependent on them is a challenging process. Consultation, project proposal, programming, design, testing, and launch are all promised as part of Cmarix’s comprehensive web app development environment. Things continue from here. We also provide maintenance and support to ensure that your applications perform without a hitch.
This article will go through some of the benefits of combining the relatively new technologies of React and Node.js. We will also talk about how well they work together to create websites that are both quick and simple to manage.
Is Node.js with React a Good Fit for Adapting to Market Demands?
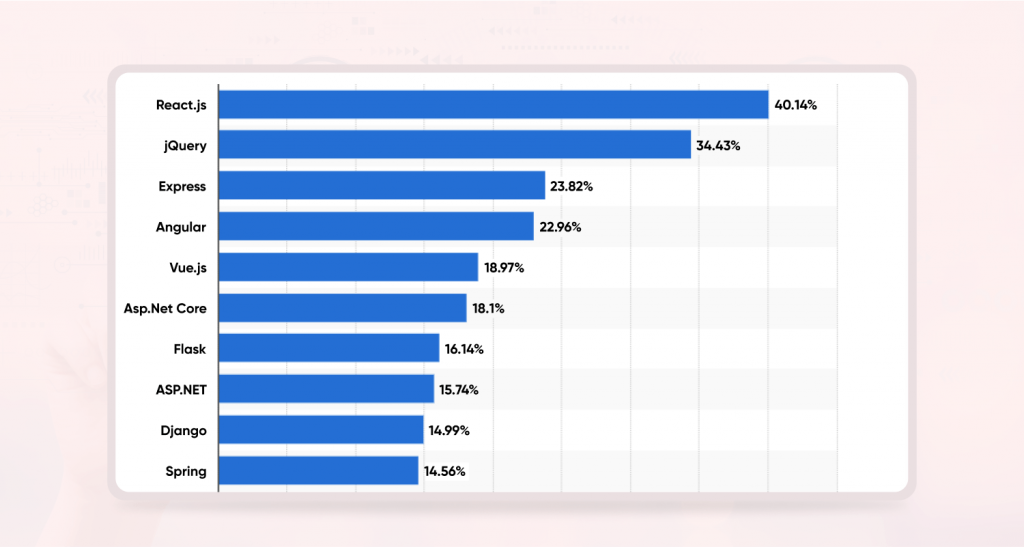
In a word, yes. Both of these technologies are rising in popularity quickly and will continue to do so in the future. In addition, their popularity has spread outside Java. According to Statista, React.js is the most popular framework for creating web applications, utilized by 40.14 percent of respondents. But they haven’t established themselves as a formidable force just yet. And there are new technologies making their way into the development sector.

When it comes to managing large amounts of data in dynamic, up-to-date online apps, the combination of Node and React is a fantastic choice. It is better to look forward and hire NodeJS developers for this as they will make this task a breeze. Moreover, because of its adaptable design philosophy, React allows developers to swiftly create and reuse UI components. Node, on the other hand, can handle massive quantities of traffic because of its event-driven architecture.
What Is NodeJS

Google Chrome incorporates Node.js into its core and makes use of the V8 JavaScript engine. It is a free and widely-supported programming language. Therefore, it shortens both the time and effort required for the development. In Node.js, the JS language and modules are used without duplication.
Node.js provides a JS runtime environment, letting you create a unique back end for your project. It’s an event-driven language ideal for use with large amounts of data. The execution of code is also accelerated, and it may run on a variety of devices.
Being non-blocking is a great strength of NodeJS. This implies that the event loop handles all functions (callbacks), which are executed by several threads. Because of this, it is very scalable despite being a single-threaded system. It also allows for speedier development with useful features and functions, and it works on several platforms. It also makes use of JavaScript frameworks and tools for efficient coding.
Advantages of Node.js
- This complete JavaScript framework may be used to build apps on both the server and the client.
- When using Node JS as the backend, you instantly get all the advantages of full-stack JavaScript development, such as increased speed and efficiency, easier code exchange and reuse, and more.
- In order to get the most out of Node JS, you may use npm, a package manager, which offers a central location from which you can access several open-source JavaScript utilities with a single mouse click.
- Node JS’s asynchronous, non-blocking activities are made possible by its single-threaded, event-loop design. Since fewer threads need to be created, less time and energy are used.
- It is possible to modify and expand Node JS to meet specific requirements.
- Node JS may greatly improve your web app’s performance since it takes advantage of Chrome’s V8 JS engine.
Key Features of Node.js
- It operates on an asynchronous, event-driven, and non-blocking basis.
- The amount of data it can process is staggering, but it only uses a single thread.
- Possibility of accelerating progress.
- Compatibility of various systems.
- Constant, uninterrupted data transfer.
- Easy programming.
Node.js is Used for:
- It’s a framework written in JavaScript that can be deployed on servers or downloaded by end users.
- Node’s scalability is superior to that of competing JS servers. Both vertical and horizontal expansion is possible.
- It facilitates quicker processing of computer code. After all, its runtime environment is supported by non-blocking I/O operations.
- Incorporating Node, which is based on Chrome’s V8 JS engine, may increase your app’s efficiency by as much as 50%.
- You may use NodeJS for server-side proxies, data streaming, and advanced single-page applications.
What Is ReactJS:

A recent survey found that React.js was the most popular framework for building websites. To build interface components that can be used again and again, you may utilize the ReactJS library, which is a front-end JavaScript framework. It helps in creating large web applications with data-driven, interactive interfaces. On top of that, it continues to perform and look great across a wide range of devices. Numerous well-known applications use ReactJS, including WhatsApp, Instagram, Netflix, Uber, and Airbnb.
The React UI design paradigm makes it easy to create scalable web applications with little effort and no prior knowledge of complicated frameworks or languages. Uncountable details await your inspection. Since JSX simplifies and clarifies code, it contains a number of parts and processes data binding in only one direction. Through the use of the JavaScript Syntax Extension, JavaScript objects may be used inside HTML elements. Virtual DOM, which is used by React, is an identical replica of the actual DOM. It allows for unidirectional data flow (or “one-way data binding”) alone. The fact that just the essential components are upgraded is one of its greatest advantages. Therefore, it functions more quickly and efficiently.
Advantages of ReactJS
- React makes SEO (search engine optimization) for websites simpler.
- You’ll find a wealth of resources here, including lessons, tools, and documentation, to help you ramp up rapidly.
- Programmers that are already comfortable with JavaScript will have no trouble picking up the basics of ReactJS.
- Using Virtual DOM is one way to speed up your application.
- Web application development is sped up by the availability of reusable components for programmers to employ.
- Creating high-quality, visually appealing user interfaces is a breeze with React JS and its declarative components.
- Since JSX supports HTML markup and has a fast sub-component renderer, it allows users to build custom components that are well-suited to their own purposes.
Key Features of React.js
- Data binding in just one direction.
- Add-On Syntax in JavaScript (JSX).
- Extensions.
- A DOM in cyberspace.
- Statements That May or May Not Be True.
- Strong efficiency.
- Simplicity
Single-page applications, dynamic libraries, online apps, mobile apps, and user-friendly interfaces are just some of the many uses for ReactJS.
Is Node.js Required To Run React In The Back End?
Most programmers believe that the Nodejs server is required to execute the Reactjs front end. It is a common misconception that Node.js is required whenever React is used, however, this is not the case. You may use the Reactjs library to create the UI for your online and mobile applications. Instead, Node.js is a server-side data-communication manager that operates in a JavaScript runtime environment. It’s put to use in networking applications so that data may be managed in real-time across different platforms.
There are a variety of reasons for React and Node to coexist in the developer ecosystem. It is crucial to examine their use cases before beginning the development process. Front-end UI elements are developed using React js, while Node js manages the database. React also has its own set of technologies, such as react-router and redux, that allow for all server-side communication to be handled by Node.js. Because of this, whenever a user interacts with a Reactjs-built UI, a request is sent to the server. The browser then sends the requested data to the Node.js server through the specified URL path. Here’s the concept: when certain routes are called up, the front-end framework Reactjs will load the components associated with those routes. As a Backend framework, Node.js do not restrict which components may be loaded in response to a given URL. Does it make sense for it to just provide a setting for all of the data communication?

Why Use NodeJS With React
React is a front-end library for creating dynamic user interface when used with Nodejs enables you to build very sophisticated and scalable web applications rapidly.
Node is the most popular server host for React applications. After all, you can put in whatever package you want using the Node Package Manager (NPM) CLI. In contrast, a React application may be packaged into a single, easily compliant file using Node and a variety of technologies like webpack. Further you must hire reactjs developers in order to build lightning-fast and scalable server-side Restful APIs.
How Do React and Node Fit Together?
Take this for example the construction of a Blog with just the most basic features and a handful of pages, such as a list of blog entries, a contact us page, and a page detailing a single blog entry. The backend will be written in Node/Express, while the front end will be built on React.
Today, React just represents the UI of the front end. Backend API data must be persisted and routed while shipping api integration. We’ll use React router and Redux for this task. In fact, we can get away with utilizing Redux by making three containers: one each for the blog’s list of articles, its contact form, and its information. Each container will store its own information independently from any other containers, known as the “local state.”
Why Use the Combination of Node.js and React for Web App Development?

Integrating React and Node JS into web development increases productivity and decreases development time. On top of that, it frees up the proprietor to focus on growing the firm in other ways. Let’s take a look at why full-stack web developers need both of them.
Scalability
Using React and Node.JS together, programmers can create massive, interactive, data-driven online applications that are responsive across a wide range of devices. You should aim for scalability if you want to keep your website’s performance at a high level while working on large-scale projects.
MERN Stack
Mongo DB, Express, React, and Node.js make up the MERN stack. These four frameworks work together like no other to give a website a whole new feel. MERN STACK supports not just Node.JS but also the popular web application framework React.JS. That’s why you can use Node and React together to build websites.
JSON APIs
Building your web app’s JSON APIs using React Js is beneficial because of the framework’s ease of use, rapid development cycle, and extensive code reuse. Integrating JSON files with Node JS makes it simple for users to access data. You can speed up the process of creating JSON APIs by using both.
Real-Time Data
Users are more likely to engage with a web app if it provides them with up-to-the-moment information. A strong and stable server connection for the website is necessary for this to occur, however, for the company owner. At such times, Node JS may help your website run more efficiently.
Node JS is the ideal option if you need stable connectivity to your servers. Sites that need to constantly update their information might benefit greatly from using Node JS. Using Node.js, you can build web apps with real-time, two-way communication, letting the client and server easily exchange data and information. As a result, you shouldn’t think twice about using NodeJS for your website’s live streaming needs.
Fast Development
It is possible to have a good return on investment (ROI) and cut down on costs by combining React and Node together while building a web app. Indeed, these tools provide a solid foundation upon which to construct highly functional, low-maintenance websites.
SPAs (Single Page Applications)
Single-page applications (SPAs) have risen in popularity due to their lightning-fast page loads. It makes a lot of sense to build single-page applications (SPAs) using React and Node JS since it streamlines the whole development process. React and Nodejs work well together for developing lightweight asynchronous data backend models.
Single Language for Front-end and Back-end
Single-page applications (SPAs) have risen in popularity due to their lightning-fast page loads. It makes a lot of sense to build single-page applications (SPAs) using React and Node JS since it streamlines the whole development process. React and Nodejs work well together for developing lightweight asynchronous data backend models.
High Server Load
If you want to create a complex website, it makes sense to use both React and NodeJS. Having many features can increase the demand on the server and perhaps cause the website to go down. For this reason, it is crucial for the IT manager to build the site on many servers with the ability to distribute the load. Multiple requests may be processed more quickly with NodeJS and React. Additionally, it will help increase consumer involvement.
Conclusion
Combining React with Node.JS is a game-changer when it comes to building online applications. Professional full-stack developers are all you need to have your web applications’ websites turn visitors into users. If you need assistance with this, you should contact us. We have a team of skilled engineers and designers that can help you get started on your project. Check out our website to learn more about our reactjs development services, including website and app design and development, as well as digital marketing.
React.js works well with a wide variety of other technologies. Several popular examples are PHP, Python, and Ruby. However, as we explained, it works better with node.js. Building your site using Node.js and React.js may help you take your project to the next level. A group of talented programmers is all you need to create a beautiful website. Do you plan on hiring NodeJS development company for your next web development project? Our skilled programmers have been hard at work on an elegant website for years, and you may employ them. Therefore, consult with our seasoned professionals before constructing your next pipe fantasy.
Frequently Asked Questions
Do you think React could be utilized with Node JS?
Node.js is the greatest environment in which to host a react application. There is less of a need for a plethora of languages and frameworks if one uses Node JS for server-side programming and React JS for front-end development.
Can you tell me whether React is a library for the back end or the front end?
Facebook has been working on and updating React, a front-end library, since 2015. Not only that, but it works with any backend or web server, whether it be PHP or Ruby on Rails.
Does Node JS work better on the front or back end?
It is well-liked among back-end developers because of its asynchronous paradigm, non-blocking I/O, and event-driven design.