Creating a website with ChatGPT involves integrating the language model into a web-based platform and allowing it to interact with users in real-time. The process starts by fine-tuning the pre-trained model on a specific task, such as customer service or content generation, to make it more suited for the particular website’s use case. Once the model is trained, it can be deployed on a server, where it can be integrated into a web-based interface using programming languages such as Python, JavaScript, or HTML. The website’s front-end interface can be designed to accept input from users and display the model’s outputs in an intuitive and interactive manner.
The implementation of the ChatGPT-powered website can also include features such as personalization, customization, and integration with other tools and systems, to make the user experience more seamless and enjoyable. With the ability to generate human-like responses in real-time, a ChatGPT-powered website has the potential to revolutionize the way people interact with websites and perform various tasks online.
Creating a website with ChatGPT is an exciting and creative process that can help bring your ideas to life. The first step is to determine the purpose and goals of your website. This could be anything from showcasing your portfolio, promoting your business, or providing information on a particular topic. Once you have a clear understanding of what you want to achieve, you can begin to think about the design and layout of your website.
Next, you’ll need to choose a website builder that is easy to use and offers the features you need to create your ideal website. ChatGPT can assist you in selecting the right platform by offering recommendations based on your specific requirements.
Once you have your website builder in place, it’s time to start designing your site. You can use templates or create your own custom design to make your website look and feel exactly how you want it to. Add your content, including text, images, and videos, to bring your website to life.
Finally, you can add functionality to your website with plugins and integrations. ChatGPT can help you choose the right tools to add features such as contact forms, e-commerce capabilities, and social media integration.
(Just to be assured API Integration services can help you with a wide range of website-related needs. From connecting to third-party software to securely exchanging data, API Integration services can help you get the most out of your website.)
Building a website with ChatGPT is a fun and rewarding experience. With its help, you can create a professional-looking website that showcases your creativity and skills. So why wait? Start building your website today and bring your ideas to life with the help of ChatGPT!
What is Chat GPT and How Does It Function?
ChatGPT was created by OpenAI and is a pre-trained language model. It is built on the transformer architecture and was trained using a sizable corpus of text data to provide replies to varied stimuli that resemble those of a human being. Using the probability distribution over all words in the training data, the model predicts the following word in a text sequence using the preceding words as context. To enhance the model’s performance, it is customized for particular activities including conversing, answering questions, and summarizing. The model runs a series of calculations on the input to generate text, which it then outputs as a predicted text sequence.
How can ChatGPT assist in creating a website?
ChatGPT can assist in the creation of a website by providing information and answering questions related to various aspects of website development such as:
- Content creation: ChatGPT can suggest ideas for website content, provide tips for writing compelling copy, and generate sample text for specific pages.
- Design and layout: ChatGPT can provide information on best practices for website design, suggest color schemes and font choices, and provide examples of websites with similar layouts.
- Technical setup: ChatGPT can assist with choosing a web hosting provider, guide in setting up a content management system (CMS), and provide information on website security and optimization.
- Marketing and SEO: ChatGPT can provide advice on how to drive traffic to the website, increase its visibility on search engines, and engage with visitors.
- Note that while ChatGPT can provide helpful information, it cannot create a website on its own. A website developer or designer is still needed to bring the information together into a functional and visually appealing website.
In response to our sample prompt, here is what we got:
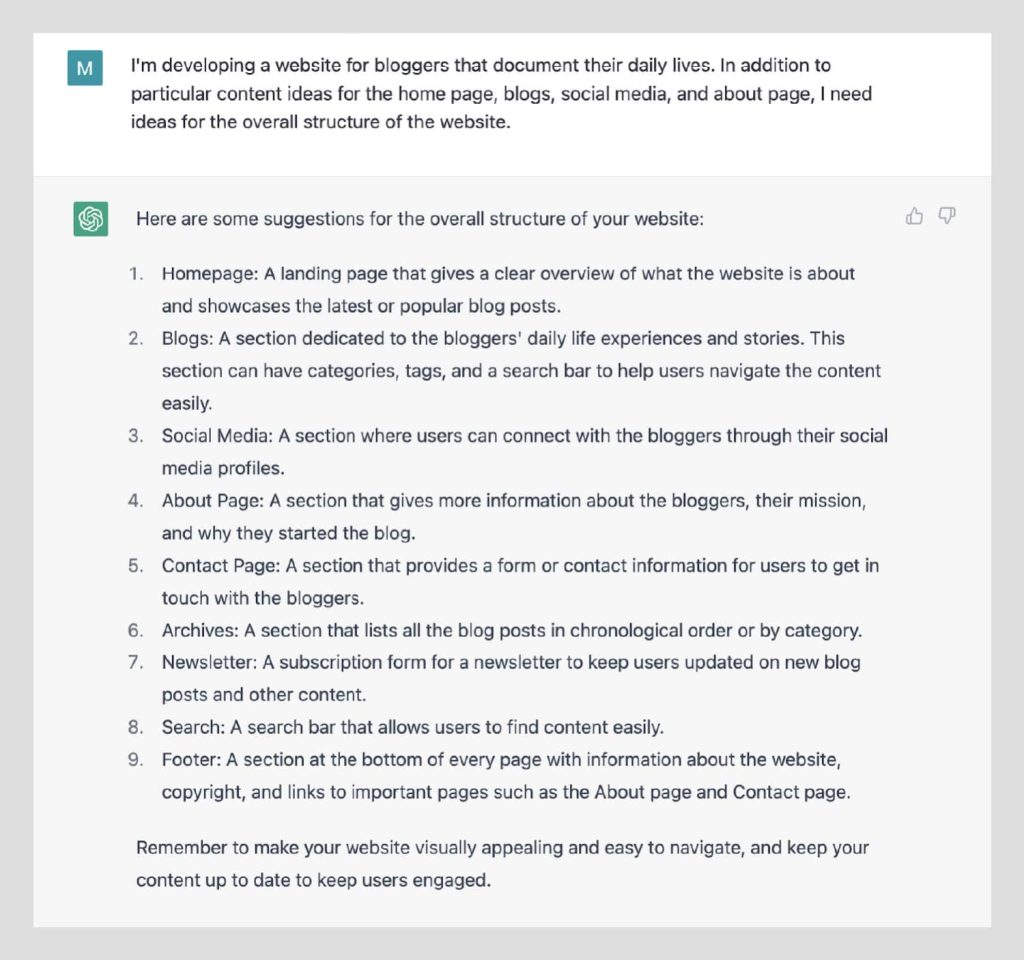
I am creating a website for bloggers who write about their day to day life. I need ideas for the overall structure of the website, as well as specific content ideas for the home page, Blogs, Social Media and about page.

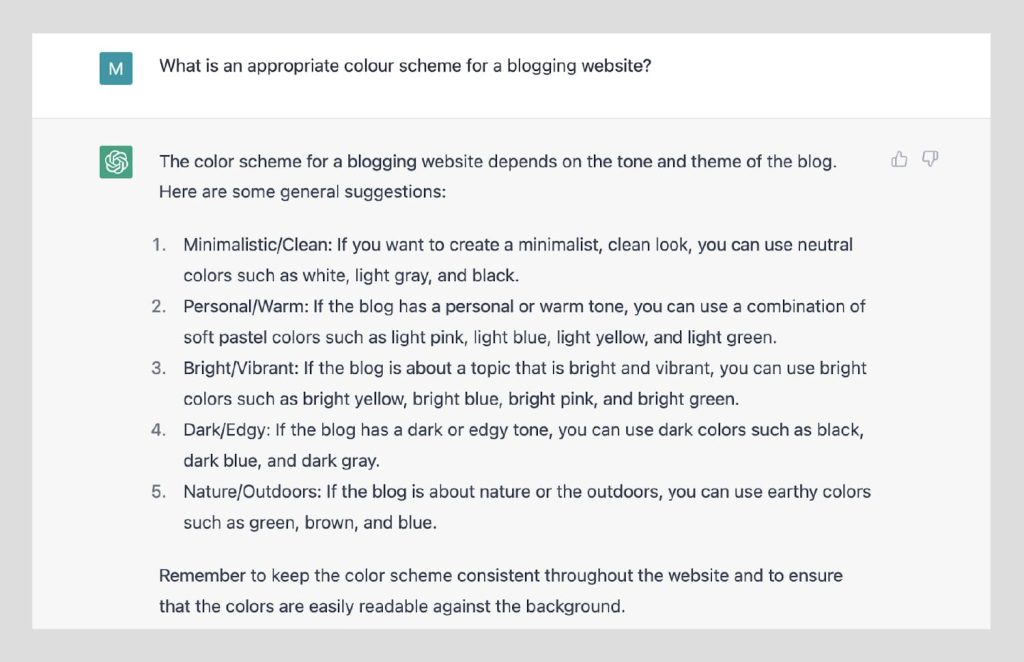
What is an appropriate color scheme for a blogging website?

What more can web pages expect from Chat GPT?

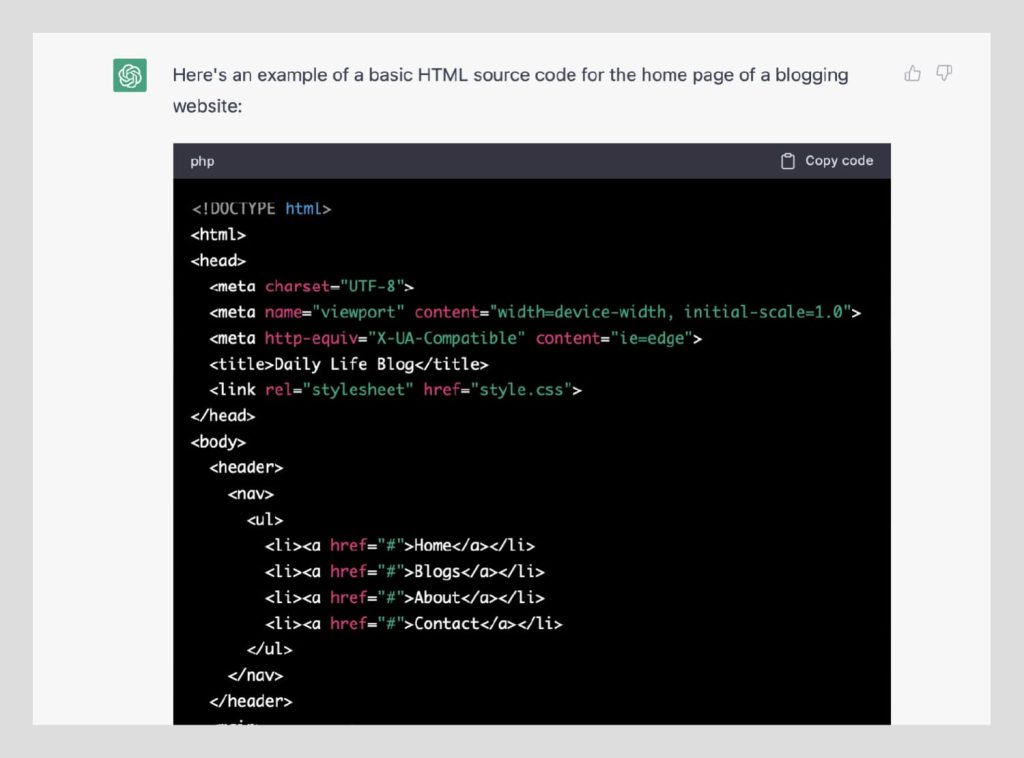
<!DOCTYPE html>
<html>
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Daily Life Blog</title> <link rel="stylesheet" href="style.css">
</head>
<body> <header> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">Blogs</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </header> <main> <section class="hero-section"> <h1>Welcome to Daily Life Blog</h1> <p>This is a platform where bloggers document their daily lives and share their experiences with the world.</p> </section> <section class="latest-posts"> <h2>Latest Posts</h2> <ul> <li><a href="#">Blog post 1</a></li> <li><a href="#">Blog post 2</a></li> <li><a href="#">Blog post 3</a></li> </ul> </section> </main> <footer> <p>Copyright © 2023 Daily Life Blog</p> </footer>
</body>
</html>This is just a basic example, and you can build upon it to create a more advanced website by adding CSS styles and JavaScript functionality.
Read More – How Much Does It Cost to Build a Website?
Use of Chat GPT in Website Development: Pros and Cons
Pros:
- Time-saving: ChatGPT can generate code snippets or entire sections of a website quickly, reducing the time needed for manual coding.
- Consistency: ChatGPT can produce consistent, error-free code that is easy to maintain and update.
- Customization: ChatGPT can be trained on specific data and requirements, allowing for customization and personalization of code.
- Improved Accuracy: ChatGPT can be used to improve the accuracy of website content and ensure that it is up to date.
Cons:
- Limited Creativity: While ChatGPT can generate code, it may not be able to come up with unique and creative solutions for website design and development.
- Reliance on Pre-trained Models: ChatGPT is only as good as the data it was trained on, and the results may not always meet the specific needs of a project.
- Need for Human Intervention: ChatGPT may require human intervention to correct errors or fine-tune its outputs.
- Cost: Training language models and using them in website development can be expensive, especially for large projects.
- Dependence on data: Chat GPT’s answers and suggestions are limited by the data it has been trained on, and it may not be able to provide accurate answers in every situation.
- Lack of empathy: Chat GPT is not capable of understanding emotions or human experiences, which may limit its ability to provide human-centered solutions.
- Potential errors: Chat GPT may make mistakes, and its answers may not always be accurate.
In conclusion, using ChatGPT or other language models in website development can be a valuable tool, but it is important to weigh the pros and cons and determine if it is the right fit for your project.

Final Thoughts
In conclusion, while ChatGPT is a powerful tool for generating text, it should not be relied upon as the sole method for creating a website. It can be useful for generating website content such as product descriptions, blog articles, and FAQs. However, the technical aspects of website creation such as design, functionality, and coding still require human expertise and cannot be accomplished by ChatGPT alone. Utilizing ChatGPT as a supplement to the website creation process can save time and effort, but it should not replace the skills and creativity of a website builder or developer. For any of your website needs, it is always a good idea to Hire Web Developers to ensure that your website is built to the highest standards and is as secure, functional, and user-friendly as possible.







