Fintech app development has become increasingly popular over the years, as the demand for innovative financial solutions continues to grow. Fintech apps offer users a convenient and efficient way to manage their finances, access financial services, and make transactions. However, building a fintech app can be a complex process, requiring a deep understanding of both financial systems and technology.
To create a successful fintech app, it is crucial to understand the needs of your target audience, design an intuitive user interface, choose the right technology stack, and prioritize security. Moreover, fintech app development is an ongoing process, and it is essential to constantly iterate, improve, and scale the app to meet the evolving needs of users.
In this blog post, we will provide a step-by-step guide on how to build a fintech app, covering everything from ideation to launch and growth. Whether you’re a startup founder or a seasoned developer, this guide will provide you with the insights and strategies you need to build a successful fintech app.
What is a Fintech Application?
A fintech application is a software platform designed to offer financial services and solutions to users, typically through mobile or web-based interfaces. A fintech app development firm specializes in creating such applications, utilizing advanced technologies to deliver innovative and user-friendly solutions.
Planning Your Fintech App
Building a fintech app is an exciting and challenging process. Before you dive into the development process, it’s important to start with a solid plan that includes identifying the problem you want to solve, defining your target audience and user personas, conducting market research, and creating a feature list that prioritizes your app’s key functions. In this article, we’ll explore each of these steps in more detail, with a focus on build a P2P payment app
1. Identifying the Problem You Want to Solve
The initial stage in developing a peer-to-peer payment solution is recognizing the issue you intend to address. For example, the problem could be that current payment methods are too complex, sluggish, or costly. Your solution should aim to resolve this issue by offering users a simple, quick, and affordable way to transfer and receive funds.
2. Defining Your Target Audience and User Persons
Once you’ve identified the problem you want to solve, it’s important to define your target audience and user personas. For instance, if your goal is to create a mobile payment platform, your target audience might include millennials, who are more likely to use mobile payments than older generations. Your user personas should include information about your target audience’s habits, preferences, and pain points related to money management.
3. Conducting Market Research
Before starting the app development process, it’s crucial to conduct market research to gain an understanding of the competition and identify opportunities for differentiation. You can examine existing apps like Venmo, PayPal, and Cash App to determine their features and functionalities. Additionally, it would be beneficial to explore emerging trends in the fintech industry, such as blockchain-based payment systems.
4. Creating a Feature List and Prioritizing Them
Based on your market research and user personas, you can create a feature list for your payment application. This list should prioritize the most important functions, such as sending and receiving money, and may also include features like in-app messaging, split payments, and transaction history. It’s important to prioritize these features based on your target audience’s needs and pain points.
Collaborating with a fintech app developer can assist you in refining your ideas, designing a compelling user experience, and developing an app that fulfills the requirements of your target audience. With meticulous planning and execution, you can develop an application that addresses a genuine issue and supports users in managing their finances more efficiently.
Choosing the Right Technology Stack
When you’re looking to develop a fintech app, one of the most important decisions you’ll need to make is choosing the right technology stack. The technology stack you choose will impact everything from the functionality of your app to its performance and security. In this section, we’ll explore the different technology stacks available for fintech apps, considerations when choosing a technology stack, and popular programming languages and frameworks for fintech apps.
1. Different Technology Stacks Available for Fintech Apps
There are a variety of technology stacks available for fintech apps, each with its own strengths and weaknesses. Some popular technology stacks for fintech apps include:
- MEAN Stack: This stack includes MongoDB, Express, AngularJS, and Node.js. It’s a full-stack JavaScript framework that allows for efficient and scalable app development.
- LAMP Stack: This stack includes Linux, Apache, MySQL, and PHP. It’s a widely-used open-source stack that’s reliable and versatile.
- MERN Stack: This stack includes MongoDB, Express, React, and Node.js. It’s similar to the MEAN stack, but uses React instead of AngularJS.
- Ruby on Rails: This is a popular web application framework that uses the Ruby programming language.
2. Considerations When Choosing a Technology Stack
When choosing a technology stack for your fintech app, there are several considerations to keep in mind. These include:
- Scalability: Will the technology stack you choose be able to handle large amounts of traffic and users?
- Security: Will the technology stack you choose be able to keep user data secure?
- Speed: Will the technology stack you choose be able to handle complex transactions quickly?
- Developer expertise: Do you have developers who are skilled in the technology stack you choose, or will you need to hire new developers?
3. Popular Programming Languages and Frameworks for Fintech Apps
In addition to the technology stacks listed above, there are several popular programming languages and frameworks used for fintech app development company. Some of these include:
- Java: This is a popular programming language that’s widely used in fintech app development due to its reliability and security features.
- Python: This is a versatile programming language that’s easy to learn and well-suited to data analysis.
- Swift: This is a programming language used for developing iOS apps.
- Kotlin: This is a programming language used for developing Android apps.
If you’re looking to make a fintech app, you may want to consider working with a mobile app development services or a fintech app development company. These companies can help you to choose the right technology stack, develop your app, and ensure that it’s secure, reliable, and user-friendly.
Designing Your Fintech App

Designing a fintech app requires careful consideration of user interface and experience, as well as attention to visual design elements. In this section, we’ll explore the key design considerations when creating a FinTech app, including user interface and experience design, prototyping and wireframing, and visual design elements.
1. User Interface and Experience Design
User interface and experience design are essential elements of any fintech app. Your app should be easy to navigate, intuitive to use, and visually appealing. The following should be kept in mind while creating your app’s interface:
- Navigation: Ensure that your app’s navigation is simple and intuitive, allowing users to quickly find the information they need.
- Consistency: Maintain a consistent design language throughout your app, including typography, color palette, and iconography.
- Accessibility: Make sure that your app is accessible to users with disabilities, including those with visual impairments or mobility issues.
- User feedback: Provide users with clear feedback when they interact with your app, such as through animations or notifications.
2. Prototyping and Wireframing
Prototyping and wireframing are important steps in the app design process. They allow you to create a low-fidelity version of your app and test its functionality before investing in the development process. When prototyping and wireframing your app, consider the following:
- User flow: Create a user flow that represents how users will move through your app, including the actions they’ll take and the information they’ll need to input.
- Functionality: Ensure that your app’s functionality is clearly defined and that all features are represented in the wireframe.
- Usability: Test the usability of your wireframe with potential users to identify any areas that need improvement.
3. Visual Design Elements
Visual design elements, such as typography, color, and iconography, are important components of your app’s design. When selecting visual design elements, consider the following:
- Brand identity: Choose visual design elements that align with your brand identity, including your company’s logo, color palette, and typography.
- User experience: Select visual design elements that enhance the user experience, such as clear and legible typography and a color palette that’s easy on the eyes.
- Accessibility: Ensure that your visual design elements are accessible to users with disabilities, such as those with color blindness.
If you’re not experienced in designing fintech apps, it may be helpful to hire mobile app developers or fintech app consulting firms to help with the mobile app design process. They can provide guidance on user interface and experience design, as well as prototyping and wireframing, and help you create an app that meets the needs of your users.
Developing Your Fintech App

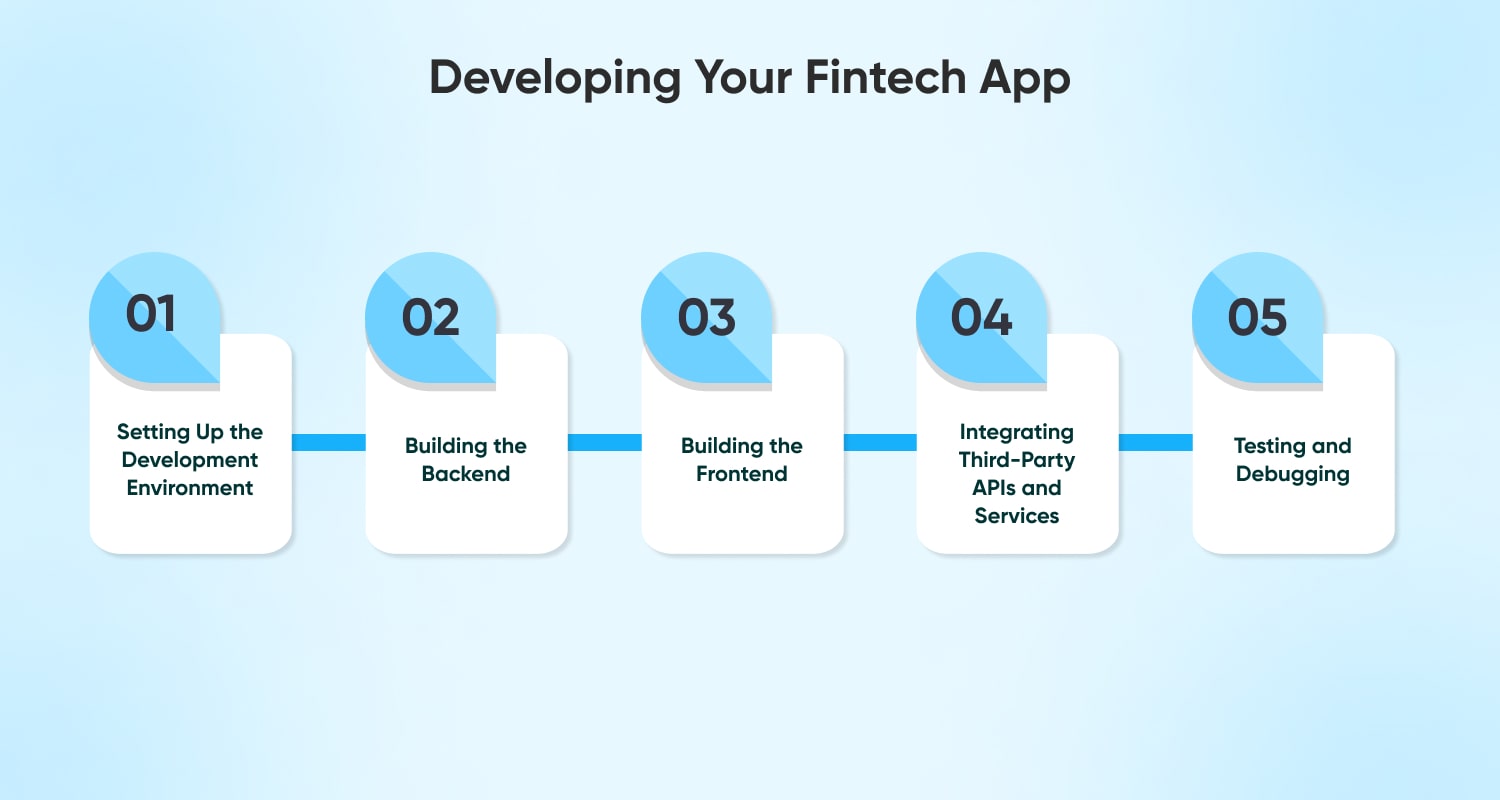
Developing a fintech app involves setting up the development environment, building the backend and frontend, integrating third-party APIs and services, and testing and debugging the app. Here’s a closer look at each step:
1. Setting up the Development Environment
To develop a fintech app, you’ll need to set up a development environment that includes the necessary tools and software. This may include an integrated development environment (IDE), a version control system, and a database management system.
2. Building the Backend
The backend of your fintech app will include the server, database, and other components that manage the app’s functionality. This may include user authentication and authorization, data storage and retrieval, and third-party API integration.
3. Building the Frontend
The front-end of your fintech app will be the user-facing interface that users interact with. This will include the visual design elements, user interface elements, and navigation features. To build the front-end, you’ll need to use programming languages such as HTML, CSS, and JavaScript.
4. Integrating Third-Party APIs and Services
To provide additional functionality to your fintech app, you may need to integrate third-party APIs and services. This may include payment processing APIs, identity verification services, or data analytics tools.
5. Testing and Debugging
Once your fintech app is built, you’ll need to thoroughly test and debug it to ensure that it functions as intended. This may include manual testing, automated testing, and bug fixing.
Building a fintech app can be a complex process that requires expertise in various technologies and development methodologies. Consider partnering with a fintech app development firm that has experience building similar apps to ensure that your app is developed to the highest standards.
You may like this: Best Fintech App Ideas for Fintech Companies
Launching Your Fintech App
Launching your FinTech app is an exciting moment, but it’s important to ensure that you have a plan in place for app store optimization, marketing and promotion, and post-launch maintenance and updates.
1. App Store Optimization
App store optimization (ASO) involves optimizing your app’s listing on app stores to improve its visibility and discoverability. This may include optimizing your app’s title, description, keywords, and visual elements such as screenshots and app icons.
2. Marketing and Promotion
To attract users to your fintech app, you’ll need to develop a marketing and promotion strategy. This may include social media marketing, influencer marketing, content marketing, and paid advertising. It’s important to consider your target audience and the channels they use when developing your marketing strategy.
3. Post-Launch Maintenance and Updates
After launching your FinTech app, it’s important to continue to maintain and update it to ensure that it remains relevant and functional. This may include fixing bugs, improving performance, and adding new features based on user feedback.
Launching a fintech app requires careful planning and execution to ensure its success. Consider partnering with a fintech app consulting firm that has experience launching and maintaining similar apps to ensure that your app is optimized for success.
Conclusion
In conclusion, build a fintech app requires careful planning and execution across multiple stages, from identifying the problem you want to solve and designing the user interface to developing the backend and integrating third-party APIs. To ensure the success of your fintech app, it may be helpful to hire mobile app developers with experience in finance app development to guide you through the process and ensure that your app is built to the highest standards.
Frequently Asked Questions
How to Make a Fintech App?
Fintech apps can be developed by hiring a team of experienced developers, designing a user-friendly interface, integrating secure payment systems, and ensuring compliance with regulatory requirements.
How Long Does it Take to Build a Fintech App?
The time it takes to build a fintech app can vary depending on the complexity of the app, but it typically takes several months to a year.
How to Build a Fintech App?
To build a fintech app, you need to define your target audience, choose a reliable technology stack, prioritize security, comply with regulations, and ensure a user-friendly interface.