Geolocation functionality continues to make leaps and bounds. We’ve risen above past the static guide to interactive and dynamic mapping technology. With that, we’ve seen how vital realtime geolocation has become to applications in each industry, from the on-demand economy to the Internet of Things. Google Maps is a web mapping service by Google that gives different types of geographical information. Google Maps has a JavaScript API to customize the maps and display them on your webpage. If you are wondering how hard it is to build the Angular web application development and integrate Google Maps in it then answer is Angular Google Maps.
Angular Google Maps is a set of directives written in CoffeeScript and JavaScript which integrate Google Maps in Angular applications. It is widely-used Google Maps objects, including markers, windows, lines and shapes.We need to follow below steps to implement the Google Map in angular site with Dynamic Pins.
To add AGM npm package to your local machine, type the given into your command line.
Provide API key for your application. The API key can be generated using a link.
https://developers.google.com/maps/documentation/javascript/get-api-key?hl=en#key
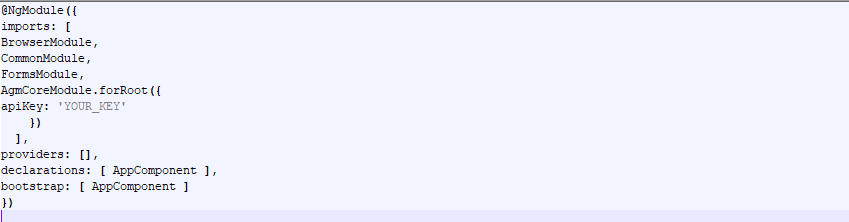
Open src/app/app.module.ts and import the AgmCoreModule.
Add following into app.module.ts file.
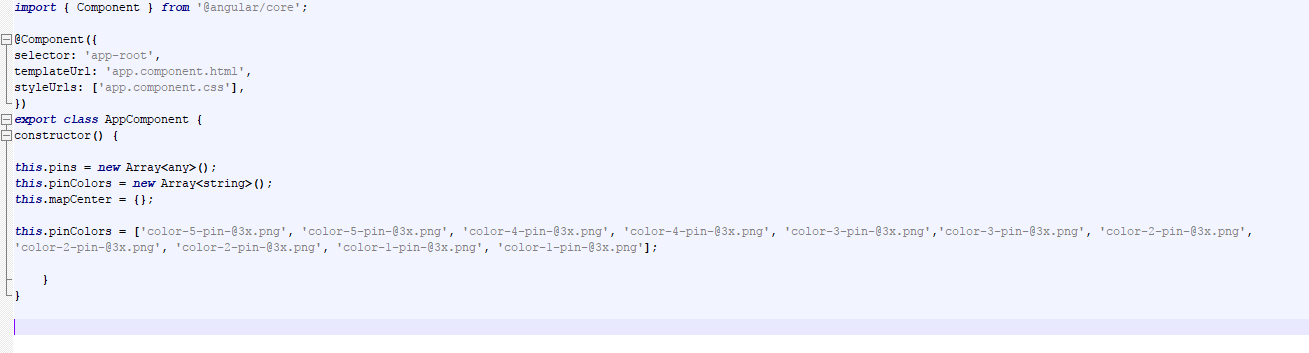
Extend the App Component by adding the following into src/app/app.component.ts file:This will also create an array with different pins, you can use different pins as per the needs.
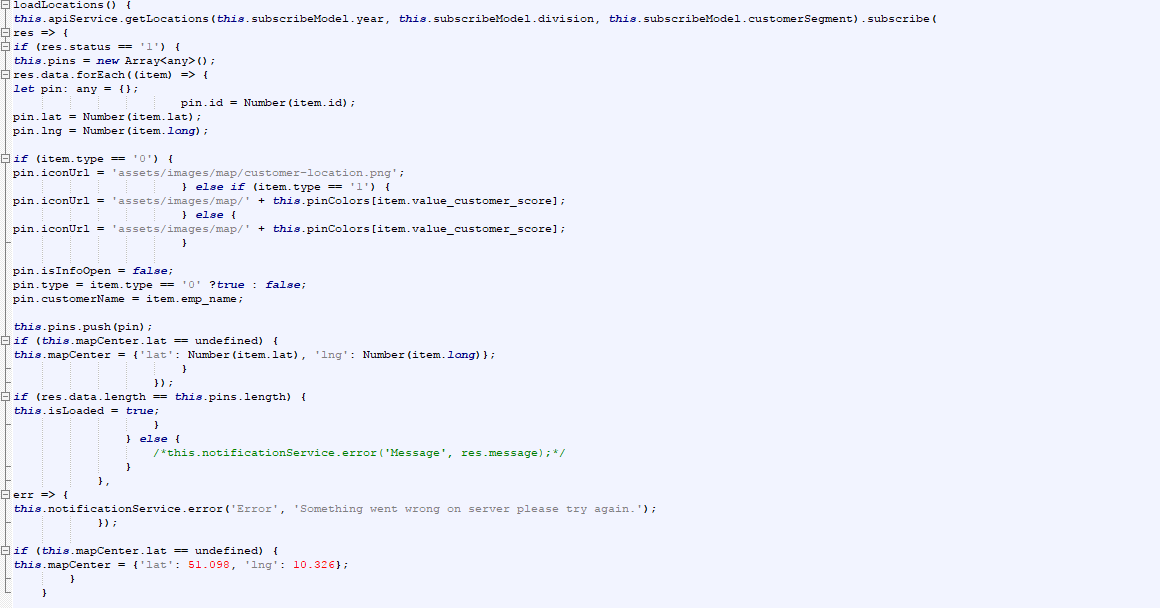
Get the pin locations from API and create the array of pin objects. This will include some pointers with info window and others are without infowindow.
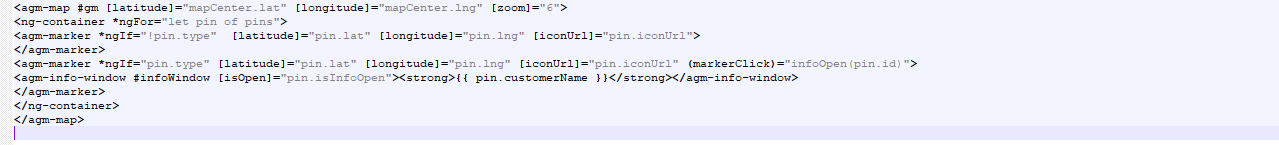
Now, add following into the src/app/app.component.html to generate the map using dynamic pins.
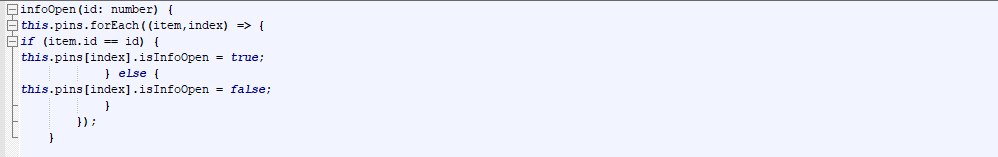
Now, add the function into an add.component.ts file to show and hide the infowindow. you can now emit this function from child controllers to show/hide infowindow by multiple events. We use the table with a list of customers. Clicking on a row of that table, info window on a pin of that customer will be visible and the other entire infowindow will be hidden.
Angular Google Maps makes easier to render your custom JSON data with Google Maps as long as you have geocoordinates available for each of your locations. While developing a mobile or web app, you may find yourself in a position where you need to integrate a map into it. By embedding a map you will succeed in creating an interface that is visually rich and engages your users better. Choosing the right solution can not only enhance the user experience but also provides extra perks like revenue increase, product image improvement and so on, depending on the target audience and the app scope.