As technology continues to evolve, the healthcare industry is not left behind. Healthcare web development has become an essential part of the healthcare industry, providing solutions that improve the quality of healthcare services. In 2025, healthcare web development is expected to be more innovative, offering more advanced and sophisticated healthcare solutions. From electronic health records to telemedicine and patient portals, healthcare web development is set to revolutionize the way healthcare services are provided. This in-depth guide will provide insights into the best healthcare web app development practices.
Why Build a Healthcare Web App?
Building a healthcare web app has become increasingly important in today’s digital world. A healthcare web app offers several advantages to both healthcare providers and patients. Firstly, it establishes the credibility of a healthcare provider by showcasing their professional and modern approach to healthcare.
Secondly, it provides 24/7 access to healthcare services and information, giving patients the convenience to access healthcare services whenever they need it. Thirdly, a healthcare web app helps healthcare providers stay competitive by offering unique services and features that set them apart from their competitors.
Overall, building a healthcare web app is essential for healthcare providers who want to improve the quality of healthcare services they provide and stay relevant in the ever-evolving healthcare industry.
Get Credibility
For a majority of patients, doctors are the most reliable sources of healthcare information. However, a recent survey revealed that 47% of Internet users search for doctors online, and 63% select a healthcare provider based on their online presence. This underscores the importance of having a strong digital presence, which begins with a healthcare website. In order to thrive in the current digital landscape, healthcare organizations must prioritize the development of a robust online platform. This includes leveraging healthcare software development to create websites that are secure, user-friendly, and informative. By doing so, healthcare providers can establish credibility with potential patients and improve their overall online visibility.
Be present 24/7
As individuals may require medical assistance at any time of the day or night, hospitals often encounter urgent inquiries from patients seeking guidance or directions. By offering a healthcare web application, clients can benefit from round-the-clock support. This enables them to efficiently schedule appointments, access essential information, and receive expert consultation in a matter of minutes without the need to physically visit a hospital.
Be competitive
As healthcare providers strive to remain competitive in today’s market, they must either exceed patient expectations in terms of quality or provide their services at a more affordable rate than their rivals, or both. Creating a strong online presence through a well-designed healthcare website is a crucial step in achieving these objectives. It is worth noting that the majority of patients opt for a provider with a robust online presence, as I previously mentioned. Furthermore, the healthcare industry is experiencing significant growth, with a 41.2% increase in investment volume, making it both a competitive and promising field.
How to Develop a Healthcare Website?
Healthcare website development has become increasingly essential in today’s digital world. The demand for healthcare web development services has surged due to the need to improve the quality of healthcare services, increase accessibility to healthcare services, and enhance the overall patient experience. If you’re planning to develop a healthcare website, here’s a comprehensive guide that outlines the essential steps to follow.
Step 1: Determine What You Need to Build
Before you start building your healthcare website, you need to determine what you need to develop. You need to establish the purpose of your healthcare website, who your target audience is, and what kind of features and functionalities you need. Once you have a clear understanding of what you need to develop, you can start planning and designing your healthcare website.
Step 2: Conduct Product Discovery
Product discovery is the process of researching, planning, and designing your healthcare website. It’s the phase where you gather all the necessary information and insights that you need to develop your healthcare website. During this phase, you need to identify your target audience, create user personas, define user journeys, and map out the overall user experience.
Step 3: Healthcare Website Design
Responsive web design services are essential in healthcare website development. The healthcare website design should be intuitive, user-friendly, and responsive. The design should be able to adapt to different screen sizes and devices. The website’s design should also be consistent with your brand identity and should communicate your brand’s values and objectives effectively.
Step 4: Define Tech Stack
Defining your tech stack is an essential step in healthcare website development. You need to select the right programming language, frameworks, and tools that are best suited for your healthcare website. Your tech stack should be scalable, secure, and efficient.
Step 5: Take Care of HIPAA Compliance
HIPAA compliance is an essential consideration in healthcare website development. You need to ensure that your healthcare website is compliant with HIPAA regulations. HIPAA compliance is necessary to protect the privacy and security of patient health information. You need to work with hire web developers who have experience in developing HIPAA-compliant healthcare websites.
Step 6: Describe Medical Web App Features
A medical web app should have the following essential features:
- User Registration: Users should be able to create their accounts on the web app, with options for different types of users, such as doctors, patients, or administrators.
- User Profiles: Each user should have a personalized profile with information like name, contact details, and medical history.
- Appointment Scheduling: The web app should allow patients to schedule appointments with doctors online, based on their availability.
- Electronic Medical Records (EMR): The web app should have a centralized database to store medical records for patients and doctors to access securely.
- Messaging System: A messaging system should be integrated into the web app to allow doctors and patients to communicate efficiently.
- Online Prescription: Doctors should be able to prescribe medications online, and patients should be able to access these prescriptions and purchase medicines from the pharmacy.
- Payment Gateway: The web app should have a secure payment gateway to facilitate online payments for medical services.
- Analytics and Reporting: The web app should have features to track medical data, generate reports, and provide insights to doctors for better decision-making.
- Mobile Accessibility: The web app should be accessible on mobile devices to ensure convenience and ease of use for patients and doctors on the go.
- Security and Compliance: The web app should comply with healthcare industry standards for data privacy and security, with features like encryption and two-factor authentication.
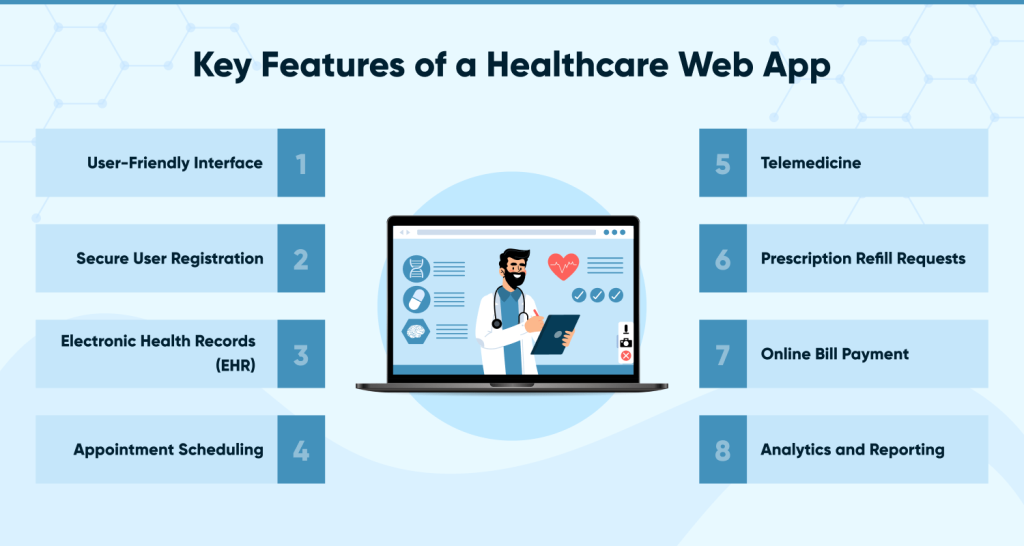
8 Important Characteristics of a Healthcare Web App
The healthcare industry has experienced a significant transformation in recent years, with the increased adoption of technology in providing medical services. Medical web development and healthcare web design are crucial components of this transformation, as they allow patients to access medical information and services online, providing convenience, flexibility, and cost-effectiveness. In this article, we will discuss the eight key features that are essential for a healthcare web app.

1. User-Friendly Interface
Healthcare web developers should ensure that the healthcare web app is easy to use and navigate, even for non-tech-savvy users. The interface should be simple, clear, and concise, with easy-to-understand instructions and buttons.
2. Secure User Registration
A healthcare web app should have a secure user registration process to prevent unauthorized access to sensitive medical information. The registration process should also be simple, and users should be able to create their accounts quickly.
3. Electronic Health Records (EHR)
Electronic health records (EHRs) are a vital component of healthcare web design. They allow patients and healthcare providers to access medical records, test results, and treatment plans easily. EHRs should be secure, with encryption and other security features to protect sensitive medical data.
4. Appointment Scheduling
Appointment scheduling is another essential feature of a healthcare web app. Patients should be able to schedule appointments online, based on their preferred time and the availability of healthcare providers.
5. Telemedicine
Telemedicine is becoming increasingly popular, especially in the wake of the COVID-19 pandemic. Healthcare web developers should ensure that the web app has telemedicine capabilities, allowing patients to access medical services and consultations remotely.
6. Prescription Refill Requests
The healthcare web app should also include a feature that allows patients to request prescription refills online, which can help save time and reduce the risk of medication errors.
7. Online Bill Payment
The healthcare web app should have a secure payment gateway that allows patients to pay their medical bills online, providing convenience and flexibility.
8. Analytics and Reporting
Analytics and reporting features are essential for healthcare providers to track patient outcomes, monitor treatment plans, and improve patient care. These features can provide valuable insights into the effectiveness of medical treatments and help healthcare providers make better decisions.
Interested in Developing a Healthcare Website?
Healthcare is one of the most important industries in the world, and the need for effective and efficient medical web technologies has never been greater. With the advent of the internet, more and more people are turning to online resources to manage their health, and a well-designed healthcare website can be an invaluable tool for both patients and healthcare providers alike.
At the heart of any successful healthcare website is a responsive web design service. With so many different devices and platforms available today, it is essential that a healthcare website be designed to be accessible and user-friendly on all of them. A responsive design ensures that the website looks and functions seamlessly across a range of devices, from desktop computers to smartphones and tablets.
In addition to responsive web design services, another crucial aspect of healthcare website development is pharma app development. With the rise of mobile devices and the popularity of healthcare apps, developing an app specifically for your healthcare website can help to increase engagement and provide patients with convenient access to important information and services. From medication reminders to virtual consultations, a well-designed pharma app can revolutionize the way that patients interact with their healthcare providers.
Overall, developing a healthcare website requires a deep understanding of both the industry and the latest web technologies. With responsive web design services and pharma app development, you can create a website that is both user-friendly and highly effective, helping patients to take control of their health and healthcare providers to deliver better care.

Conclusion
In conclusion, the healthcare industry is rapidly evolving, and web development plays a crucial role in the way that patients and healthcare providers interact. With the latest technologies, such as responsive web design services and pharma app development, healthcare websites can become powerful tools for improving patient outcomes and streamlining healthcare delivery. By choosing the best healthcare web development services, healthcare providers can stay ahead of the curve and provide their patients with the highest quality care possible.
Frequently Asked Questions
How to Choose a Healthcare Web Development Team?
Choose a healthcare web development team based on their experience, expertise, and ability to understand your specific needs and goals.
What Are Important Elements a Healthcare Website Must Have?
A healthcare website must have important elements such as clear navigation, trustworthy information, patient portals, appointment scheduling, and responsive design.
Which Is the Best Hospital Website Design Company?
CMARIX is a top-rated hospital website design company.
Which Is the Best Healthcare Website Development Company?
CMARIX is considered one of the best healthcare website development companies in the industry.
How Can the Medical Industry Thrive with Website Development Services?
Website development services can enable the medical industry to improve patient engagement and access to healthcare services, while also streamlining administrative tasks and improving communication between healthcare providers. This can lead to better patient outcomes, increased efficiency, and overall growth for the medical industry.