Structure and hierarchy reduces the time and effort your users put into going through your content, whether it’s a basic text of a whole table with information. The more sorted out you keep things, the better user-experience they will have on your site, without hitting the close button instantly. Angular has made significant enhancements to overall front end implementation for complex web platforms. With Angular 2 Bootstrap pagination component you can separate your content into single pages. It makes it very convenient for users to browse through parts of it, without getting lost into infinite scrolling. Angular 2 is a more streamlined framework that allows developers to focus on simply building JavaScript classes. Views and controllers are replaced with components, which can be depicted as a refined form of directives. Angular 2 components are extensively easier to read, and their API features less jargon than Angular 1.x’s directives.
Angular 2 component provides a method of representing your applications in a more dynamic form by giving an interactive feel to web app. The same web app becomes slow when we have more data to load to your web page. By using Angular 2 Bootstrap pagination you can easily send specific amount of data to web page to put it simple, load it faster & paginate the data according to your need.
Pagination is the phenomenon by which you can navigate through the links that connect with numerous pages within a series. For example, when you search something that returns a large number of records which cannot be shown on a single web page therefore, those records are part into number of pages that can be accessed through links via pagination structure. It enables the user to navigate to explore to the following page consistently and even jump forward to the several pages. It essentially implies delivering and showing gatherings to the customer on a page-by-page basis, where each page has a predefined number of things. Pagination reduces the number of documents to be transferred at one time thus decreasing load time. It additionally builds the ease of use of the UI if there are too many documents in the storage.
By implementing this component in your page you can make your web application more adaptable & easy to understand. For this you need to follow the below steps:
Install npm Package for Bootstrap Component:
npm install ng2-bootstrap – save
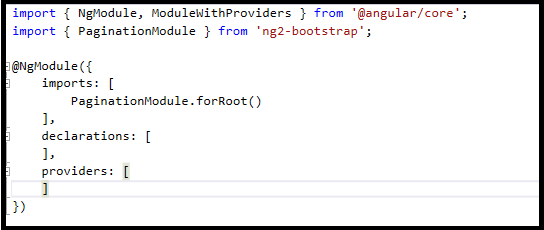
Add reference of PaginationModule into module.ts file So that you can use bootstrap pagination into our pages.

Create common component for paging summary using angular cli command:
ng g component my-new-component
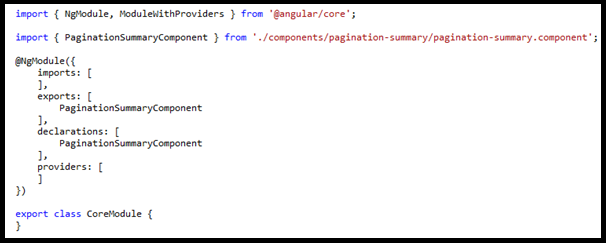
Add reference of Paging Summary component to core module, so it can be used in whole application.

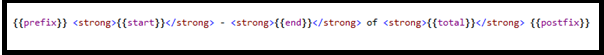
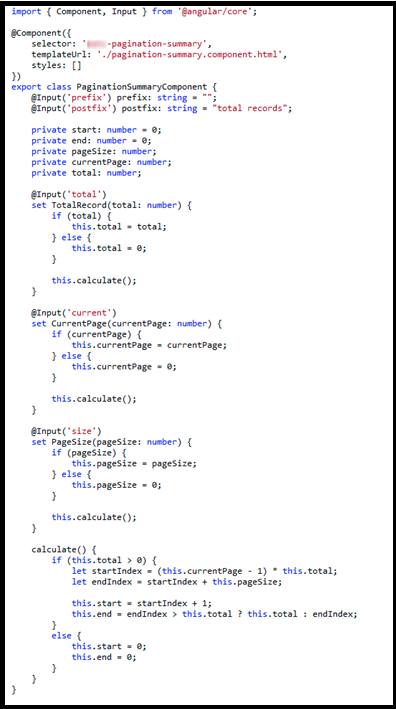
Paging Summary component html file structure should be like the given code.
In the given code you can set start, end and total number of pages on the basis of values which you will get from the list page like currentPage, total and pageSize.

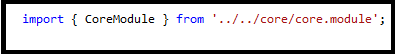
Import core module to specific page related module where you need to add paging as given below. By adding reference of core module, you are able to use of paging summary component.
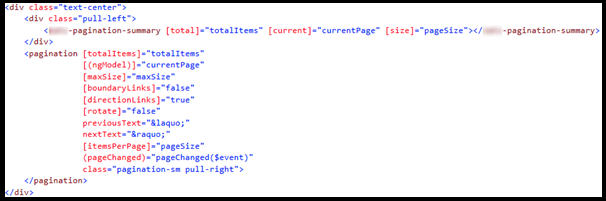
Add bootstrap Pagination and created common Paging Summary component into list page html file.
Below mentioned variable will be created at coding side in .ts file which are used for paging in above HTML file:
- totalItems
- currentPage
- pageSize
- maxSize is number of page links.
– maxSize is number of page links.
– Page changed event will be created at coding side in .ts file and used in html file as “pageChanged($event)”.
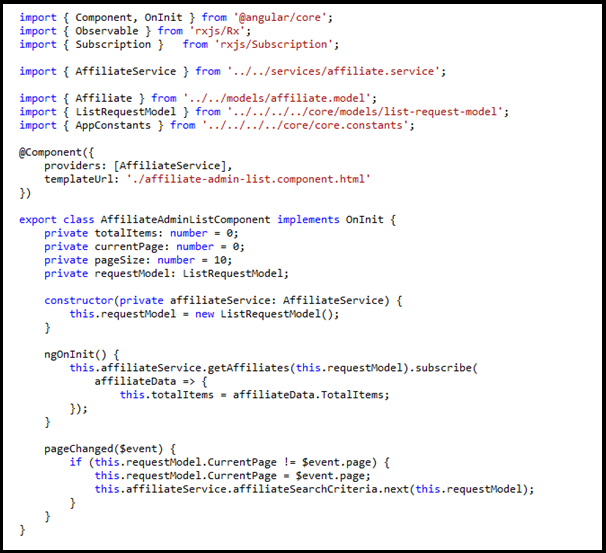
Pagination related variables and event can be declared in list page .ts file. Here, you can set these variables values so those can be passed to paging summary component as input parameters. In pageChanged event, you will get upcoming page number and will bind that page related data by calling API.
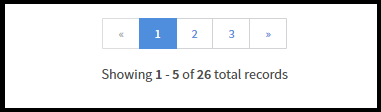
Finally you’ll get UI of pagination with summary in your Webpage.

Whether you are building smaller applications or a medium to large applications, if you want to list a considerable amount of data, Hire Angular Developer to implement Angular 2 Bootstrap Pagination. Angular 2 comes with almost everything you need to build a complicated front-end web or mobile apps, from powerful templates to fast rendering, data management, HTTP services, form handling, and many more. With all these wonderful features, it makes sense that you can shift to this form of website application development which offers simple, profitable and successful technique of building web applications that can run easily over various digital devices.