Mobile application development has created a buzz in every business domain, after the advent of Smartphone. Indubitably, its demand has accentuated at a great pace and today, almost every business knows how essential it is to possess a remarkable mobile presence.With the proliferation of mobile devices, users have become habitual to long scrolls to read all the content on a page. This change in the scrolling behaviour has minimized the need to keep all content “above the fold” in Application. Through Innovative techniques you can enhance mobile app UX & UI design. Parallax scrolling is one of technique that uses 2D and 3D simulation while moving background slower than layers of foregrounding web design.
Parallax Scrolling is growing trend in online market which improves your application design with an impressive illusion of depth and space. Parallax implies a change in relative positioning of an object when seen from two different points in space, where the background of a site moves at a different speed to the foreground creating a multi-layered visual impact. Parallax allows the creation of dynamic and interactive user experience that has the potential to enhance visual interest. It enables a developer to display content on a single page, so that end user requires less navigation and clicks to read the content. To bring a new level of richness and excitement to the user experience, you need to implement parallax design into a mobile application.
To begin with, you need to create an Xcode project. First, you need to design your screen and then proceed for functionality implementation. By this you can enhance your iPhone app development with the parallax effect.
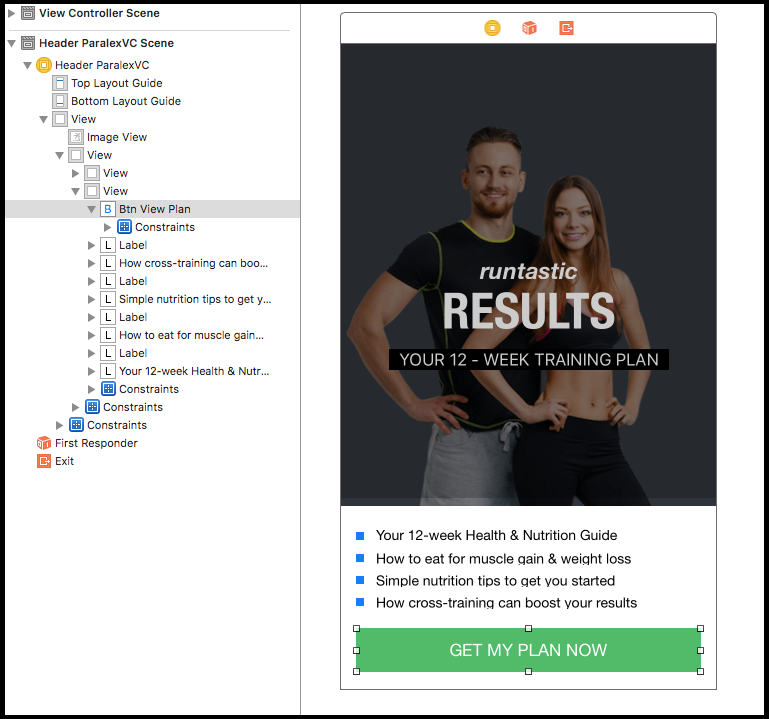
After that, go to Main.storyboardfile and drag & drop a UITableView object on your ViewController screen. Create a reference outlet for your UITableView object. Place a UIView object on top of your UITableView object and create a containerUIViewreference outlet of it.
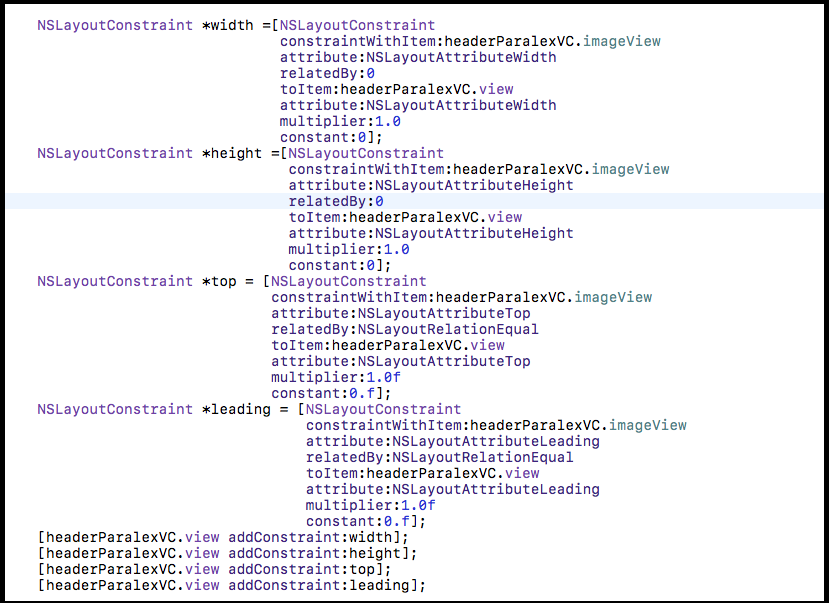
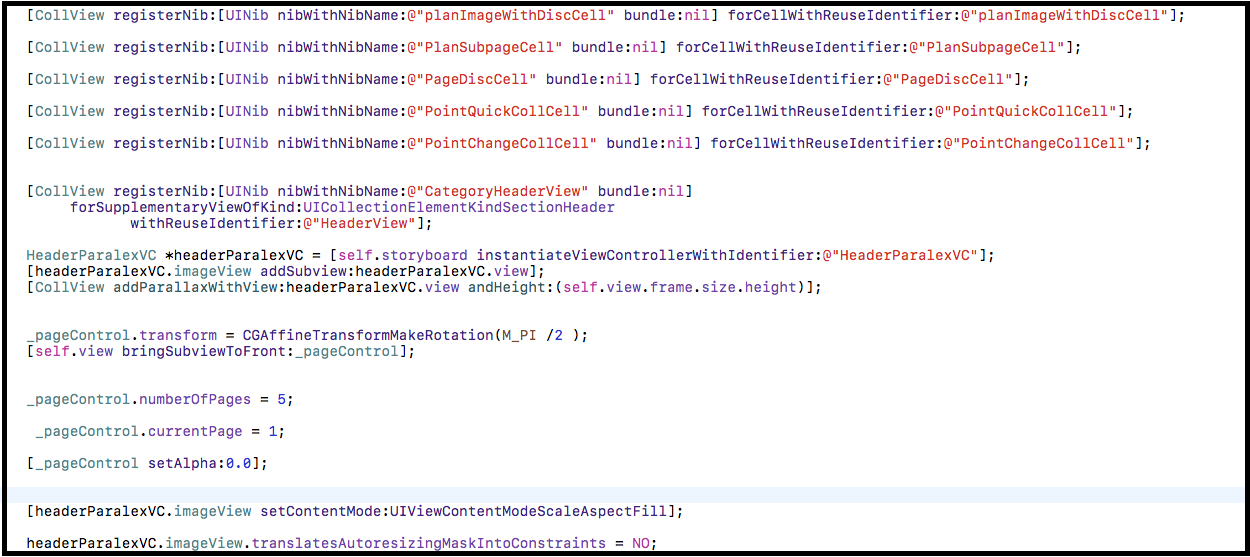
By using below code you can set constraints for AutoLayout from interface builder.
You can replace the new text and image with existing text and images from Interface builder. You can adjust all the setting such as Font colour, Font family and so on in Main.storyboard file.
If you want to integrate this Scrolling view other projects than you need to follow steps
- Add pod ‘APParallaxHeader‘ to your Podfile or pod ‘APParallaxHeader’, :head if you’re using CocoaPods or;
- If you want to do manually than first you need to check that your Project uses ARC or not. if yes than Drag the APParallaxHeader/APParallaxHeader folder into your project and then Import UIScrollView+APParallaxHeader.h
- If you your Project does not use ARC than first you need to add the -fobjc-arc compiler flag to UIScrollView+ APParallaxHeader.m in Target Settings > Build Phases > Compile Sources
Parallax scrolling is an innovative approach to improve the application design while making the interface more instinctive and captivating.With traditional design being more flat and one dimensional, parallax implementation will add depth to mobile design and helps keep users engaged to the mobile app for longer by making them more inquisitive with a storytelling design approach. Functional animation makes the app experience more effective and provides a direct visualization of the user’s behavior. By integrating the Parallax scrolling technique in mobile application, you can make it appear more trendy and interesting, and thus deliver a significant user experience.