This January Adobe for the Magento e-commerce stores introduced Magento PWA Studio. Undoubtedly, this came as a major development to reshape the Magento e-commerce experience for the mobile-specific UI and native mobile features. While the Progressive Web App (PWA) continues to be a great technology with the capability to bring native mobile experience to the web users, for the e-commerce stores running on the Magento platform this value addition came as an opportunity to deliver a mobile commerce experience without building native mobile apps.
For to
Hire Certified Magento Developers, Magento PWA Studio brought the never-before opportunity of integrating native mobile and web shopping experience that they always tried to materialize with responsive design and mobile-optimized UI design. As the Magento PWA Studio is generating great buzz all around us, it is time to take a comprehensive and all-around look at the promises underlying this new offering.
What Exactly is Progressive Web Apps (PWA)?

Before we unveil the opportunities created by Magento Studio in regard to PWA implementation for e-commerce stores, it is important to spare a few words on the Progressive web app (PWA) technology itself. PWA as a web technology basically promises to deliver a smooth native mobile app experience for web users. For e-commerce stores, this translates to huge opportunities. Any web store simply without building native mobile apps for their stores can now offer an equally great mobile shopping experience to the customers through their good old websites equipped with PWA features.
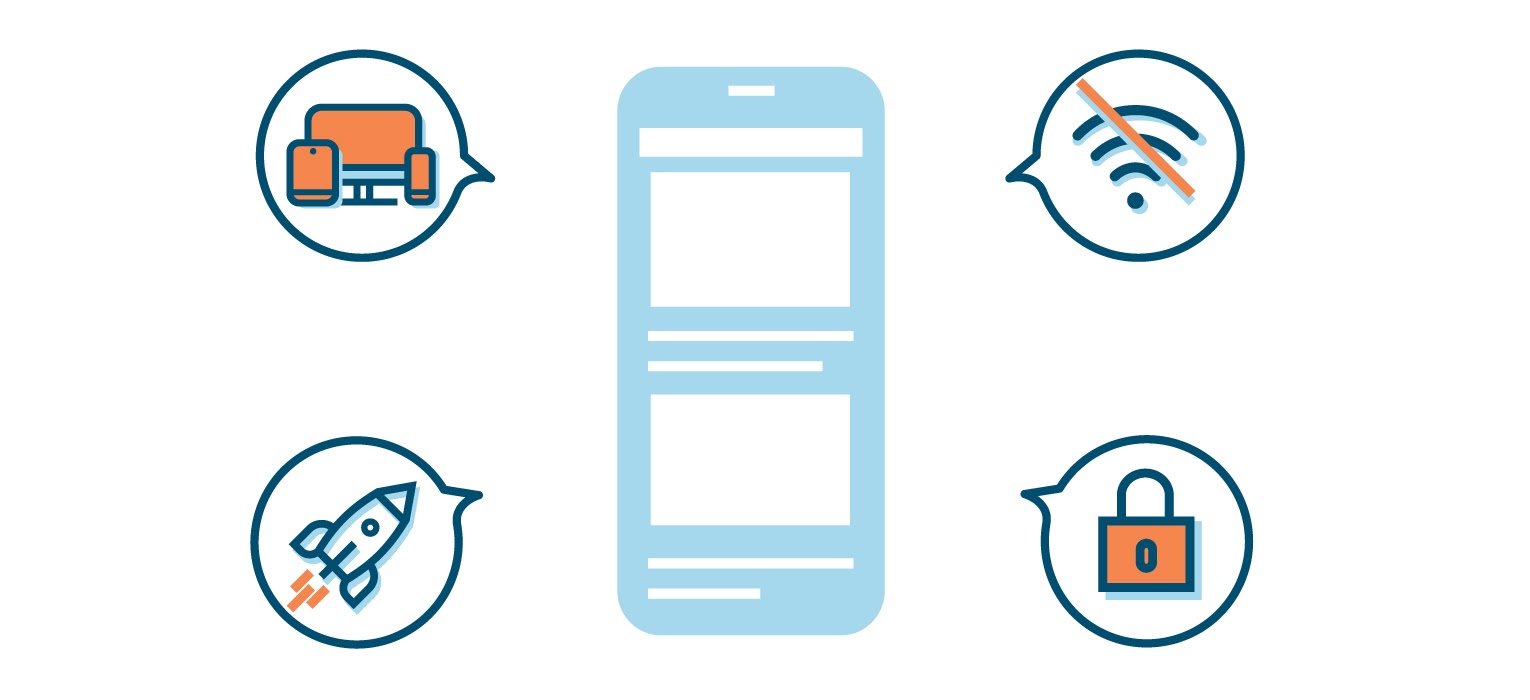
The websites equipped with Progressive Web App (PWA) technology can deliver smooth native app features through their good old websites. Some of the key PWA features that help to deliver a native mobile experience include app-like installation on the home screen to access with just a single tap, cross-browser compatibility, low-footprint, and mobile-optimized UI devoid of complex transition, instant loading, customizable notifications. Thanks to these features, PWA-powered websites and e-commerce stores generate better customer satisfaction leading to enhanced business conversion.
Read more: Progressive Web Apps: The New Promise For The Future of eCommerce
Key Reasons to Implement PWA in Magento 2 eCommerce Stores
Progressive Web App (PWA) technology is gaining particular attention from Magento e-commerce stores and business websites after Adobe released Magento 2 PWA Studio to help implement the technology in existing Magento websites. Let us have a look at some of the reasons to implement PWA in Magento web stores.
- Mobile optimized user experience on smartphones and mobile devices is the principal reason to embrace PWA.
- Mobile commerce experience that requires no app download is another reason to go for PWA.
- Egg access to the store from the home screen is a big push to user engagement thanks to PWA.
- Offline access to app content through background caching is another key reason to embrace the PWA.
- Sending apps like notifications to users for promotions, information sharing, and re-engaging users is a key benefit of PWA.
- Finally, thanks to PWA the same e-commerce stores can deliver the shopping experience and usability of feature-rich mobile stores. This allows web stores to save the entire development and maintenance cost of apps. With a single codebase and development effort, both web and cross-platform mobile shopping experience can be delivered.
How to Integrate Progressive Web App (PWA) Into Magento 2 eCommerce Stores?
To implement Progressive Web App (PWA) we now have Magento Studio, a recent tool that has been developed and released for the said purpose. Thanks to this tool, the same Magento e-commerce stores now can be turned into powerful mobile commerce stores equipped with PWA features.
Let us now explain the entire procedure for installing Magento PWA Studio to turn the same e-commerce websites into PWA-powered mobile commerce stores. There are basically 3 alternative approaches to incorporate PWA into your existing Magento website. Let’s have a look at them.
Integrate Magento 2 PWA Extensions
This methodology in a straightforward manner allows your existing Magento 2 website to integrate Progressive web App features through an extension. There are various extensions in the market for the said purpose including the free and premium options. To implement these PWA extensions into your Magento website you only need a few hours of effort.
The only downside of this approach is that the majority of PWA extensions fail to offer us all the features of the Progressive Web App (PWA). Most of these extensions only allow home screen installation of the web app and sending push notifications. This is why it is advisable to get informed about the offered features and modules before choosing any of these extensions.
Using Magento 2 PWA Studio
Magento 2.3 PWA Studio comes loaded with a PWA theme and a gamut of PWA features for Magento 2 websites. This approach is more useful as it comes with all the preparations required for augmenting the web store with PWA features. The arrangement provided by this newly released tool delivers a more intensive arrangement.
Using Magento 2 PWA Theme
Magento 2 PWA Theme is another arrangement based upon Magento 2.3 PWA Studio, ReactJS, and GraphQL. With a fully intensive PWA theme and integrated API, it helps bring together the customer-focused interface as well as Magento backend. Since this arrangement actually takes care of all the key attributes and features PWA is widely known for, it is considered to be the ideal approach to transform a Magento web store into a PWA mobile store. The theme demo is improved with everything you need to build a PWA site.
The only downside of this approach is that the theme seems to have a too generic Magento look and feel that needs to be changed for the e-commerce store’s branding. The theme comes with the look and feel of a regular Magento 2 frontend.
Conclusion
Whatever be your preferred approach to incorporate PWA features and user experience to your existing Magento 2 web store, the advantages of PWA stand out as staggering. With PWA integrated into your Magento store, you can transform the shopping and browsing experience for your customers and visitors.