Animation as a key and most impactful visual treatment has already grabbed the user interfaces of applications and websites worldwide. A graphic image that moves can really give us a kind of engaging visual treatment that nothing else can. No wonder, for web designers using creative ways of animations has remained a key element.
It is true that the users these days form a judgment about a website in less than first 10 seconds. Naturally, a website needs to showcase its value very quickly. In this respect, motion graphics can play a valuable role to grab attention, educate the users and make them feel delighted. Motion design besides making your screen more entertaining actually helps visitors to engage and do things directly impacting business conversion.
Motion graphics or animation in web design continues to evolve. Before seeing how it benefits businesses and the specific ways it can be used across web interfaces, let us first see the state of things with animation in web design for 2019.
Animation in 2019

Since HTML5 with its sophisticated motion integration capability has arrived, the outdated technologies like Flash are on the decline. Today, HTML5, CSS and latest JavaScript frameworks come as the ideal pack of technologies to incorporate visually engaging motion design into websites.
Apart from the enhancement in core technologies, the increased use of state of the art motion graphics like 2D and 3D has further helped the progress of web technologies. Such visual graphics output is now regarded as more engaging for the attention span of the users. As the design convention across websites became more flatter in character, such dynamic motion of graphics allowed interesting movements.
Key Benefits of Animation
Motion graphics or animation can really benefit modern web experience in multiple ways. Apart from the user experience benefits motion design can also help business brands gain more traction, visual branding and storytelling effect. Let us explain the 3 key benefits of using mobile app animations or web interface animation.
- Visuals Branding: A logo is just the immediate starting point of a brand. But there are several other elements related to it. From the color scheme to the visual reference to the physical world to the graphic visuals showcasing your product offerings, animation in more ways than one can boast of visual branding for your business.
- Grabbing Attention: Another important thing that motion graphic does to a web interface or mobile app UI is the attention-grabbing visual impact. Animation effect helps in grabbing the audience attention quickly. The graphics motion instantly keep them engaged and wait for the series of actions to unfold.
- Storytelling: Motion design clears the clutter of information by arranging the whole thing into a neat visual story. Just as an infographic showcase relevant information in a visually engaging manner, the motion graphics actually help to unfold the information and steps in a logically progressive way to give it the feel of an unfolding story.
Different Ways of Animation
Animation or graphic motion can be utilized in the context of website design in various ways. From boasting of a creative logo to the utilization of kinetic effects in typefaces to various visual effects corresponding to user interactions to scrolling techniques like Parallax scrolling, an UI/UX designer can utilize animation in a number of meaningful ways.
Motion into Logo
The simplest way to incorporate motion graphics into your website is to use it in the logo. A little graphic movement or change of colors can easily grab attention. The moving logo has become the latest web design trend now. Just think of the experiments Google always does with its logo. The way Google uses animation to mark certain days and events while incorporating a storytelling effect through the logo is a great example.
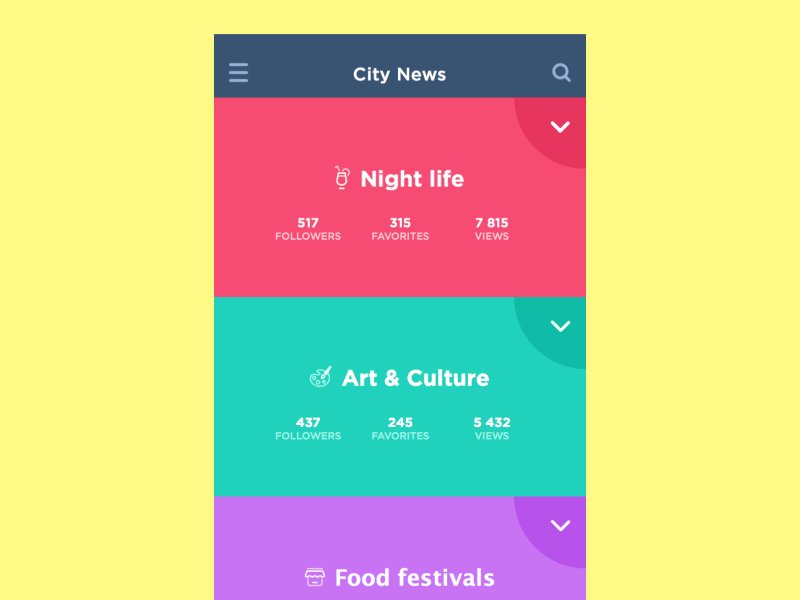
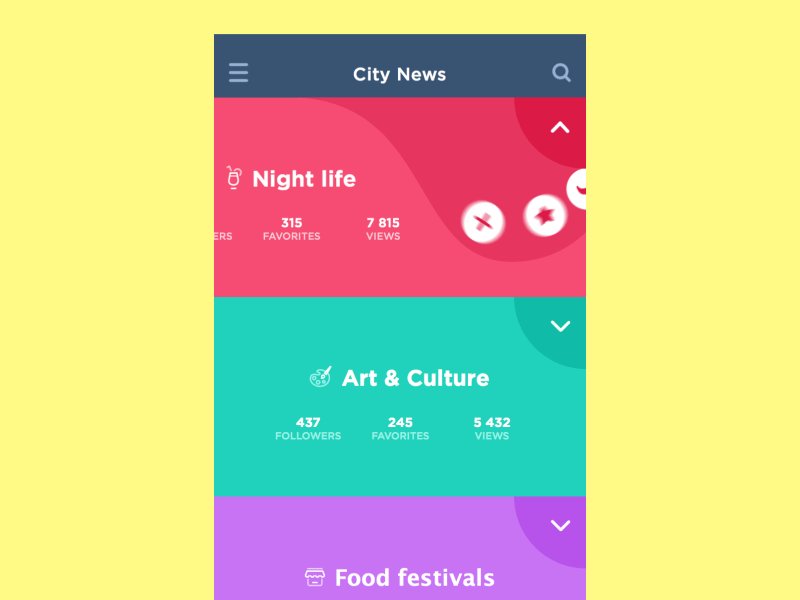
Hover Effect
Hovering effect is a great way to incorporate motion into the web design. It is simple and effective to make users feel the interface lively. As you move the cursor or tap on different areas of the screen or move over the buttons, they offer different visual effects ranging from the change of colors to change in size to movement. This effect also suggests taking actions and thus makes the user experience easier. For example, as you move the cursor to a “Buy” button it can show the price.
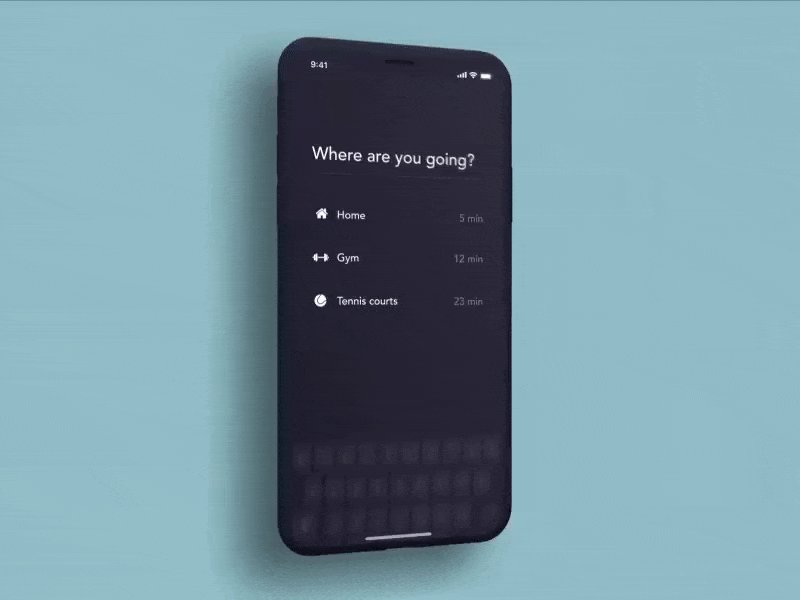
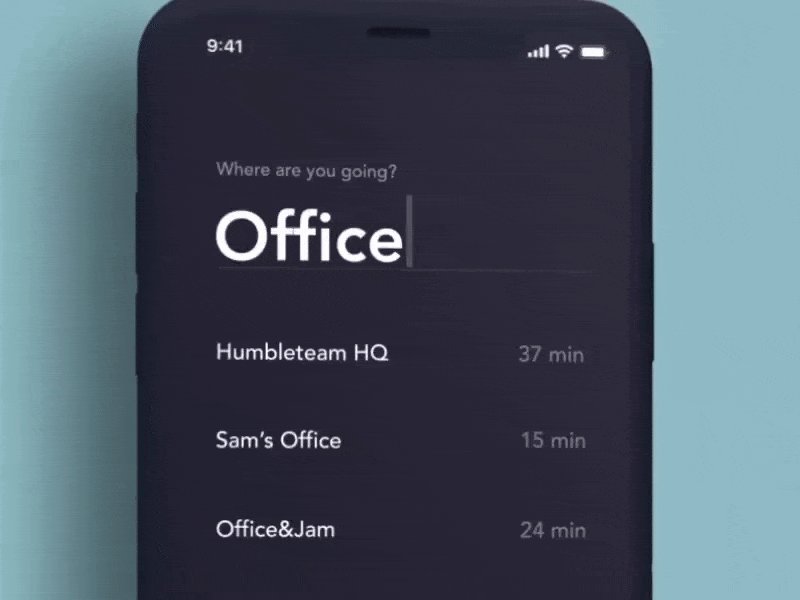
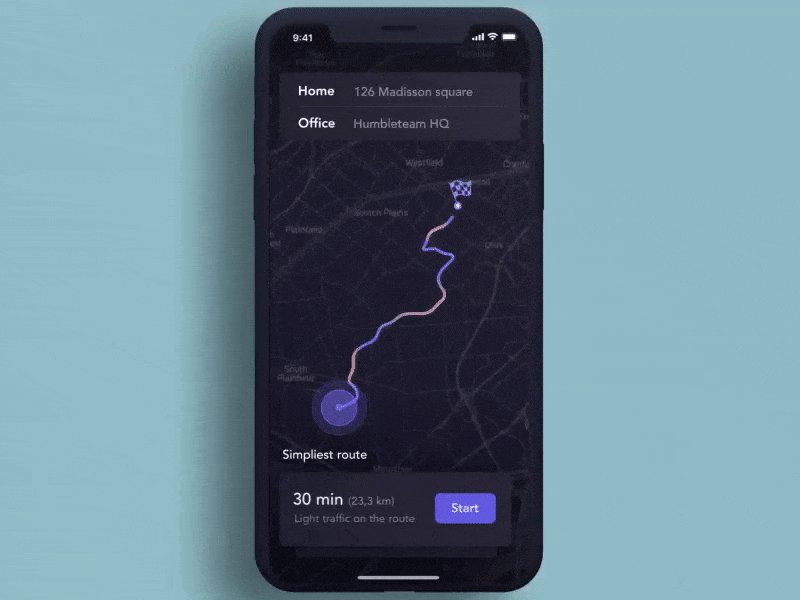
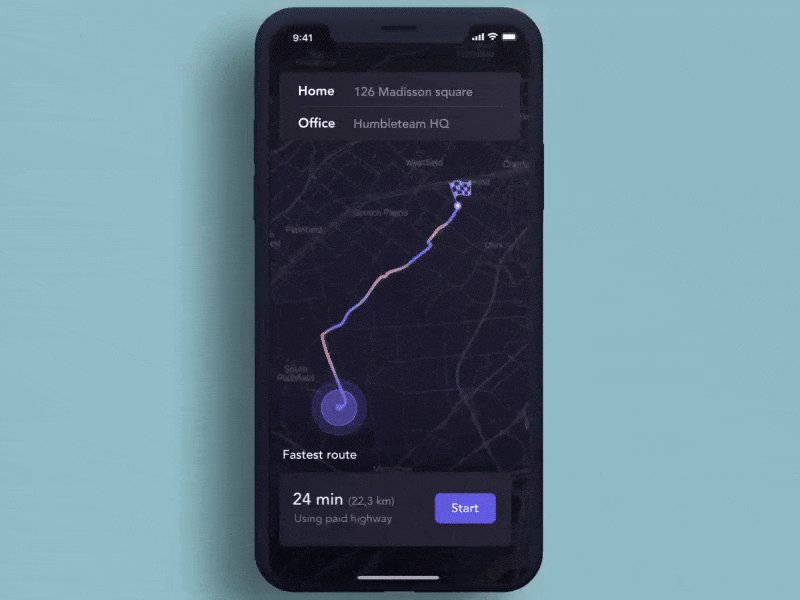
Animation in Map
It has now become an established convention to provide a map in the business websites. Now, a moving map marker can make the map more lively and interactive. You can easily create a movable map marker by using Google maps and JavaScript. You can further add more visual effects to the marker and incorporate hovering effects, change of colors, etc.
Animation Movies
As users increasingly tend to prefer visual media instead of text contents these days, small animation movies showcasing the brand story or any particular campaign can garner great attention and engagement from the user. For creative storytelling, short animation videos can be effective.
Moving Typeface
Moving fonts or moving text corresponding to certain feelings or attitudes is the latest design trend. This is a common way to incorporate animation into the design. The trick is to utilize the motion of the text effectively within the user interface. One needs to consider every aspect including the type of font, color, size, It’s a daunting task to figure out how to utilize animation in our app design to leverage maximum conversions. Here know you can adapt animations in mobile app development.
and type of movement. For instance, to grab attention to a mind-blowing offer the designer can use a bold font with a dazzling split effect.
Parallax
This is actually an animation technique used for scrolling. Parallax effect is created by moving different interface elements at a different pace. This effect helps drawing attention to the moving content at the foreground boasting a stark difference with the background content. When the foreground moves faster while the contents in the background move slower as you scroll down, this creates an engaging visual effect. This tweaking with the pace of scrolling helps designers create a sense of priority.
Dolly and Zoom
This is originally a visual effect inspired by movies. Dolly and Zoom refer to the on-screen movement of the objects relative to the camera focus. In the user interface the technique help creating smooth image transition from a close up to a long shot or from the long shot to close-up.
Conclusion
When it comes to integrating animation in the user interface, you have no dearth of innovative ways. But how effectively and befittingly you can use motion effect for the benefit of user experience matters most.