The mobile user experience is continuously transforming through new technology advancements. Mobile app design is experiencing a range of paradigm-shifting changes. Naturally, keeping pace with the design and development trends is increasingly getting harder for development companies. This is also the reason why a mobile app development company. cannot help but take note of the most exciting trends that are shaping mobile apps now.
Let us have a quick look at the key design trends that are shaping the mobile apps.
Buttonless Design

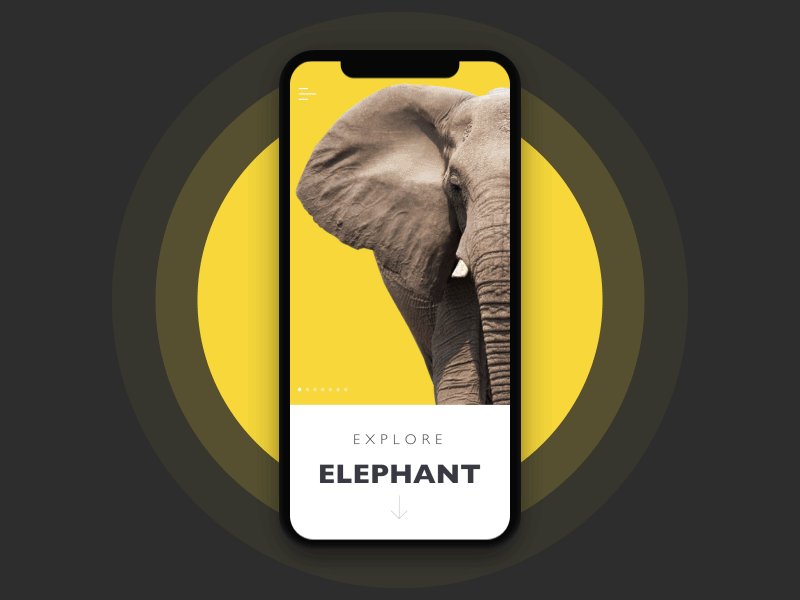
Most of the flagship mobile devices are now appearing with zero bezels. Most of them including the latest iPhones have done away with the physical buttons at the front. Moreover, all of them are tending to give customers maximum screen size without any bezel around.
Less bezel and more screen obviously refer to more focus on content. The same trend with devices also impacted the mobile app design and designers are now designing apps that are focusing more on displayed contents than navigation buttons. Thus the trend of buttonless design became so popular. Instead of buttons, gesture-based interactions like simple swipe are now paving the way for more fluid and faster navigation.
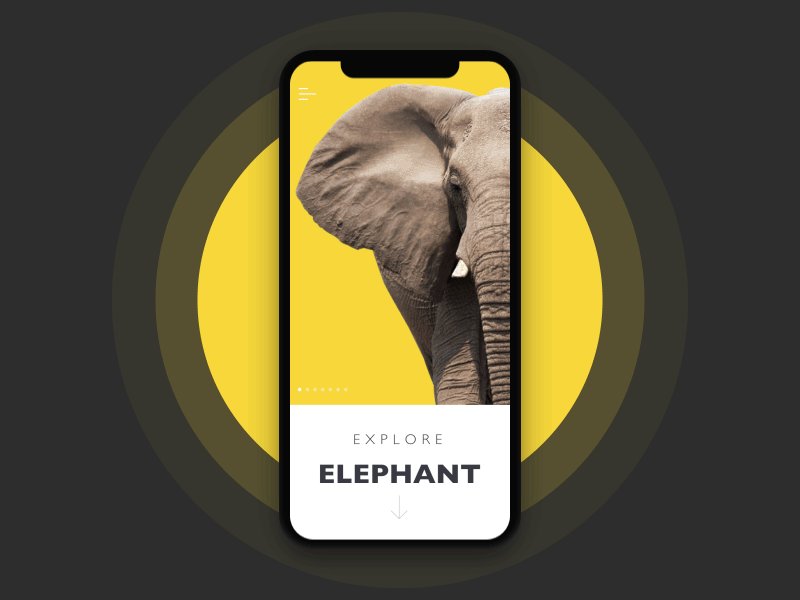
Full-Screen Visual Background

These days full-screen background visual as a trend is increasingly getting popular. You can really find a plethora of websites with such a stunning full-screen image background. Obviously, the visual background is also going through a lot of experiments and instead of just sticking to images, app design services are experimenting with illustrations, animation, any specific visual or abstract composition.
Bottom Navigation Refurbished
Buttonless navigation is getting popular these days. But that doesn’t mean the appeal for bottom navigation is fully lost. The reality is actually far from it.
Since the screen real estate across most mobile phones is increasingly getting bigger, bottom navigation without really interfering with content visibility and interactions can continue to serve the purpose they are always expected to do.
The only difference is, bottom navigation is getting smarter and more equipped to help the users accessing their content on the screen. The thumb rule is increasingly playing an important rule as a vast majority of the users these days operate their device screen single-handedly and while doing so they prefer scrolling the content with their thumb. So, according to the thumb rule of navigation, all clickable elements and buttons should be placed within the reach of the thumb. Another popular technique to make navigation easier is to allow organizing functions and pages into connected cards. Card-based navigation is helpful for content-rich websites and mobile apps.
Voice Interactions
Voice UI has emerged as another mobile app trend in recent times. With the increasing popularity of smart digital assistants like Amazon Alexa to the Apple Siri and Microsoft Cortena, all big tech brands are already into voice interactions. So, mobile app developers are increasingly allowing voice interactions for various purposes.
Voice interaction is basically based upon a whole host of advanced technologies ranging from Natural Language Processing to voice Chatbots, machine learning algorithms to semantic analysis.
The popularity of voice interactions can be attributed to a whole array of advantages. Let’s mention here are a few of them.
One can get a faster response time to queries thanks to voicing Chatbots and voice search. Similarly, speech recognition will do away with understanding obstacles. The semantic analysis will help users to make queries and get replies based upon the intent of the users.
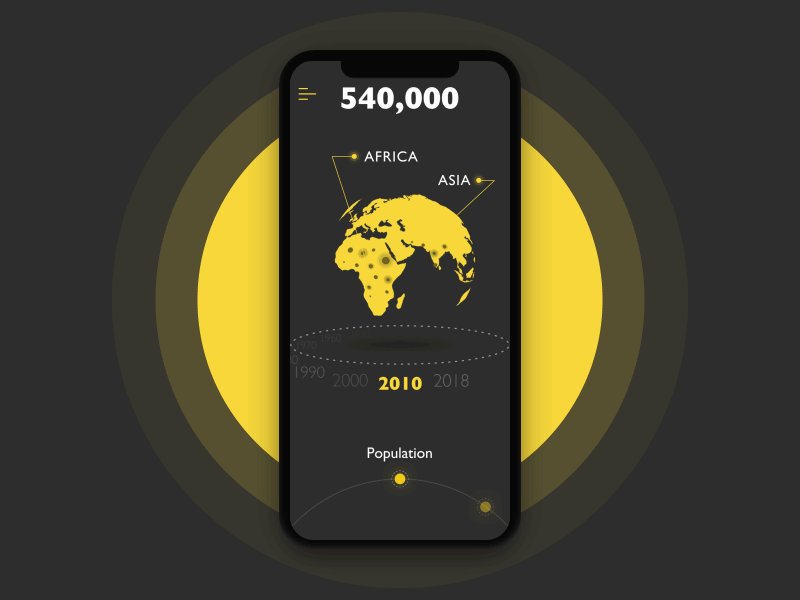
Typography Based Web Pages

Bold typography that can quickly grab attention is increasingly becoming very common across websites of all niches. Besides the bold and beautiful aesthetics, such typographic experiments in web pages can actually refer to priorities, focused content, suggestive actions, etc. No wonder, typeface experiments are increasingly becoming part and parcel of web and mobile app and web design.
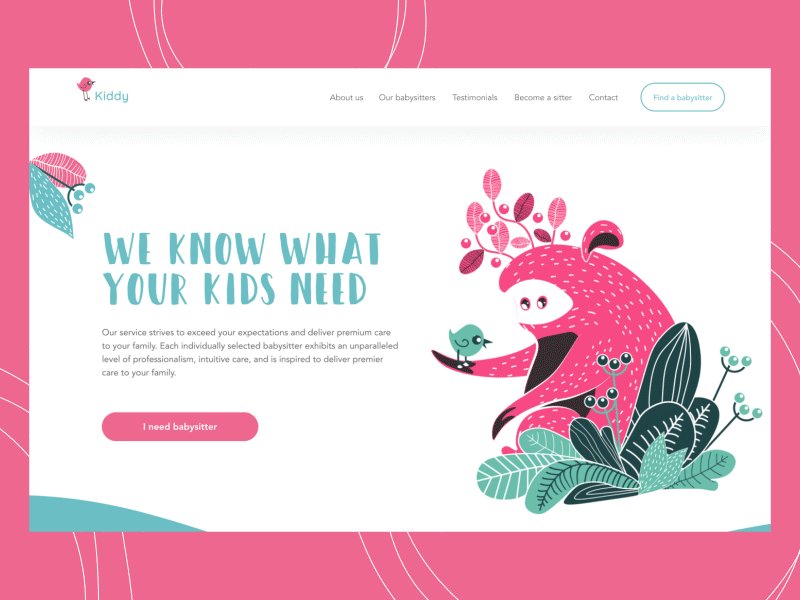
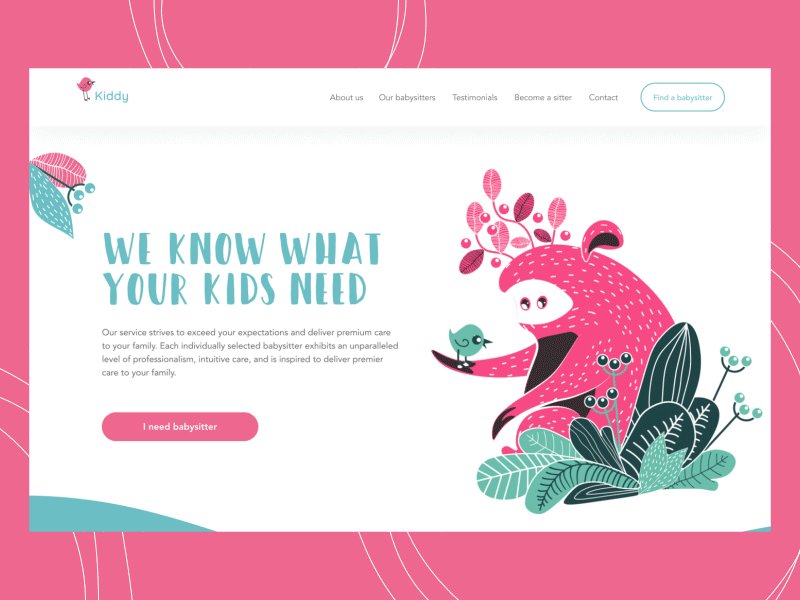
Hero Illustrations
Hero images boast of the look and feel of a website of a mobile app with clear messages. This is why as a design element they are so widely used across websites and mobile apps across the niches. They often appear as eye-catchy, relevant, suggestive and meaningful besides giving the web page or app a bold look and feel.
Proper utilization of the hero image in apps and websites can help to attract the audience to Call to Action buttons more easily. No wonder, hero images are increasingly being seen as the design elements for enhanced business conversion. On the other hand, digital art opened up limitless possibilities for the designers to tweak the hero visuals with illustrations, fancy typography, animation, high definition photography, etc.
Split Screens
The split-screen design is now trending as the hot design element for mobile apps across the niches. As users are increasingly drawn towards personalized UX elements instead of the run of the mill elements, such visually attractive design with multiple on-screen options are getting popular.
The most common reason for the split screen to be so effective and popular is the fact that designers can create two or more visual options for the users and accordingly can make suggestions leading to steady business conversion.
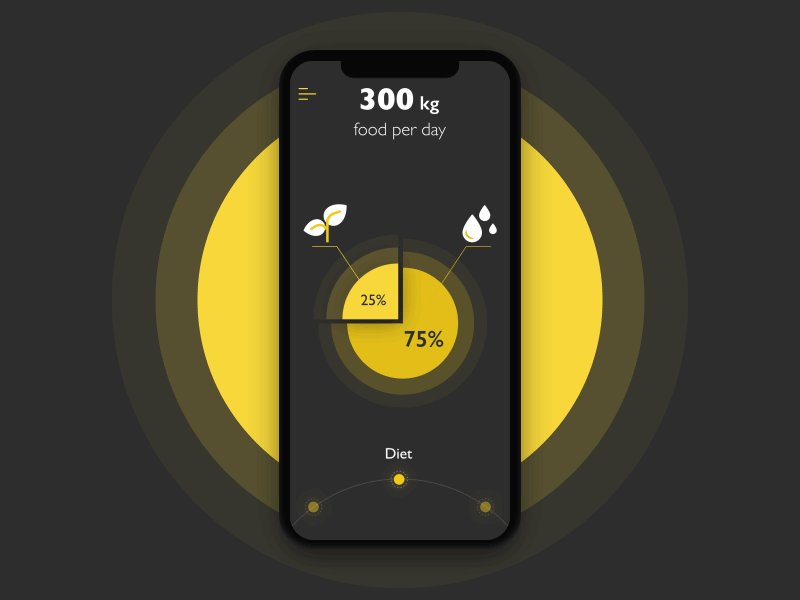
Multi-Layered Designs
UI/UX designers now are also experimenting with different combinations of themes and layouts along with custom design elements thrown in between. This mix and match of a variety of design elements to achieve the optimum visual effect and quality user experience is the key strength of multilayered design.
The multilayered design opened up a vista of design-centric possibilities to the users. Besides trying different combinations of themes and other design elements, a designer can always use fancy elements, distinct color scheme and overlaying effects.
Conclusion
Obviously, there are several other design trends that are equally prominent and promising. As the design trends keep changing, nothing seems to be dominant and have the last say on the mobile app UI/UX today.