ReactJS has become extremely popular among developers as a result of its speedy creation of intricate and interactive user interfaces. Maintaining a structured and organized codebase is essential as React applications expand in size and complexity. Know more about why use ReactJS in our previous blog.
But, why use ReactJS design patterns?
React design patterns are useful in this situation. Design patterns React are tried-and-true fixes for typical issues that crop up throughout software development.
Design patterns offer a set of recommendations and best practices for organizing components and controlling states in the context of React. You may improve code reuse, maintainability, and scalability in your React projects by implementing design patterns. In this blog, we’ll examine the definition of design patterns in React, their advantages, and the top design patterns that programmers should use.
What is a Design Pattern in ReactJS?
The established architectural techniques known as React best practices and patterns offer recommendations for how to organize React apps. These advanced React patterns help developers write simpler, more maintainable code and provide solutions to problems that are frequently encountered while working with React. Developers can make use of industry best practices to improve code reusability and scalability by adhering to these patterns.
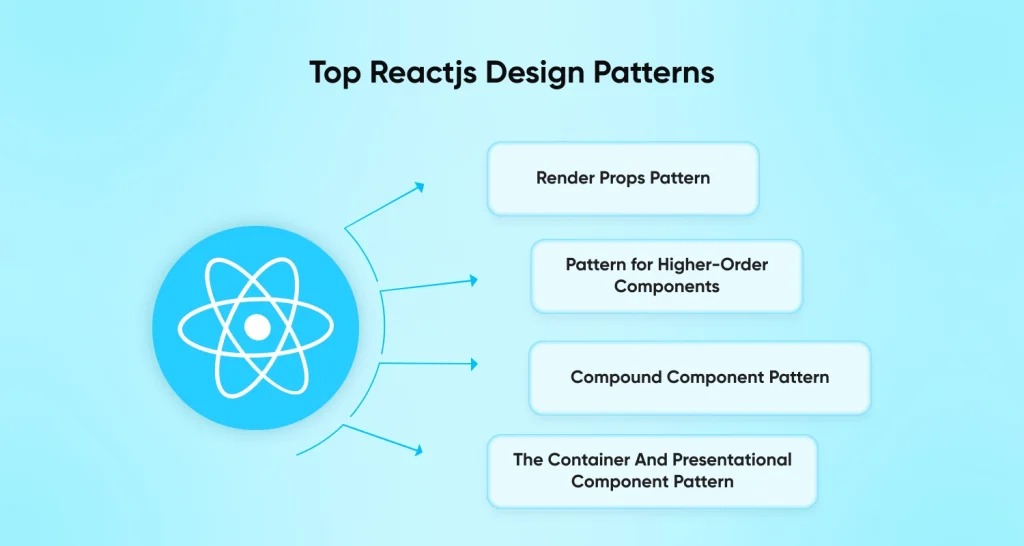
Numerous methods for handling component communication, managing state, and building component hierarchies are included in React design patterns. The render props pattern, the higher-order component (HOC) pattern, the container, and presentational component pattern, and the compound component pattern are some common design patterns in React. Each pattern has unique advantages and applications.
A component can communicate its internal state and logic with other components by receiving a function as a prop when using the render props pattern, for instance. This design pattern facilitates component composition and encourages code reuse. Similar to this, the HOC pattern includes adding extra functionality to a component by encapsulating it in a higher-order component. Cross-cutting concerns, like authentication or logging, can be encapsulated and used for numerous components thanks to this design pattern.
To create effective, scalable, and maintainable applications, React developers must comprehend and use these React architecture patterns. You can make sure that your project benefits from the ability and knowledge necessary to apply these patterns effectively by hiring seasoned ReactJS developers who are familiar with design patterns.
What are the Benefits of Using Component Design Patterns in React?
It Provides Structure for Collaborative Development
React’s component design patterns organize the codebase and provide it with a uniform structure. Multiple developers can work on the same project more productively by adhering to certain patterns. They offer a common language and set of rules, which makes it simpler for team members to comprehend and contribute to the code. Collaboration is encouraged, coding conflicts are decreased, and productivity is increased.
It Enhances Code Organization
React component design patterns provide a systematic method for organizing code, which improves code organization. The program becomes more modular and simpler to browse by dividing concerns and responsibilities, such as display logic and data management, into discrete components. This enhances the readability and maintainability of the code, making it easier to locate and change particular functionality within the application. Additionally, it makes debugging easier and lessens the chance of introducing flaws.
It Promotes Code Reusability
By encapsulating particular functionalities into independent components, React component design patterns encourage code reusability. Instead of having to repeatedly rewrite the same code, these components may be utilized across the application. Reusing components speed up development and improve the efficiency and scalability of the entire application.
It Encourages Maintainability
Updating and maintaining the React application is made simpler by well-defined component design patterns. It is easier to comprehend each component’s function and behavior because each one is in charge of a particular one. Developers can concentrate on a particular component when updates or modifications are needed, minimizing the influence on other areas of the application. This streamlines the onboarding process for new developers, increases the maintainability of the codebase, and lowers the chance of introducing regressions.
It Aids in Performance Optimization
React component design patterns can aid in performance optimization. The rendering process can be optimized by decomposing the application into smaller, reusable components. With minimal performance impact, React’s virtual DOM effectively refreshes only the required components when changes are made. Additionally, design patterns like the presentational component pattern and container pattern provide better control over data flow and avoid needless re-rendering, improving application performance.
Businesses can gain from more effective and scalable React JS development services by utilizing component design patterns. These patterns increase teamwork, the organization of the code, reuse, maintainability, and performance optimization, which eventually results in the development of high-quality React apps with enhanced productivity and user experiences.
Top React Design Patterns for 2023

There are a number of design patterns specifically for React. They also have a reputation for finding solutions to numerous React development issues and difficulties. Check out the greatest React developer tools in addition to these design patterns to produce top-notch applications.
Additionally, it could be overwhelming to go over each design pattern; nonetheless, for your benefit, we have compiled a list of sophisticated Reactjs design patterns. Without further ado, let’s begin!
Render Props Pattern
A component that employs the Render Props pattern accepts a function as a prop and uses that function to render its content. This design pattern encourages component composition and code reuse. Components can be adaptable and offer customized behavior by exposing internal data and logic through a render prop. Any component can leverage the tooltip capability by simply surrounding it in the <Tooltip> component. For instance, a <Tooltip> component can reveal its tooltip content using a render parameter.
You may like this: How Much Does it Cost to Hire ReactJS Developer?
Pattern for Higher-Order Components (HOC)
In order to increase a component’s functionality, the Higher-Order Component pattern requires wrapping it in a higher-order component. A component can be input into the HOC function, which then outputs an improved version of that component. It makes it possible to include universal issues, such as logging or authentication, in many components. By giving access to the user’s authentication state and managing the required authentication checks, for example, a ‘withAuth’ HOC can add authentication logic to a component.
The Container and Presentational Component Pattern
This divides the concerns of data logic and user interface display. Presentational components only concern themselves with rendering the UI depending on the props they get, while container components handle data fetching, state management, and business logic. This pattern enhances the maintainability and organization of the code. For instance, a component called “UserListContainer” might be in charge of managing the user list’s state and obtaining user information from an API. Based on the data and props sent by the container component, the <UserList> component is in charge of generating the user interface.
Compound Component Pattern
The Compound Component pattern maintains a flexible and configurable API while enabling several components to function as a single unit. When components need to share a state or have a shared parent-child relationship, this pattern is especially helpful. While the child components provide the compound component’s structure and appearance, the parent component serves as a container and controls the state and behavior of the compound component. An old-fashioned illustration is a component that has several other components as its offspring. The parent component controls how the active tab is displayed and delivers its content.
The Render-Callback Pattern, sometimes referred to as the Function as Child Component Pattern, entails sending a function to a component as a child. This design pattern offers a flexible way to distribute code among components. To enable dynamic rendering and composition, the parent component invokes the child function and feeds it data or control props. When components need to share sophisticated behavior or when many renderings are needed, this approach is quite helpful. As an illustration, a component may have a function as a child, enabling the function to specify how the counter state is updated and how the counter value is shown.

What Reactjs Design Patterns Can CMARIX Do for You?
CMARIX, a leading provider of ReactJS consulting services, offers support in a variety of methods. Our skilled developers have deep knowledge of React js design patterns and have expertise in building sophisticated applications. They can provide you with the best answers to the most typical problems because they are knowledgeable about a variety of design patterns and React best practices.
We need to assist you immediately if you want to write scalable, effective, and maintainable code. Our professionals provide high-quality code since we recognize how crucial performance optimization for React applications is.
Hire dedicated developers with knowledge of these patterns, you can future-proof your app because Reactjs design patterns are founded on established techniques and best practices in the industry.
Conclusion
These are some of the most popular and sophisticated React component patterns, allowing developers to take advantage of React’s full potential to build scalable, reliable, and secure React applications. Make sure you fully comprehend these React patterns in order to optimize your React project by adhering to best practices and using the appropriate pattern when it is appropriate.
Frequently Asked Questions
What Are Design Patterns in React?
React’s design patterns are tried-and-true methods and fixes for typical issues that crop up when developing software with React. For structuring components, managing state, and handling communication between components, they offer guidelines and best practices.
What Is the Best Design Pattern in React?
The ideal React design pattern will vary depending on the application’s needs and particular use case. The render props pattern, higher-order component (HOC) pattern, container, and presentational component pattern, and HOC pattern are popular design patterns in React. The optimal pattern should take into account things like maintainability, component organization, and code reuse.
What Are the Benefits of Using React Design Patterns in My Applications?
React design patterns have many advantages, including greater separation of responsibilities, increased scalability, improved component organization, and improved code reusability. Additionally, design patterns encourage developer cooperation, increase code readability, and aid in performance optimization.
Can I Use Different React Design Patterns in the Same Application?
Yes, several React design patterns are permissible in a single application. It is usual to combine many design patterns to handle various areas of an application. Each pattern has a distinct function. You may create a well-organized and effective React application by properly utilizing several design patterns.