Both React and Angular are two of the most popular web and mobile app technologies and hence the comparison still deserves our attention. Both React and AngularJS are advanced, developer-friendly JavaScript (JS) technologies that are used to build interactive single-page applications (SPAs). In spite of the continuous growth in the number of JavaScript frameworks for building single-page applications, these two have dominance in the development world. Hence, they deserve a mutual comparison.
Overview: React and AngularJS
Both React and AngularJS are presently used by too many leading enterprises across niches. For news, entertainment, and travel companies in countries with a vast digitally educated population, these two frameworks are widely used. Both are Model-View-Controller frameworks which are a popular characteristic for most web app projects.
React

Developed by Facebook and widely used across projects React is one of the most popular frameworks to this day. React is powerful, versatile, and highly flexible that allows using its components across multiple projects. React has a slight edge as it is more widely used by JavaScript developers. Most React development services prefer the framework for its low learning curve and reusability of code. It’s actually a library and that is why React library offers a View component but lacks Model and Controller components.
Most Promising Features of React
- React offers JSX which is a preprocessor step that allows you to use XML syntax in Javascript. Though implementing JSX with React.js is optional, it is widely used for clean coding.
- React fully relies on component-based architecture. The components are combined to render a complete view. Thanks to this maintaining code for large projects becomes easier.
- Unidirectional Data Flow and Flux are two other things of React that make it easier when reasoning about the app.
Pros of React
- React uses JavaScript objects or DOM that help improve the app’s performance.
- React can be used on the client as well as server-side projects.
- Thanks to components maintaining larger apps become easier.
Cons of React
- It comes with only the view layer of the application. For other layers, web developers need to implement other technologies.
- The use of inline templating and JSX requires additional efforts.
Read More: Why React Native is the Ideal Framework for Building MVP Apps
Angular
Angular is a powerful JavaScript framework that evolved for several years and has passed through several version updates. Angular is one of the most versatile JavaScript frameworks that comes with an extensive range of features for web app projects. It is feature-rich, powerful, and offers more control over the web application.
Most Promising Features of Angular
- Angular is a free and open-source technology.
- Angular is used to build sophisticated Rich Internet Applications (RIA).
- It is used for client-side applications using JavaScript following a Model View Controller (MVC) protocol.
- Angular can handle a browser-specific JavaScript code and this makes the app compliant for different browsers.
Pros of Angular
- It allows building single-page apps with optimum quality and performance.
- Angular allows data binding to HTML.
- The web apps built with Angular are unit testable and allow reusing components.
- Angular uses dependency injection while allowing separation of concerns.
- The angular framework allows the developers to use maximum functionalities with less coding.
Cons of Angular
- Agular as a purely JavaScript framework doesn’t provide good scope for server-side authentication.
- AngularJS is non-degradable which means after disabling JavaScript everything will become invisible except the underlying page.
Read More: Must-Build Powerful Apps With Angular
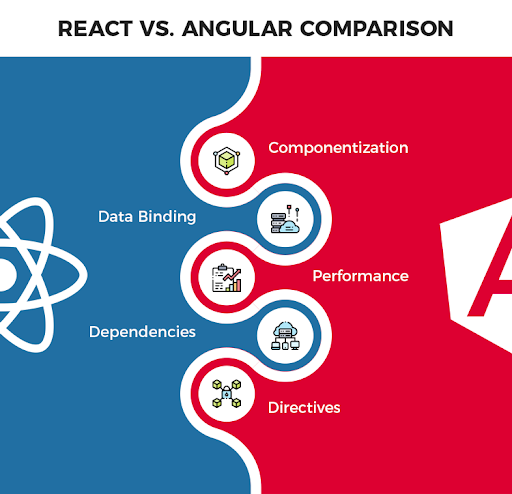
React vs Angular: Comparison

The key differences between Angular and React can be summed up with the following aspects such as componentization, data binding, performance, dependency resolution, directives, and templates.
Componentization
- Angular
Angular provides many standardised services, factories, controllers, directives, and several components that a JavaScript developer needs time to master. But once they can master they can use many parts of one project in another. - React
React offers a huge JavaScript library that helps developers update the View for the users. React doesn’t allow building applications on its own since it lacks the model and controller layers. For this, we have Flux and its different variants. React allows building a very simple and effective way to develop a tree of components. Because of reusable components and clean coding JavaScript developers adapt to React more easily.
Data Binding
- Angular
Angular by connecting the Document Object Model (DOM) values to Model data through the Controller facilitates two-way data binding. - React
React uses one-way data binding and this allows directing the flow of data in one direction.
Performance

- Angular
Because of the two-way data binding, Angular performance is relatively slower. The flow of data in two directions often causes performance issues. - React
Because of the virtual Document Object Model of React server-side rendering becomes faster. Thanks to this React apps enjoy better performance.
Dependencies

- AngularJS
Angular by using basic Object Oriented Programming (OOP) pattern referred to as dependency injection, allows creating dependency directly in all objects. - React
React doesn’t come with the concept of dependency injection. To inject dependencies React developers can use several instruments.
Directives
- Angular
Angular Directives provide a way to organize our work/code around the DOM. When working with Angular, these directives allow us access to the DOM. Apart from the directives it comes with, developers can create their own directives as well. - React
When it comes to React, this division between templates and directives doesn’t exist. The template logic or the directives needs to be written in the template itself. This actually does away with many complications.
Conclusion
When it comes to building single-page web applications, both React and AngularJS are great options. On the other hand, they are totally different tools. Though some developers may comment that React is ahead of Angular or vice versa, choosing any of them really depends on the particular project.
To begin with, React may be a little easier since the old-school JavaScript and HTML code can be enough. But, over time developers need to have a grasp over additional tools such as Flux. In contrast, Angular development expertise mostly revolves around HTML. Angular offers typically an unusual syntax that may be challenging for the beginners.