Do you know that today’s organizations employ React for dynamic and lightweight frontend development to build amazing user experiences and Python on the backend for speedy and simple request processing?
If you want to create extremely scalable, ultra-responsive, and data-driven web applications, Reactjs with Python is an excellent match. Major corporations have selected this powerful duo to provide seamless performance and sturdy solutions that meet modern web development requirements. In this post, we’ll look at how to apply these technologies to create modern software applications.
First, let’s look at React. React is a declarative, fast, versatile JavaScript library for user interface creation. React enables developers to generate reusable components that are available to build complex user interfaces for robust development. Find the best company that offers you ReactJS development services that suit your business needs.
Understanding React with Python
What is ReactJS?
In the future, ReachJS is going to be the most used and liked frontend tech stack by developers to create robust web apps. Built on the JavaScript environment, this domain-specific framework may help you create beautiful and extremely responsive dynamic frontends for your React applications. Many businesses adore ReactJS for its large community support and amazing capabilities, but there’s more to it that makes it a superior option.
Virtual DOM
ReactJS has Virtual DOM technology, which analyzes and renders just recent parts of the DOM; this speeds up React-built applications while also providing better optimization.
Lightweight Library
It is a lightweight library, and building web applications with React and Python can simply deploy your application on any sort of server without worrying about the builds crashing due to resource constraints. For example, Facebook invented ReactJS and eventually open-sourced it to the community. Even today, Facebook engineers maintain the React libraries. Furthermore, they utilized React to power their high-performance, dynamic front-end.
React is utilized by over 10 million websites worldwide, including high-traffic ones like Netflix and WhatsApp.
What is Python?
Python is known for its various tech disciplines and is the only programming language that developers use to create high-performance backend APIs, machine learning models, and AI tools with other applications. Django and Flask are the most popular backend frameworks for this programming language.
For example, Python is at the foundation of Instagram’s backend, and it manages millions of requests and massive data processing efficiently.
Why Combine Python with React Frontend?
Integrating Python with React simplifies the building of modern web apps with Python and React. It is an excellent choice for developing apps with interactive user interfaces and powerful backend systems. The following are the reasons why you should use Python with React for your online project:
Custom and Real-time Functionality
You can manage real-time changes with React’s state management and WebSockets. As a result, it works well with Python’s event-driven system and related libraries, such as FastAPI. It is also a good solution for creating personalized workflow apps, collaborative tools, and live dashboards.
Enhanced API Integration
Python’s Django REST Framework, for example, makes it easier to create RESTful APIs. In contrast, React frontend with Python backend, interfaces seamlessly with these APIs, ingesting data in an organized manner. This coupling is very useful for creating Single-Page Applications (SPAs) and Progressive Web Apps (PWAs).
Microservice Development
React has efficient microservices architectures with APIs that enable full-stack scalable apps. Flask, Python’s lightweight framework, accommodates microservices development, which is limited to backend functionality. This method streamlines updates and maintenance for large systems.
Robust Web Security
Django is one of Python’s well-known frameworks that secures in-built security such as SQL and cross-site scripting XSS. A safe web app with a solid design that uses React UI and Python backends can efficiently manage sensitive user data.
Cost-Efficient Development
React’s reusable components and Python’s syntax simplify the development process, reducing development costs, and time. Combining React with Python is ideal for startups and organizations looking to quickly develop MVPs without sacrificing scalability or functionality.
Future-ready Architecture
As businesses incorporate cutting-edge technology such as AI and Machine Learning into their projects, React and Python provide a future-proof framework. Python handles the computational logic and algorithms, whereas React gives an easy approach to showing features to end users.
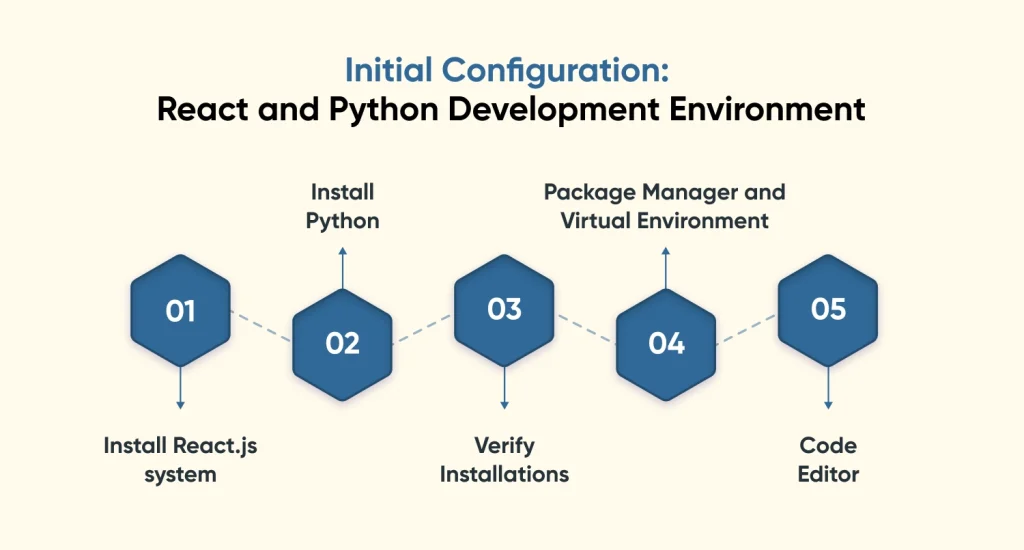
Initial Configuration: React and Python Development Environment

Step 1: Install The React.js System
Visit the ReactJS website, download and install the latest stable version of NodeJS for another operating system.
Step 2: Install Python
Visit the Python website, look for the most recent Python version for your operating system, download it, and execute the installer setup.
Step 3: Verify Installations
When the installs are finished, check them with the node-v command for ReactJS and the Python –version tool for Python.
Step 4: Package Manager And Virtual Environment
After checking installs, choose the best NodeJS package management for your app. You should use NPM for your React project because it is the most widely used package manager in the NodeJS ecosystem. Additionally, install pip and virtual env to create a Python virtual environment for your project.
Step 5: Code Editor
Finish the installation by downloading a code editor that allows you to write, execute, and test Python and React User Interface code. The simplest options here are VS Code and PyCharm. Choose the best custom development company that offers world-class Python development services.

Backend Routing With Python And Frontend Rendering With React
Backend Routing Setup in Python
- Install Flask or Django, which are popular Python web frameworks for this project.
- Then, in the Python app, establish any API endpoints that you require. Endpoints allow you to fetch and save various types of data.
- Use the decorator functionality in Flask to map your new API endpoints to views.
- After creating the business logic for the endpoints, test them before deploying them to any server.
Frontend Rendering with React
- Use npx to create a React app for your new project. <my-app>.
- Create Python code to retrieve data from Python endpoints using React’s Fetch API or Axios framework.
- Handle JSON responses from endpoints and display relevant info to users via the React app.
Real-Life Examples: Spotify uses a similar structure to manage millions of requests for its real-time music streaming, with the front-end React app interacting with Python’s APIs to provide personalized recommendations. Hire ReactJS developers if you want to develop an app similar to Spotify.
Getting Data From Python Using React
- Once the API endpoints have been confirmed, you can use them on your front end with ease.
- To submit API endpoint queries and retrieve relevant data from the backend, use the JavaScript Fetch API or the Axios package.
- Finally, use the API response data to update the React components.
Real-Life Examples: This software retrieves data from Python backend servers in real-time for millions of requests each day and uses it to render user content, photos, and posts.
Manage Forms and Authentication
Keeping apps safe is critical, and authentication may assist. You can easily employ Python Developers with expertise in using authentication forms in your applications by following the steps below.
- Create reusable form components that can be used across the React application to harvest user input and bind the form inputs for state management, which can store and track user inputs.
- Create backend API calls to manage incoming user credentials and authentication.
- Send form data to the backend when a button is clicked.
- For successful authentication, provide a JWT from the backend. The JWT should be provided by the front end for all subsequent requests.
Real-Life Examples: Dropbox utilizes React for front-end form submission and Python for backend authentication to ensure secure login.
Developing RESTful APIs With Python And React
Creating REST APIs with Python
If you want users to interact with structured data and display it in your React app, you must create REST APIs in Python. Here’s how to accomplish it.
Flask/Django: Choose between Flask or Django as your Python backend framework. Both of these frameworks include all of the tools and configurations needed to create REST APIs that can be used by any frontend web application framework.
Endpoints: Create REST endpoints and map them to routes in the Python backend. Always develop endpoints that support several HTTP methods such as GET, POST, PUT, and DELETE.
Real-world example: Uber uses Python’s Flask framework to construct APIs and handle real-time data for ride bookings, which is rendered dynamically using React.
Consuming APIs in React
After the APIs have been built, you can use them in your React application as you would in others. To retrieve the data, you can use Axios’ Fetch API or the JavaScript library.
Axios: Axios is a popular library for making HTTP calls in React code, allowing for simple interaction with Python APIs.
Error Handling: To maintain a pleasant user experience, handle errors from failed API queries.
Tabular Representation of Common Libraries for API Handling in React
Real-world example: Netflix uses Axios in React to retrieve real-time content from its Python-powered backend API.
Optimizing React Performance With Python
Optimizing Frontend Rendering using React
If you want the best speed optimization strategy for your React projects, you should surely follow these steps.
Lazy Loading: Lazy loading is a popular React idea that includes loading an item only when it is needed. This prevents unwanted module loading and app burden. Furthermore, it makes your apps significantly speedier.
Code Splitting: Divide your code into smaller modules and bundle them together to avoid loading duplicate code.
Database Optimization: Simplify and optimize database queries to shorten data retrieval time. Apply filters to your queries to ensure that you only receive the requested data. Hire a full-stack developer if you are looking to optimize React with Python for your web application.
Conclusion
React and Python make an excellent mix for creating a modern, scalable, and inventive full-stack web application. Using React’s amazing frontend user experience and Python’s excellent backend features, developers can construct efficient and user-friendly solutions.
Whether you’re developing a modest app with basic functionality or a large-scale application, React with Python is a dependable and versatile technology stack. Consider collaborating with a reputable full-stack development business to fully realize its potential. With CMARIX, you can find dedicated Python developers for hire, a team of experts with experience in designing, developing, and implementing high-quality solutions tailored to business needs and requirements.
Frequently Asked Questions
Can I use React with Python?
React, a strong JavaScript package makes an excellent companion for React Python development. Here’s how you can create a React application: Install Create-React-App. This helps you to quickly bootstrap with the newly developed React application and install it with npx command in create-react-app my-app.
Are React with Python a good choice for developing a web app?
If your primary objective is to develop quick, dynamic user interfaces for online applications that offer an excellent user experience, you should go with React JS. If you require a flexible language for jobs like web development, data analysis, automation, or back-end development, Python is a good choice.
What is the advantage of using React and Python together in web development?
The combination of React and Python is ideal for creating online applications that are data-driven, incredibly responsive, and scalable. Big businesses have embraced this potent combination to provide dependable solutions and smooth performance that meet the demands of contemporary web development.