Quick Summary: Are you looking to validate your product idea before investing in full-scale development? This guide describes how high-fidelity prototyping services can help with this, by creating a realistic, interactive model that can validate your idea, expose friction points early, and guarantee you are building the right product from the start.
Running a product initiative involves juggling between multiple roles and responsibilities. You need to focus on research, requirement understanding, designing, engineering, and pack it all up in a presentable and functional product before deadlines. The risk is simple and often scary, what if you built the wrong thing? Or what if you built the right product but in the wrong way?
So the question arises, how can I validate my product to avoid massive setbacks and waste of efforts?
You look for and invest in high-fidelity prototyping services from a reliable, trusted, and experienced UI/UX design agency. At CMARIX, we create realistic, interactive prototypes that look and behave like the final product. With our AI-driven app idea validation services and high fidelity prototype tools, you get access to the best resources for validating your idea, align stakeholder interests, and make a confident decision before writing a single line of code.
Today, we will discuss the what, why, when, and how of high-fidelity wireframes, and the benefits of high-fidelity prototyping for startups, SMES, and enterprises.
Why Validation Matters Before You Write a Single Line of Code
Picture a typical sprint. Product hands over requirements, design ships screens, engineering starts building, then feedback arrives late from users or executives. The team pivots, estimates change, and quality slips. The issue is not talent, it is timing. Feedback came after the solution hardened.
High-fidelity prototypes change the sequence. We front-load clarity. People react to what they can click. Users reveal friction you did not anticipate. Executives agree on details that would otherwise cause churn in the build. Developers get an unambiguous target. The result is a cleaner backlog, fewer scope surprises, and a smoother path to release. The global product prototyping industry is expected to reach USD 63.9 billion by the end of 2034.
When we combine human-led design with AI proof of concept development services, we can accelerate feedback collection, summarize user testing data, and suggest potential flow improvements, without affecting or slowing down the design process.
Low-Fidelity vs High-Fidelity Prototyping: When to Use Each
Before diving deeper into high-fidelity prototyping services, we should discuss the basics of low-fidelity and high-fidelity prototyping. There are reasons why you should create low fidelity prototypes and high fidelity prototypes.
Low-Fidelity vs High-Fidelity Prototyping Comparison Table
| Aspect | Low-Fidelity Prototyping | High-Fidelity Prototyping |
| Purpose | Explore concepts, layouts, and flows | Validate final design, interactions, and user experience |
| Level of Detail | Basic sketches or wireframes, minimal styling | Pixel-perfect visuals with typography, colors, and spacing |
| Interactivity | Limited or no clickable paths | Fully interactive with realistic transitions and microinteractions |
| Content | Placeholder text/images (lorem ipsum, boxes) | Real or near-real content and data |
| Creation Time | Fast to create | Time-intensive to produce |
| Cost | Low | Higher |
| Tools Used | Paper, whiteboards, basic wireframing tools (Balsamiq, Whimsical) | Advanced design tools (Figma, Sketch, Adobe XD) |
| Best For | Early ideation, testing multiple concepts quickly | Usability testing, stakeholder buy-in, developer handoff |
| Flexibility | Easy to change and iterate | Changes take more time and effort |
| AI Involvement | Can use AI for rapid sketch generation and layout suggestions | Can use AI for generating realistic assets, content, and microinteraction simulations |
| User Testing Value | Good for testing basic structure and flow | Critical for testing exact look, feel, and function |
| Stakeholder Communication | Helps explain concept direction | Demonstrates near-final product for approval |
Why Create Low-fidelity Prototypes?
- Sketches and wireframes that test layout and flow.
- Fast to create, low cost to change.
- Ideal for exploring options and discarding weak ideas early.
Why Create High-fidelity Prototypes?
- Pixel-accurate screens with real typography, spacing, color, and motion.
- Clickable paths, realistic content, and microinteractions.
- Ideal for usability testing, stakeholder approval, and developer handoff.
The key differentiator lies in the level of detail and interactivity. While low-fidelity prototypes help you validate basic concepts, high-fidelity prototypes let you validate the complete user experience, including micro-interactions, data flows, and system integrations. We do not skip low-fidelity. We use it to find direction. Then we shift into high-fidelity to validate the exact experience you intend to build.
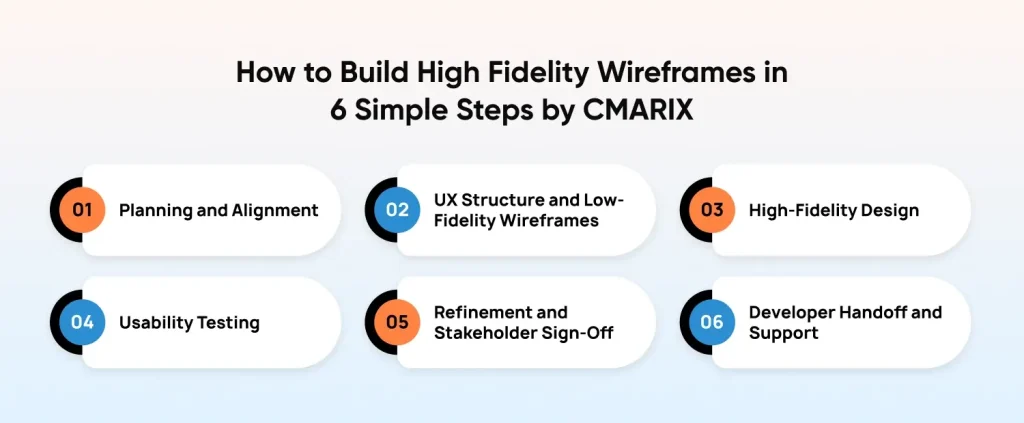
How to Build High Fidelity Wireframes in 6 Simple Steps by CMARIX

We like to keep things simple and clear, our mobile app design services follow a basic 6 step-by-step high-fidelity wireframe design process, that may change in terms of duration and steps, depending on the project:
1. Planning and Alignment (1–2 Days)
We define goals, audience, constraints, and success metrics. Scope is clarified and key flows that need validation are identified. It is important to get clarity in the beginning, and ensure every stakeholder from designers to developers are aligned with the business objective, before any wireframe is created.
2. UX Structure and Low-Fidelity Wireframes (2–3 Days)
Low-fidelity sketches map tasks, states, and navigation. Quick iterations test layouts and flows without committing to final visuals. This blueprint allows us to move into high-fidelity with purpose and clarity.
3. High-Fidelity Design (5–7 Days)
We apply brand elements, build interactive screens, and craft microinteractions. Empty, loading, error, and success states are incorporated, making the prototype behave like the real product. Every interaction mirrors final expectations.
4. Usability Testing (3–5 Days)
The prototype gets tested by the representative users. Their observations are recorded and analysed, where we highlight frictions, errors, and usability gaps. The process follows a systematic evaluation that is not based on opinions, but clearly defined metrics. Calculated feedback guides the efforts of the UI/UX design team for making further refinements and optimizing the user experience before starting the development.
5. Refinement and Stakeholder Sign-Off (2–3 Days)
The high-level prototype goes through more rounds of iterations based on the internal review and testing rounds. Stakeholders confirm flows, microinteractions, and overall experience. This provides a locked-down, validated product vision that remains stable for all development teams.
6. Developer Handoff and Support (1–2 Days)
Our design prototyping services include handing off all specs, components, and tokens of our high-fidelity wireframes, with proper documentation and guidance on interactions and states. If your requirements shift, the prototype can be updated accordingly.
How CMARIX Delivers Better Product Validation Through High-Fidelity Prototyping Services
There are many agencies that can draw attractive screens. While that is important, we take a more in-depth approach to how we connect strategy, design, and engineering so the prototype becomes a reliable contract between all three. All design showcases on our Dribbble, Behance and other designing platforms are built with an intention of being design-to-code ready. Here are the core values we stick to when providing our high-fidelity prototyping services:
- Discovery that goes beyond a brief: We interview stakeholders, analyze competitors, map user journeys, and align on success metrics.
- Functionality over Flashy Designs: Each microinteraction, animation, and transition is designed to mirror the final product’s behaviour, allowing stakeholders to validate the usability at early stages.
- Pixel-Perfect Accuracy: Our team of webflow designers for hire, and other technology specialists too know how to design your product in such a way that once it gets validated, the development team will have no issues translating the design to code.
- Real Data Integration: We want the high-fidelity mockups to be as close to the authentic app experience as possible. For this we also add real or simulated data into our prototypes, giving teams a realistic sense of workflows and system responses.
- Cross-Disciplinary Collaboration: CMARIX is more than a UI/UX design services provider, we have a capable team of designers, engineers, and product strategists that work together from the start to ensure your product remains feasible without compromising user experience.
- Iterative Testing: Prototypes need to go through various feedback loops, which allows us to fine-tune everything from micro-interactions to screen flow before the development begins.
- Evidence Before Commitment: We test flows with real users or proxy users who match your audience so decisions are backed by observed behavior.
- Design that Respects Constraints: We factor in your tech stack, performance goals, security posture, and accessibility standards to avoid rework later.
Our high-fidelity design services don’t just improve your app’s aesthetics, it drastically reduces the cost and time spent fixing issues during development. Clients can walk away from the prototyping stage with more than just an appealing design, they have a validated, test-ready product blueprint that accelerates delivery and reduces project risk.
Best AI-Powered High Fidelity Prototype Tools
| Tool | Purpose | Key AI/Design Features |
| Figma | Build complete design systems and interactive flows for mobile and web app prototype design projects, enabling seamless team collaboration. |
|
| ProtoPie | Create advanced, realistic interactions for prototypes without coding, including device and sensor-based triggers. |
|
| After Effects + Lottie | Design and export high-quality animations optimized for app and web prototypes with smooth playback. |
|
| Framer | Prototype responsive layouts with adaptive behavior and integrate production-ready code for realistic testing. |
|
Figma for Design Systems and Interactive Flows
Figma is a cloud-based design platform enabling real-time team collaboration from anywhere. It maintains design consistency while creating interactive, code-free prototypes. Figma provides many AI-powered plugins for instant layouting, getting auto-generated content, and many design variations.
ProtoPie for Advanced Interactions
ProtoPie is also one of the best high fidelity prototype tools that creates hyper-realistic prototypes with complex interactions and logic. It can be used by teams for demonstrating conditional flows, sensor-based triggers, and advanced animations. The tool uses AI to identify usability gaps and suggest interaction refinements to match the overall objective better.
After Effects + Lottie for Motion Design
After Effects is the industry standard for creating detailed animations, while Lottie converts these animations into lightweight JSON files for web and mobile. This combination lets designers bring high-fidelity prototypes to life with smooth motion graphics. AI tools can speed animation creation with pre-set templates and style transfers.
Framer for Responsive Behavior Testing
Framer makes it easy to bring design and code together, so you can create high‑fidelity, responsive prototypes that feel just like real products. It’s perfect for testing how your designs work across different devices and screen sizes. Plus, with builtin AI tools, Framer can instantly create design variations and quickly test adaptive layouts, saving you time and effort.
Core High-Fidelity Prototyping Services We Provide at CMARIX
Interactive Flow Prototyping
We map and build end-to-end journeys across key tasks. Think onboarding, search and discovery, checkout, subscription management, or settings. Each step is clickable. Edge cases are included. Empty states and error states are not an afterthought. We also provide generative AI development services to further refine this process. By using AI our developers create hyper-personalized user journeys and dynamic content. This ensures your prototype is not only realistic but also highly tailored to your target audience.
Design Systems and Component Libraries
We do not ship brittle one-off screens. We build structured component libraries with tokens for color, spacing, typography, and elevation. This is what keeps your product consistent as it scales and what lets developers implement fast.
Motion and Microinteractions
Microinteractions carry meaning. A subtle easing curve can make a feature feel instant or hesitant. We specify timing, easing, and states for hovers, presses, progress, and feedback so the final product feels responsive and trustworthy.
Data and State Simulation
Realistic content changes decisions. We simulate common states and edge cases, like zero data, slow connections, partial results, and permission differences. Your team sees how the interface behaves when life is messy, not only when it is ideal.
Accessibility-First Design
Accessibility is built in, not bolted on. We validate color contrast, focus order, keyboard access, and readable touch targets in the prototype. This protects you from late findings and expands your audience.
Cross-Platform Consistency
If your product spans web, iOS, and Android, we prototype native patterns where they matter and unify elements where consistency helps. With our mobile app prototyping services, the result feels native and still unmistakably your brand.
Why High-Fidelity Prototyping Is a Game-Changer
- Realistic user testing. People respond to what they can click. You get feedback on the true experience instead of abstract screens.
- Stakeholder alignment. Executives, sales, support, and compliance can all review the same prototype. Decisions speed up because ambiguity goes down.
- Developer acceleration. Engineers get concrete interactions and documented states. Less guesswork, fewer questions, tighter estimates.
- Lower risk. You de-risk scope, performance expectations, and edge cases before any code is committed.
Think of the prototype as a rehearsal. Opening night goes better because you worked the problems when it was cheap to do so.
The CMARIX Portfolio: Real-World High-Fidelity Prototypes Examples
To show what’s possible, here are three high-fidelity prototypes from the CMARIX Dribbble portfolio that demonstrate how we solve specific industry challenges.
1. E-Commerce App for Online Retail
Project: Mistletoe App UI Design
Challenge: The success of any online store depends on their user experience. We had to create a seamless shopping journey that binds trust and encourages conversion.
Solution: We designed a high-fidelity prototype that mimics the entire user journey. Right from when they browse product categories and apply filters, to adding items to a cart, and completing a secure checkout. This helped us to identify how discoverable the products were, the perceived speed of the app, and the clarity of checkout, all before writing code.
2. SaaS Dashboard for AI Workflow Automation
Project: NURO360 AI-Enhanced Neurology Dashboard Design
Challenge: Enterprise SaaS dashboards have a lot of processes and sub-division in terms of departments. Our aim was to make this dashboard as easy to access as possible, making a powerful AI tool more welcoming for teams.
Solution: Our AI software development services always cover a high-fidelity prototype that covers all important assets of the requirement. For this project, the prototype featured an interactive dashboard with realistic data visualizations, drill-down charts, and role-based navigation.
3. Fintech App for Secure Transactions
Project: Fintech Currency Exchange Landing Page Design
Challenge: While trust is non-negotiable in any industry, it stands especially true for the financial sector. Users need to feel secure that their data and money are secure at each step of a transaction.
Solution: Since our dedicated designers have delivered many high-fidelity prototyping solutions in the past, we focused on security and keeping clear interaction flows. This effort included a biometric login simulation, and even a detailed transaction journey for currency exchange. When we tested these flows in a realistic environment, we were able to validate the security cues, smoothen the transitions, and improve the overall experience.
High Fidelity Prototyping Solutions as Per Industries

E-Commerce and Retail
In e-commerce UX prototyping, conversion lives and dies in the flow. Using high-fidelity prototyping tools, we model search relevance, merchandising layouts, and cart flows that recover gracefully. Checkout prototypes simulate tax, shipping, multi-currency, and guest versus signed-in behavior, giving finance, ops, and support teams a real-world preview.
Fintech and Banking
For fintech UI prototypes, trust is non-negotiable. We use interactive prototyping software to model identity verification, two-factor prompts, transaction limits, and dispute resolution flows. Visual hierarchy in design systems ensures financial data is legible. Compliance reviews happen within the prototype, reducing delays in fintech app development.
Healthcare and MedTech
Healthcare UX prototyping demands both clarity and compliance. We design high-fidelity prototypes for patient intake, scheduling, care plans, and telehealth sessions. Accessibility and HIPAA-ready privacy features are built in from the start. Clinicians and patients see exactly how their digital health platform will work before development begins.
Travel and Hospitality
In travel app prototyping, we simulate booking flows, search, seat/room selection, and upsells like baggage or insurance. High-fidelity prototypes also model cancellations, refunds, and itinerary changes, ensuring travel software meets real-world edge cases and delivers a frictionless booking experience.
SaaS and Enterprise
Enterprise prototyping focuses on multiple roles, permissions, and workflows. We create dashboard prototypes that surface answers instantly, approval processes that don’t bottleneck, and admin tools that match real business needs. These high-fidelity, AI-enhanced prototypes are testable from day one for SaaS platforms.
Standards We Maintain as a Reliable Prototype Design Company
Professional Design and Handoff Standards
We use named styles, tokens, and documented components. Interaction notes specify triggers, states, and motion timing. Handoff includes redlines, assets, and a clear map of flows. Developers receive what they need on day one.
Secure Environments and Data Hygiene
Prototypes never contain live personal data. We use anonymized or generated datasets. Links and embeds are permissioned. Access is role-based so only the right people see sensitive screens.
Testing That Mirrors Reality
We test on actual devices and target browsers. We validate responsive behavior, touch targets, and performance perception. For complex logic we rig prototypes with conditional paths so testers see realistic outcomes without waiting for back-end code.

Benefits of Getting High-Fidelity Prototyping Services from CMARIX
Time You Can Reinvest
Moving decisions into the prototype removes late churn. Teams routinely recover multiple sprints that would have been spent on avoidable rework. That regained time is better spent on features that differentiate your product.
Accuracy That Protects Your Brand
When flows are proven in a prototype, the built product matches the vision. Support scripts are easier to write, training goes faster, and launches are calmer because everyone already knows the experience.
Better Decisions, Sooner
You do not wait for a staging environment to see if a change helps. You test in the prototype, compare options side by side, and pick the winner with confidence.
A simple math example. If a team avoids four post-development revisions in a release and each would have taken two developers and one QA eight hours to resolve, that is 48 hours saved. Do that across three releases and you have a full engineer month to spend elsewhere.
Future-Proofing Your Investment
Design systems and tokens make change cheap. When your brand evolves or new features arrive, updates flow through the library and into the product with minimal friction. We document patterns and rationale so new team members ramp quickly. Where analytics are available, we connect prototype decisions to post-launch metrics so you can see which choices paid off and where to iterate next.
Cost of High-Fidelity Prototype Design Services
High-fidelity prototyping costs for a standard app or website can range from $5,000 to $30,000, while more complex enterprise projects can cost upwards of $50,000 or more.
The final price depends on a number of key factors:
- Project Complexity: A simple website with 10 screens will cost significantly less than a multi-feature mobile app development services with complex user flows, animations, and integrations.
- Number of Screens and Interactions: More screens, unique layouts, and intricate microinteractions all increase the time and resources needed for design.
- Team Expertise and Location: Rates can vary widely based on the designers’ experience and geographic location. Agencies in Western countries typically have higher rates than those in other regions.
- Testing and Iterations: The cost often includes time for usability testing, analyzing feedback, and refining the prototype. Projects with multiple rounds of testing will have a higher final cost.
The cost of a high-fidelity prototype is an investment in de-risking your project. It’s a small fraction of what you would spend on full development and can save you from costly and time-consuming rework down the line.
For a custom quote that is customized to your specific project, we recommend you contact our team for a free consultation.
How to Start Building a High Fidelity Prototype with CMARIX
Initial Consultation
We review your goals, audience, and constraints, then identify where a high-fidelity prototype will de-risk the roadmap the most. You leave with a clear plan, not a vague promise.
Engagement Options
Work with a dedicated UI/UX duo or a cross-functional pod that includes a designer, researcher, and front-end lead. For complex products, we embed with your team to move faster and keep context tight.
Clear ROI
Prototyping is a small portion of the overall budget and it protects the rest. The combination of fewer revisions, faster approvals, and cleaner builds repays the investment quickly. The long-term gain is even larger because your design system and patterns continue to accelerate future work.
Final Words
Launching any project without validation is a gamble. High-fidelity prototyping services give you proof instead of hope. It aligns teams, exposes friction early, and converts assumptions into verified decisions. At CMARIX, we treat the prototype as a strategic asset. It is how we help you build the right product, not just build a product.
Ready to see your product before you build it? Let’s create a high-fidelity prototype that your users, stakeholders, and developers can trust.
FAQs on High-Fidelity Prototyping Services
What Is High-Fidelity Prototyping, and How Does It Differ From Basic Prototyping Methods?
High-fidelity prototyping services create detailed, interactive mockups with realistic designs, actual content, and clickable functionality. Unlike basic wireframes that show simple layouts, high-fidelity prototyping delivers pixel-perfect prototypes that closely mirror the final product, allowing users to test real interactions and workflows before development begins.
How Much Does It Cost to Create a High-Fidelity Prototype?
High-fidelity prototyping services typically cost $5,000-$50,000 depending on complexity. Simple apps start around $5,000-$15,000, while enterprise solutions reach $25,000-$50,000. This is a rough estimate – contact our team for exact pricing tailored to your specific high-fidelity prototyping requirements.
Can I Get an Interactive Prototype Before Building My App?
Yes! High-fidelity prototyping services create fully interactive, clickable prototypes that simulate your app’s functionality before development. These high-fidelity prototyping deliverables help validate concepts, test user flows, and gather stakeholder feedback, significantly reducing development risks and costs.
How Long Does It Take to Build a High-Fidelity Prototype?
High-fidelity prototyping services take 2-8 weeks depending on project scope. Simple apps require 2-4 weeks, complex applications need 6-8 weeks. These are rough estimates – get in touch with our team to get an idea of the exact timeline for your specific high-fidelity prototyping services project.