Do you want to build a high-performance web app? Today, with the advancement of front-end development solutions, VueJS is a versatile and adaptable web app development style.
Backed by various tools to support the development process, hire a VueJS developer who is well aware of all the tools and can choose the best that suits web app development.
According to w3techs, VueJS version 2 is used by 93.9% of all websites. Vue developer tools can be used to expand business goals by increasing productivity. In this blog, we will list the 23 best VueJS dev tools and their features. There is much more information to grasp.
Top 23 Vue Developer Tools to Improve Front-end Development Process
Now it’s time to unveil the best VueJS developer tools for the best Vue web development. We assure you that by using these tools, you can save time and money, all at once.
1. Axios

Axios is a third-party HTTP library that executes on both front-end and back-end with Node. Axios creates a plugin and assigns a global Axios instance with a specific API that does the task. API completes a task to produce the result and specifies easier concepts to read and debug.
As Vue lacks a built-in library, the Axios library is here to keep interaction with the REST API. the working of Axios with Vue is followed by:
- Installation Axios
- Creating the Vue JS app to start the Vue CLI app
- Install Vue-Axios HTTP Client
- Run a Vue app
- Installation of Vue Dependencies
Axios is one of the best VueJS developer tools and is almost identical to its universal, supports cancellation, and has TypeScript definitions.
2. ViteJS

Although Vue is a fantastic framework for building easy UI, it can be an issue for a developer to experience a long wait when using a development server. It is ultimately the speed that involves native browser ES to support modern browsers.
ViteJS jas features like Quick Server Start, Speedy HMR, Ample Features, Optimized Build, Universal Plugin INterface, and Fully Types APIs. VIte is highly extensible via its plugin API and JS API with extensive typing support.
Vite was initially created to serve the foundation and improve the speed of VueJS tooling. However, Vite 2.0 is now a fully framework-agnostic framework such as:
- Vanilla JavaScript
- Vue 2
- Vue 3
- React
- Svelte
- Elm
- Mithril
- Lit
3. VueX

VueJS development services and tools are created to solve the state management issue faced by the developers. This VueJS developer tool is the extension and library for VueJS apps. The purpose of this tool is to work as the central data store for each front-end app.
Vuex contains different and coordinated components that can create a fully functional front-end app. It has features like state snapshot expert/import and zero-configuration time-travel debugging.
Note: If your application is a SPA, Vuex is not needed. This tool is only used for building medium and large-scale applications.
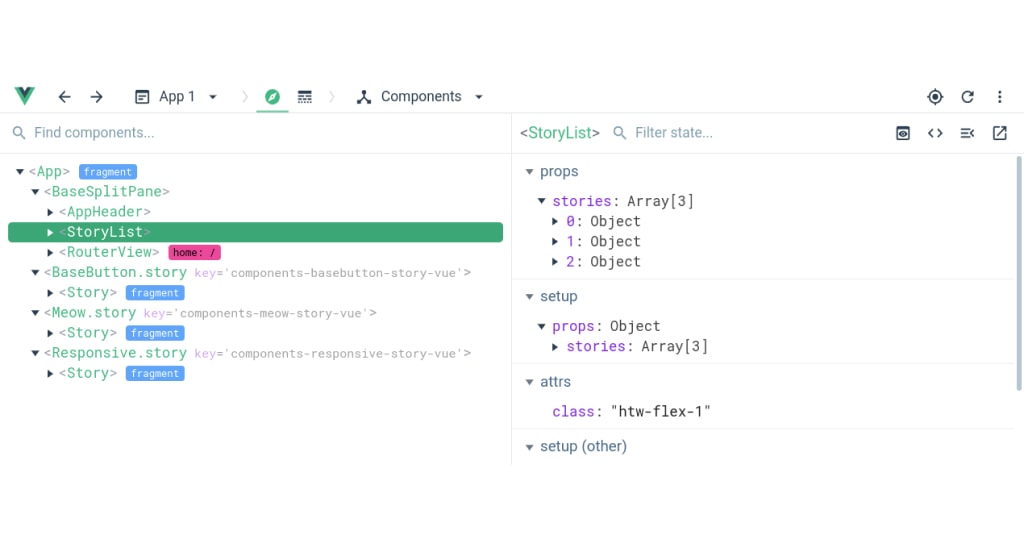
4. VueJS Devtools

This tool is an invaluable browser extension to Chrome and Firefox to speed up bug hunting. The most sought-after VueJS dev tool works by extending developer tools with the added value of the Vue tab to analyze apps and debug them without time and investment.
It remains vigilant in tracking errors and efficient enough in product development. VueJS dev tools are faster and offer exception debugging code by accessing web page errors. Click on the icon of the browser extension and enable it to find bugs in the particular web page.
5. Mocha

Any web development project needs to go through testing. It is essential and even more crucial for apps that are built with Vue. Hire web developers who can build apps with Vue and the QA testing team to check and ensure the behavior of the individual components is consistent.
Mocha is a VueJS developer tool that can also manage the backend framework through Node. This makes asynchronous testing convenient as both are verified.
6. NativeScript

NativeSript is to create native applications and it is open-source in nature. It uses CSS and JS for rendering the UI to offer a native-like app experience. NAtiveScript allows you to access the APIs from JS directly and frees you from learning tech stacks like Objective-C for iOS and Kotlin for Android. It offers Android and iOS runtimes for mobile development with use cases that benefit the next project.
7. Vant

A lightweight mobile user interface kit is more than 65 reusable Vue UI components for Vue 2 and the Vue3 versions. Vant intends to create mobile-centric components with exceptional UI designs.
Also, it has an extensive documentation with custom theme support. The default language is Chinese and it supports internationally. Vant covers 90% of unit testing coverage and provides Sketch and Axure design sources.
8. Vue-router

Routing is nothing new if you are aware of JS frameworks. VueJS has the benefit that it builds single-page applications. These SPAs do not require page loads every time the route changes. They are great because they do not require page loads every time the route changes. If you want to build a SPA with Vue, Vue-router is needed as you can switch the view quickly and provide a great user experience.
One of the best Vue developer tools used to support component-based configuration and supports the params, and querying to perform complex routing to choose from Hasboard to HTML 5 history.
9. Bit for Vue

Organize your components library for sharing and collaborating on the UI components. It is also a great way to build UIs shared components, versioned, and updated. The bit. dev leverages the Bit CLI tool that let you version from an anywhere or local project to a collection on Bit. dev to render, document, and install.
10. Webpack

The first in the list of the best Vue developer tools is the Webpack. This is a module that enables the Vue developers to reuse the components and make the code lightweight. It is free to reuse on various pages and hence the coding becomes easy and faster. Vue Webpack offers amazing features that manage the apps and can reduce the size of your code.
11. Vee Validate

Vee validation is not a feature that is built into VueJS. Vee Validate is a painless Vue form that helps in tracking, validation, errors, and submissions. It is template-based with zero dependencies and has support from 40+ locales. It is flexible and offers both declarative components and composable functions API.
Vee Validate is one of the best VueJS developer tools to control how many forms of code your write.
12. Vue Apollo

A versatile tool to harness the power of APIs is Vue Apollo. Here you can ask for just the right data. It helps you with the data that is required for a particular application or function. Apollo components assist in to use of the GraphQL tool in quite a declarative manner.
Apollo with GraphQL is a combination of a smooth developer experience in building complex and attractive UIs and supports SSR.
13. Vuesax

A collection of VueJS components to adopt for your web development and facilitate incrementally is what is the use of Vuesax. This tool improves the design of your application without removing features and enables faster development of the front end of the application.
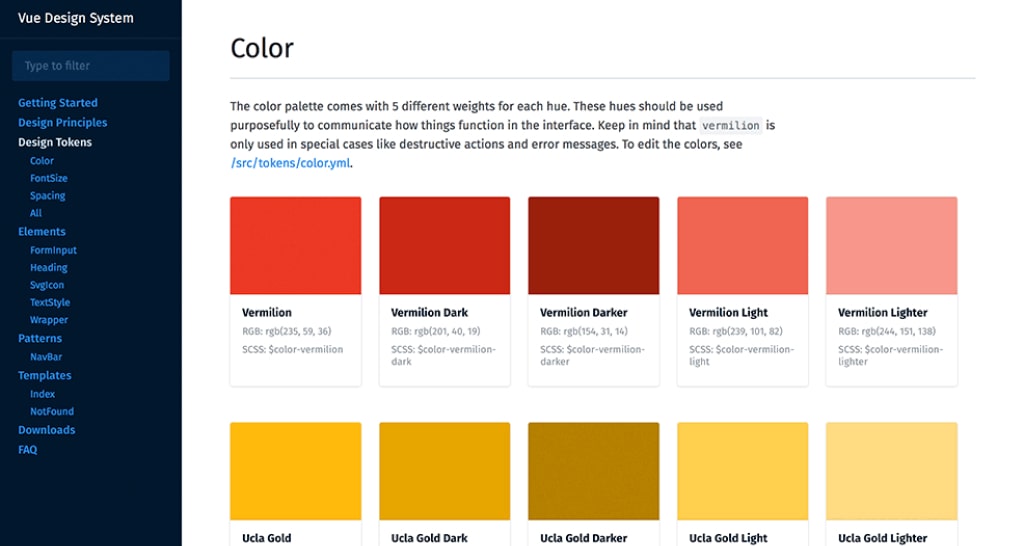
14. Vue Design System

The Vue Design System is one of the best Vue developer tools to use. It is an open-source tool that helps to build the UI for VueJS. It offers various patterns, and tools, that can lay the foundation to develop projects. The design system comes with features like:
- Offers component statuses about the system progress.
- Automated creation of user-editable and live documentation.
- Speed up workflow by creating a token or an element and making them instantly available across the components.
- Easy to configure with live reloading and SCSS functions.
- Automated code formatting.
15. Vue JS WordPress Theme Starter

This tool allows you to create the best-suited WordPress theme for your application. Hire vuejs developers who want to work with WordPress themes with collective features based on the slack starter theme. This is the perfect tool for developers and an ideal choice for businesses for a long time. Henceforth, the knowledge and experience of using these tools are a must if you are looking for a WordPress developer.
16. Materio

Another significant VueJS developer tool is Materio which is based on Vue 3 and Vuetify 3. Materio is user-friendly and very much useful to developers with the customizable admin. Dashboard template that is fast and easy to use, highly scalable that offers ultimate convenience and flexibility that allows you to build the application seamlessly.
17. Hare

Hare allows you to develop full-stack apps as per your needs. It is often known as the web app boilerplate, which includes the Vue library to make the work simpler and enhance the pace. Hare makes the work simpler with the Vue library to enhance the process.
You can install Hare with Yarn and PM2 installers. So, we can infer this as an ideal Vue developer tool in case of difficulties with the Vue process. Hare also helps in integrating with the current project.
18. Vuexy

Vuexy is a highly recommended admin template for product owners. It is one of the most developer-friendly and customizable admin dashboards. This tool is highly responsive and well-structured.
Vuexy is RTL-ready and involves design tools and features intending to offer a high experience. Tools like advance cards, bookmarks, data-table, and charts are some of the tools of Vuexy.
19. Vue-dummy

Vue-dummy has some interesting elements that developers can use for their web app development with Vue. You can integrate this tool into your Vue project by first downloading and using the code with simplified placeholders and text holders for content.
20. Vue-Starter

It is one of a handful of the best Vue designer devices for making moderate web applications (PWAs). Vue-starter is much of the time likewise tended to as a standard, checking out at its noticeable quality for PWAs. It empowers Vue.js software engineers to create performant applications by means of its gigantic number of advancements.
21. VueJS Extension Pack

Vue.js Expansion Pack is among a couple of Vue dev instruments that offer augmentations to your task’s Visual Studio. It includes coding scraps, sentence structure featuring, code arranging, and more to your .vue documents, and it additionally has extra engineer bundles, similar to auto-close labels, ESLint, and IntelliSense;
Vue.js Augmentation Pack incorporates pretty much every expansion you want, which you can introduce from the Visual Code augmentation board to assist with making your coding smoother and quicker.
22. Vue.JS Package for Atom

This Vue dev instrument includes a Particle manager apparatus that permits you to add parts inside the Molecule source code. Introduce the Vue.js bundle for Molecule from the settings, after which the too will feature your Vue venture’s right grammar and the Cue.js code scraps. This Vue bundle is planned explicitly to facilitate crafted by the Molecule supervisor engineers.
23. Official VueJS Guide

The authority VueJs guide is the broadest method for finding out about Vue. It has definite documentation of present and past variants, empowering the item proprietors to overhaul, improve, and extend from the prior forms of the current web application. It likewise offers a code portion, video, and in-fabricated intuitive applications that make the aide intuitive and more obvious. The aide likewise has a correlation fragment with different systems like Respond and Precise, which permits a more natural way for engineers to adjust to Vue.
Read More – Best Vue Mobile UI Frameworks for Developing Mobile Apps
Conclusion: Which is the Best VueJS Developer Tool?
There are numerous Vue instruments accessible for Vue.js designers, however, picking them as indicated by the requirements of a given task is vital. Recollect that it’s significant to pick instruments that are exceptionally trusted and offer incredible worth to the improvement project within reach.
For Vue.JS designers, we have offered the best devices to consider and take on for sped-up without settling on the nature of undertakings. Investigate these very good quality devices and integrate the best ones for your endeavor.

Frequently Asked Questions
Is Vue JS Good for Web Development?
Indeed. VueJS is good for web development as it consists of single-file component-based architecture based on HTML, CSS, and Javascript. This helps the VueJS developers as every component is tested independently and coding is simple and straightforward.
Is Vue a Full-Stack Framework?
It is a full-stack solution for building a web-based application that uses MongoDB as its data storage. Express.js which is built on top of Node.js is used as a backend framework and Vue.js as a Javascript framework for the front end.
Is Vue Front-end or Backend?
VueJS is used as one of the most popular front-end frameworks today and it is used for building front end user interfaces.
Is Vue Growing Faster than React?
Vue is faster which contributes to better performance. When it comes to hiring Vue developers, both have their pros and cons. React is popular but Vue is easy to learn and find hiring faster.