In this blog, we will list out all those things that make Vue.js one of the most popular front-end frameworks. Vue.js offers the ease of development and best of both worlds, where you are not required to create exclusive models and collections to register events objects as well as follow some special syntax.
Key strengths of Vue.js in Web App Development
For any VueJS development company, the key strengths of the framework are the following.
Reduces Time Thanks to Out-of-the-box Official CLI
The main reason behind Vue popularity is, it is straightforward to understand, and one can easily add a web project because of its simple structure. Vue CLI 3 plugins allow you to boost up the performance and aim to standard tooling for your Vue environment. Whatever the shape and size of your industry is getting started with Vue.js is so convenient.
For example: If any issue occurs, the user can directly trace the particular part of the error. Thanks to the powerful Command Line Interface for ease and convenience.
Modular Development Environment
Vue web apps are developed using components. The architecture is known as component-based and is unique for building applications with the motive of future scale.
All the single-file components are not tightly coupled, as it improves the reusability of code and reduces development time. If you are building a large-scale application, Vue requires a modularized build system from the get-go
Well-Defined Ecosystem and Versatility
The main advantage of the well-defined ecosystem is, it allows developers to select a solution to a particular problem efficiently.
The JavaScript framework particularly focuses on the view layer by seeking help from Vuex. These layers provide solutions to basic queries.
Why Vue.js is Worth Considering For Your Next Web App Development?
For the Javascript development services who build web and mobile apps, there are formidable choices like React, Angular and NodeJS. Beating these choices VueJS often appears as the most popular app because of the following reasons.
Vue Components and Integration
VueJS is so popular compared to other web developers because it integrates automatically with the existing applications when required. Through which you can build web applications as well as modify the pre-existing applications.
Hence, it is easy to integrate because VueJS has components for everything.
Accurate Documentation
Software Developers like to use the framework with brief documentation because it allows you to write and execute your first application quickly. VueJS offers detailed documentation with a precision that any user who is aware of the basic concepts of HTML and JavaScript can build his/her web application/page.
For a beginner, it is easy to handle dangerous operations using the available resources because it is extensive and offers accurate documentation.
You may like this: Vue.js Best Practices
Two-Way Discussion
VueJS follows the MVVM software architectural pattern that is Model-View-ViewModel that allows two-way communication to handle HTML blocks.
In short, you can say that adopting VueJS offers a significant advantage over all the frameworks compared to Angular.js and React.js.
Highly Flexible
There are a number of benefits of VueJS, and one of them is flexibility, which allows you to write a template in multiple files such as HTML and pure JavaScript using virtual modes. Complex applications such as JSX and ES6 are also built using VueJS.
VueJS have proved to be the best in the development of simple applications and Single Page Application that runs directly from the browsers.
Possibly, compared to all departments such as Angular and React, VueJS shined.
Read more: Why Companies Should Choose Vue.js For Application Development?
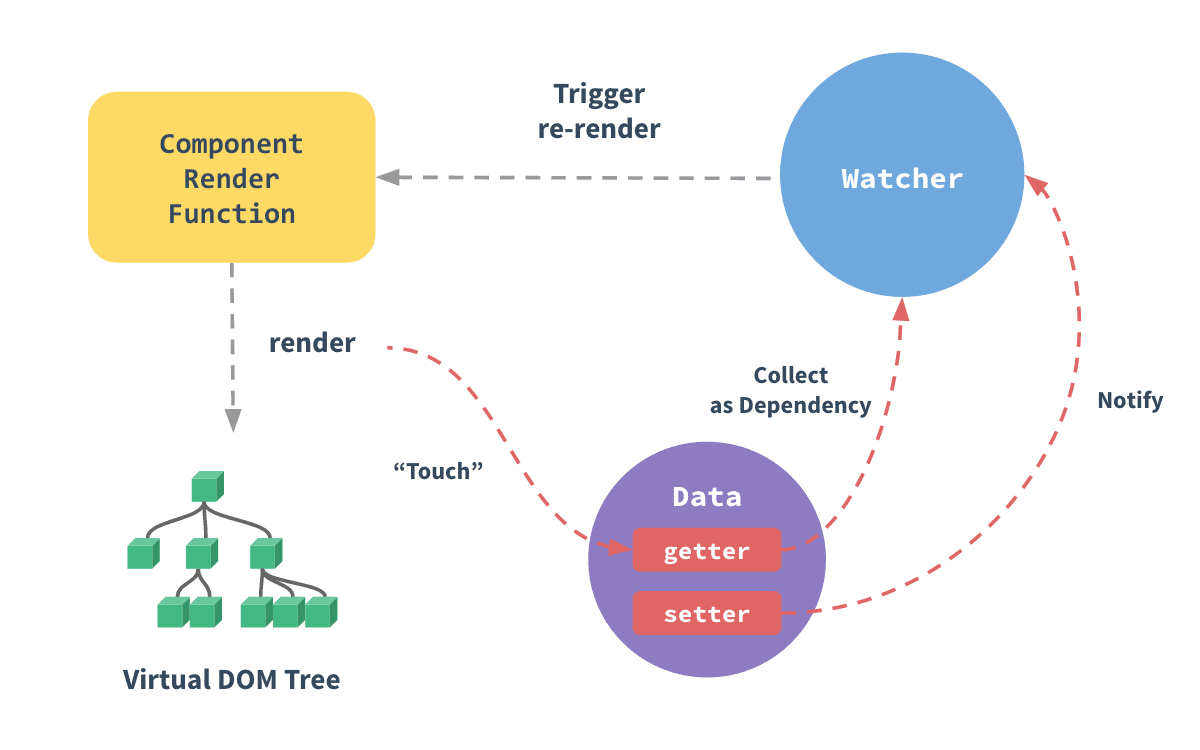
Virtual DOM Rendering and Data Binding
A Document Object Model is a presentation of elements, HTML pages, and content as an object. These objects are stored in a tree structure that is created by the browser when you load a page.
Reactive data binding is a bridge between the model data updates and user interface from time-to-time. It is easy to modify and update every component and track the data.
VueJS offers excellent performance when it comes to the development of web applications. Just have a quick peek at the following benchmark:
Code Readability and Typescript Support
A Document Object Model is a presentation of elements, HTML pages, and content as an object. These objects are stored in a tree structure that is created by the browser when you load a page.
It is mandatory to have a little knowledge about the Typescripts before you start with VueJS because it uses Typescripts for its coding. Now, you are ready to write anywhere in codepen using the CDN (Content Delivery Network) library.
Popular Websites Developed With VueJS
Adobe Portfolio
To showcase your creative work, Adobe portfolio is used to optimize and select a layout. It is built with a collection and designed to fit any fashion, motion, architecture to web design, and many more.
Gitlab
It is a web-based tool for DevOps lifecycle that offers a Git repository manager providing wiki, CI features, and issue-tracking, developed by Gitlan Inc.
Netflix
You all are familiar with Netflix. Yes, it also implements VueJS. Netflix is an American Media-services production firm headquartered in Los Gatos, founded by Reed Hastings and Marc Randolph.
Grammarly
It is a Ukrainian Technology that builds a useful tool to eliminate grammar errors using artificial intelligence and natural language processing.
Xiaomi
Xiaomi is a Chinese electronics industry founded in Beijing in April 2020. The Xiaomi community invests a lot in smartphones, laptops, earphones, and many other products.
Conclusion
Vue.js lets you integrate your data models to the presentation layer and reuse components throughout the application. Enhancing VueJS for building the best large-scale web applications by implementing robust features, you will be required to hire Vue.js developer from CMARIX. We have an expert team of Vue.js developers who have top-of-the-line expertise in Vue.js. You are just one step behind, click on the link, and start working with the best-dedicated Vue.js developers.