As web application development is increasingly getting complex and feature-driven, using appropriate technologies has become an important prerequisite. Ask any Dedicated Front-end Developers working on a web project about the choice of technologies and he will end up naming a few useful JavaScript frameworks. React is one of these JavaScript frameworks that remained ahead of others in popularity.
Choosing an efficient Frontend Development Services framework is often a tough proposition since there are a lot of credible options available. Competitive to React we have several popular frameworks including Angular, Node, Ember, Vue.js and Backbone. Apart from these, there is also a React offshoot for mobile app development called React Native that has gained huge popularity in the last few years.
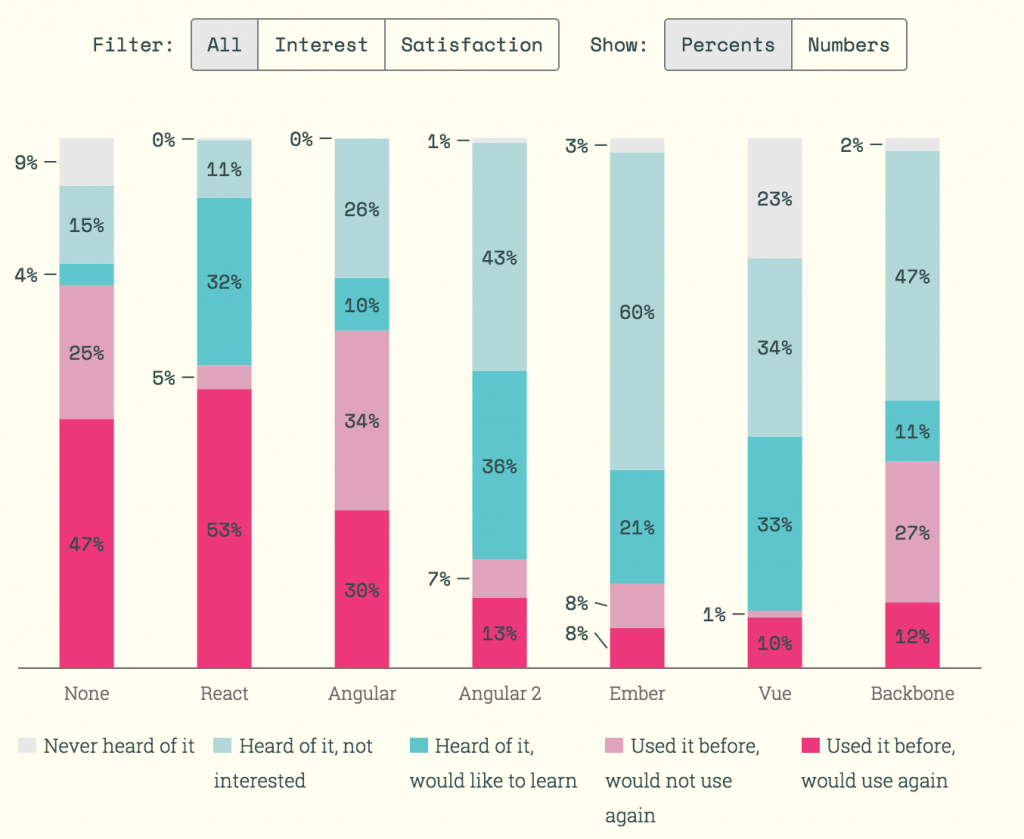
In spite of so many choices, React Native App Development continue to remain popular as most statistics including Google trends show. As per the findings of stateofjs.com, more than half of front-end and a robust percentage of mobile app developers worldwide clearly takes side with React. Google Trends also confirms this increasing popularity of React.js as a front-end framework.

source:expertise.jetruby.com
Do you have any clue about this unmatched popularity of ReactJS? Apart from the few strengths that every JavaScript framework has, ReactJS must be competitively ahead of others in regard to the ease of development, versatility, flexibility, and potential of incorporating changes over time. Let us inquire about the key reasons why most Front End Development company always prefer to use React.
More than half of front-end and a robust percentage of mobile app developers worldwide clearly takes side with React.
One-Way Data Binding Thanks To Virtual DOM
The most important thing that React.js incorporated into web development is the Virtual DOM. It is nothing but a virtual browser which is hundred times easy for rendering than the real browser options we have. Working just as an agent it helps the developers to render and update the web application on a browser before it gets live on the real browser. Basically, it offers the developers a browser view of the changes and subsequent updates and gives a first-hand feel of the finished app before the same gets alive on a real browser.
- When syncing and implementing changes the normal browser DOM implementations remain too slow. This is where the virtual DOM comes into play. React implements changes in browser almost in real time thanks to virtual DOM.
- Because of one-way data binding React is capable to regenerate the full HTML file of the web app at any time when changes happen in the source code. At the same time, the changes are synced with the browser.
React Components Work Better Than Templates
The groundbreaking approach of React in breaking a big user interface into smaller components is beneficial in many respects. These components make the React toolkit richer and useful for web app development.
We all know that web apps are built up of the HTML code. A particular blog post or a page consists of few lines of HTML code. React can pack this small piece of code into a separate component. These components consisting of the ode of different website sections remain usable. These components will make up the full HTML of the entire website.
Components as separate and individually complete parts always remain reusable. The component-centric approach helps in to bring changes in any part of the website very easily.
JSX
One of the biggest advantages of React is that it allows developers to write code similar to HTML right inside the JavaScript. This becomes possible as the React put together both HTML and JavaScript in a single accessible JSX file. This helps in faster development of reusable components for web interface with advantages of both HTML and JavaScript.
Reacting To Changes With Updates
The framework is named as React just because of this property. The core value proposition of React Native is to reflect changes in the component (input) into the represented User Interface (output). The same change is to be reflected in the UI displayed on device screens. React automatically reacts to any changes in the component or state and enact it on the browser or application states.
React Native
When it comes to mobile app development, creating the native look and feel is one of the key requirements. React is capable to make compiled code consisting platform-specific code for Android or iOS mobile platforms. This native code compilation capability of React helps to switch easily from web UI components to native UI components for mobile platforms. This typical native mobile development capability is typical of React Native development. A React Native app development company depends on this offshoot of React framework expressly for building mobile apps having both web-based and native characteristics. This native capability offers the React Native developers the freedom of writing code for both web and mobile.
Interactive User Interfaces
Another positive aspect of React is that it offers great ease and freedom to tweak the user interface with interactive elements. It is important for front-end developers to define and describe UIs with respect to the functions. When by defining functions they create separate components, it actually helps them in automating the process of development for native interfaces. Thanks to React, developers no longer requires to define various elements of native UI by using JavaScript and native Web APIs.
Flux Programming
React is a view-based framework and it represents the ‘V’ element of the Model View Controller (MVC) architecture. But React also facilitates the Flux programming which basically represents the ‘M’ and ‘C’ components. The Flux architecture helps to allow several data layers in React applications that are built with JavaScript. It also helps in creating clean, well defined and clearly traceable update paths for application data. Flux actually pace up the process of tracking bugs and updating applications.
React Can Incorporate Programming Functions To The View Layer
These days powerful user interfaces often have a variety of moving parts. The moving parts also depend upon different values, problems and use cases. React components address these variables in an effective manner. The components being completely functional express the input as identical output. This makes React less dependent on external values that can change frequently.
React Now Boasts Of A CLI (Command-line Interface)
For initial years React lacked a CLI. Developers didn’t have any active help to build a project right from the scratch. Naturally, for starters working with React was difficult. But from July previous year a community supported the project as create-react-app has come up. This gave React its own Command Line Interface (CLI). It came as a great help for front-end developers starting their career with React development.
All the above reasons make React not only a perfect choice for a web app but also for all frontend app development projects including native mobile apps. The overwhelming popularity of React is not going to be over anytime soon.