Progressive Web Applications (PWAs) don’t just represent a trend but has actually grown as one of the most important technologies for the digital footprint of businesses across the niches. PWAs can bring together the benefits of web and mobile apps together and help a business shape its digital presence in an unprecedented way.
There are many value propositions that make PWAs stand out from the rest. Some of the key benefits Progressive Web Apps (PWA) offer include the following.
Progressive Value Addition
PWAs can be built as a minimalist project with a few features and later on new value additions in the way of features and content can be updated.
Native User Experience
Progressive Web Apps are basically built as websites but can deliver a user experience common to native mobile apps. From sending push notifications to using native device features, PWAs in more than one way delivers native user experience.
Responsiveness
PWAs are websites that are built keeping mobile users in mind. That is why the user interface and the user experience of PWAs are highly responsive and provide consistent user experience across smartphones, tablets, and PCs.
Offline Access
PWAs also allow offline access to content and certain features thanks to local cache support.
With so many advantages, it is quite understandable why PWAs are so sought after as a technology for businesses who want to make a mobile presence without spending a fortune on building native mobile apps.
There are several advanced frameworks and tools for building PWAs. React Native stands is regarded to be the most helpful technology for building a Progressive Web Apps with ease.
Let us explain here the principal steps in building a Progressive Web App by using React Native.
Steps to Build a Progressive Web App With React Native
React Native is a JavaScript library that comes with several inbuilt packages. The create-react app helps faster development of PWA. The package almost makes PWA development possible in real-time. The package can easily help to configure the app with ready-to-use features. Setting up the development and putting the installation packages in the right order involves very few errors.
Apart from this, there is a plug-in called SW-Precache-Webpack-plugin that can help to develop feature-rich and functionally superb PWA apps. The plugin being integrated with the create-react-app package makes the job further easier. Thanks to such ready-to-use packages and plugins, React Native enjoys so much popularity for PWA development. Let’s now discuss the specific steps that any mobile app development service with PWA expertise should follow.
- The first and foremost task is to download the Create-react-app package for the React-based Progressive Web Application project. This requires using a command like “npm install -g create-react-app.”
- As soon as the installation process is done, fir building the new React app you can use this command: “create-react-app Application Name”.
Thanks to these in-built commands all the necessary packages for building a new React-based PWA will be opened up apart from creating a new folder in the server for running a new React application. There the service worker file will be stored as well.
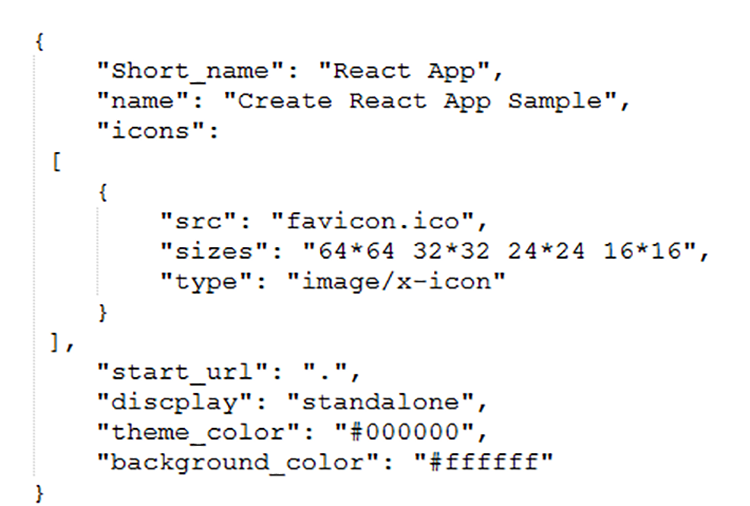
Right here you can find a manifest.json file that can help to make certain changes in the app UI. This file will work much like the JSON file.
At the next step, the service worker code will produce a service worker. Now, progressive web apps with react should go for production. NPM run build will put together all the react packages for building the PWA.
At last, we need to set up a static server for running the app on our smartphones. For this, we can utilize various serving packages that can be incorporated with the following command:
“npm I serve -g
serve -s build.”
There are too many Progressive Web App development tools to make your job easier. For example, at the end of the development, you can use the lighthouse tool to evaluate whether the app behaves like a PWA.
Now, you need to make some smaller changes with respect to user experience and app interface. You need to make two folders, respectively, today.js and todya.css. After that build an app shell to decide about the app user interface of the application and its look and feel. Javascript and CSS can be used for developing a highly intuitive user interface. Now, by using the ES6 Import create react components and integrate the Axios.
Installation of the React PWA
1. Create reactJs Project:
npx create-react-app reactjs-pwa
2. Install JavaScript package managers :
cd reactjs-PWA & yarn install
Run npm install, if using npm inside your new reactjs-PWA directory:
3. Open the project in any IDE I would favor visual studio code.
Start Implementing PWA
1. Open manifest.json from project view the below screenshot.
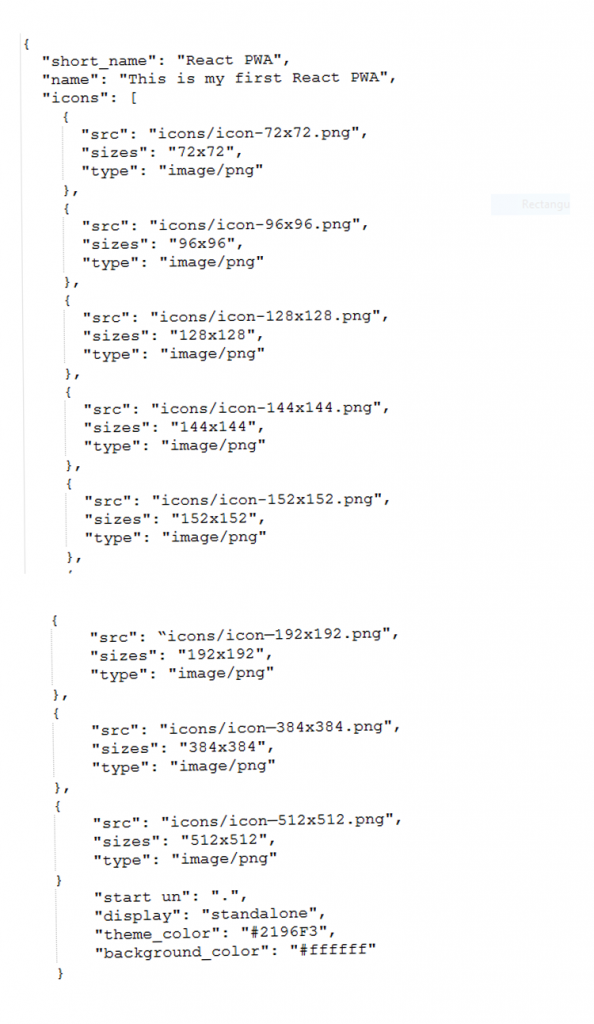
2. Edit the manifest.json file:
Generate the icons for mainfest from this link https://app-manifest.firebaseapp.com/
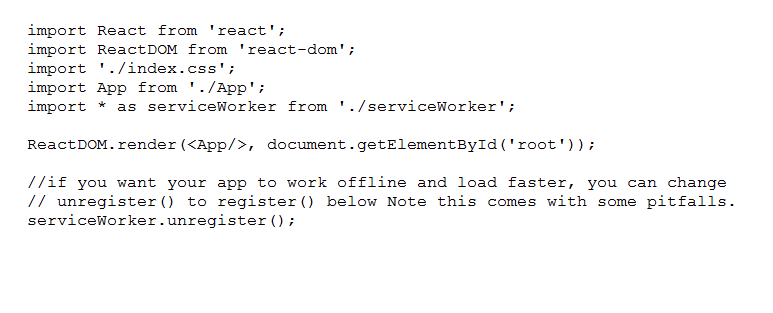
3. Open index.js file from the project views the below screenshot
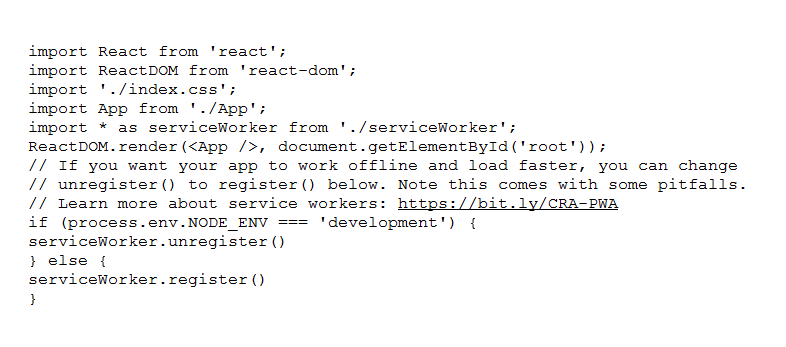
4. Edit the index.js :
In this, we are changing serviceWorker.unregister() to serviceWorker.register() for enabling the features like work on offline and load faster and of course for PWA support also.
And PWA features will work only if your application is running on the HTTPS server and your project process.env.NODE_ENV is production only.
Now you’ve completed all the necessary steps to make the reactJs application progressive web app.
SEE ALSO: How to Outsource App Development?
Is a PWA Worth the Development Time and Effort?
According to the U.S. Mobile App Report published recently, most of the smartphone users are now reluctant to download apps in spite of the fact that an increasing amount of time is spent by users on digital platforms.
This reluctance largely results from the tedious and time-consuming prices of downloading an app. There are also concerns about storage space and slower network speed for large apps.
For all these issues Progressive Web Apps (PWA) come as a great solution. From delivering a lean app performance and smaller app size that doesn’t take much of the storage space to no overload on network connectivity, PWAs address the shortcomings of regular native apps in many different ways. Moreover, PWAs don’t need to be downloaded. Instead they can be accessed like websites while being used like native mobile apps.
Conclusion
With so many advantages, there is no wonder in the fact that an increasing number of enterprises and ventures are opting for PWAs instead of standalone mobile apps. Since PWAs help to bring together the benefits of web and mobile apps, they are likely to be popular as a cost-effective solution in the years to come.