
i
Smart Shuttle, a visionary in children's transportation, partnered with CMARIX to transform and optimize their transportation tracking apps. Recognizing the need for a safe, efficient, and user-friendly solution, Smart Shuttle entrusted CMARIX with the design and development of their mobile and web platforms. Leveraging cutting-edge technologies like Flutter, CMARIX crafted an ecosystem that prioritizes the safety and convenience of children's rides to and from school. This collaboration has not only elevated Smart Shuttle's services but also reinforced CMARIX's reputation as a leading technology innovator in the Transport & Logistics industry.
CMARIX began with an in-depth analysis of Smart Shuttle's requirements, understanding the unique challenges in Doha, and aligning with the vision of the project.
Engaging with all stakeholders, including school administrators, parents, and local authorities, to ensure that the system would meet their needs.
Crafting a strategic plan that considered both immediate needs and long-term scalability.
Utilizing an Agile methodology to allow for continuous feedback and improvements throughout the development process.
Rigorous testing and quality checks to ensure the system's reliability and performance.
Regular collaboration and communication with the Smart Shuttle team to ensure alignment with the project's goals.
Providing comprehensive training to users and administrators to ensure smooth adoption.
Offering continuous support and maintenance to ensure the system's long-term success.
CMARIX focused on creating a user-friendly interface that would be accessible to parents, school staff, and drivers.
Ensuring seamless integration with existing school management systems and other relevant platforms.
Designing the system to comply with Doha's specific regulatory requirements, including safety standards.
Developing a robust real-time tracking feature that provides accurate location information.
Implementing cost-effective and environmentally friendly solutions to address economic and sustainability concerns.
Considering cultural aspects unique to Doha in the design and communication strategies.
Employing the latest technologies to ensure a state-of-the-art system.
Bringing innovative solutions to address the unique challenges of implementing shuttle services in Doha's educational sector.
Utilizing Flutter to ensure seamless performance across Android and iOS devices.
Crafting a web platform that adapts to various screen sizes and devices.
Integrating Amazon Payfront to facilitate secure and convenient transactions.
Creating a system for purchasing and managing subscription plans.
Ensuring a smooth transition of all data to a MongoDB database.
Implementing stringent security measures to protect user data.
Integrating third-party APIs for chat communication within the app.
Ensuring seamless integration with existing school management systems and other platforms.
Implementing load balancing techniques to handle increased user traffic.
Regularly monitoring and optimizing the system for peak performance.
Developing a unique algorithm to display ride routes on maps.
Implementing real-time GPS tracking for accurate location monitoring.
Designing a user-friendly interface with clear navigation and accessibility features.
Implementing user profiles and customization options to enhance user engagement.
Enabling support for both English and French to cater to diverse user preferences.
Conducting thorough testing using manual checks to ensure functionality and performance.
Verifying adherence to local regulations and safety standards.
Providing ongoing support, monitoring, and updates to ensure the system's reliability.
Offering comprehensive training and detailed documentation to facilitate user adoption.
The website design process typically involves several stages and can vary in duration depending on the complexity of the project. Here is a general timeline of the website design process

Product Backlog Creation
Stakeholder Meetings
Mindmap Creation
Epics and Themes Definition
Sprint Planning (for subsequent phases)
Definition of Done (DoD) Criteria
Sprint 1:System Architecture Design
Sprint 2:UI/UX Design and Prototyping
Sprint 3:Technical Design and Security Planning
Daily Standups
Sprint Reviews
Sprint Retrospectives
Sprint 4 to 8: Incremental Development (Frontend, Backend, Integration)
Code Review
Code Refactoring
Pair Programming
Test-Driven Development (TDD)
Burndown Charts
Sprint 9: Unit and Integration Testing Sprint 10: UAT, Performance,
Security Testing
Manual Testing
Regression Testing
Acceptance Criteria Validation
Definition of Ready (DoR) for Deployment
Sprint 11: Staging Environment Testing and Deployment Planning
Sprint 12: Production Deployment and Post-Deployment Review
Continuous Deployment
Monitoring and Support
Ongoing Maintenance (Kanban approach)





Utilizing Flutter for cross-platform mobile development, this layer focuses on the user interface and user experience, ensuring responsiveness and accessibility.
This layer contains the core algorithms and logic for ride routing, tracking, payment processing, and user management. It's developed using Kotlin for Android and Swift for iOS, ensuring optimal performance.
Leveraging MongoDB as the primary database, this layer handles data storage, retrieval, and security. It ensures seamless data flow between the application and the database.
The system is designed as a collection of loosely coupled, independently deployable services. Each service corresponds to a specific functionality, such as tracking, payment, or user management.
This architecture allows for easy scaling and modification of individual services without affecting the entire system.
Utilizing RESTful APIs to enable communication between different parts of the system and integration with third-party services like Amazon Payfront and chat communication APIs.
Ensuring seamless integration with existing school management systems and other platforms through custom APIs.

Implementing real-time GPS tracking for accurate location monitoring of school buses.
Developing a unique algorithm to display ride routes on maps, providing parents and administrators with real-time visibility.
Implementing robust encryption techniques to protect user data and payment information.
Ensuring that the system adheres to local regulations and safety standards, particularly concerning children's transportation.
Integrating secure payment gateways for handling transactions.
Creating and managing various subscription options for users, including individual and company admin plans.
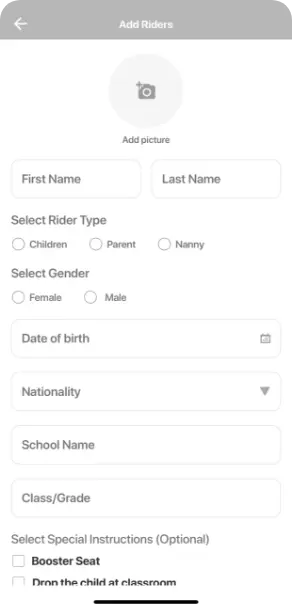
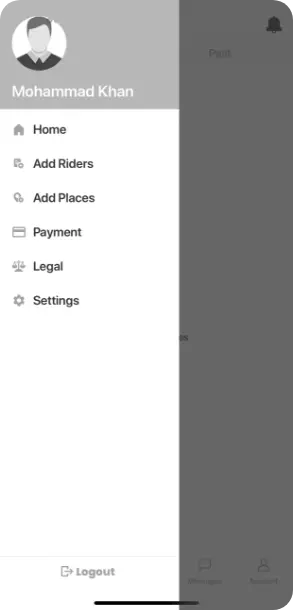
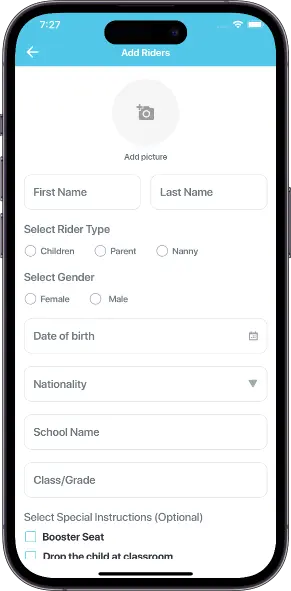
Allowing users to create and manage profiles, including personal information, ride preferences, and payment methods.
Providing options for users to customize their experience, such as language selection and notification preferences.
Utilizing load balancing techniques to distribute traffic and ensure smooth performance during peak usage times.
Implementing caching to reduce latency and enhance the responsiveness of the application.
Enabling support for multiple languages, including English and Arab, to cater to diverse user preferences.




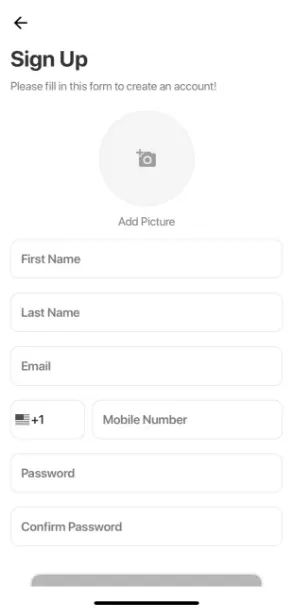
Allows users to create profiles by providing email, password, and other personal information.
User input validation, data encryption, and integration with the backend database.
Facilitates secure payment transactions through card information.
Integration with Amazon Payfront for secure payment processing, transaction confirmation, and receipt generation.
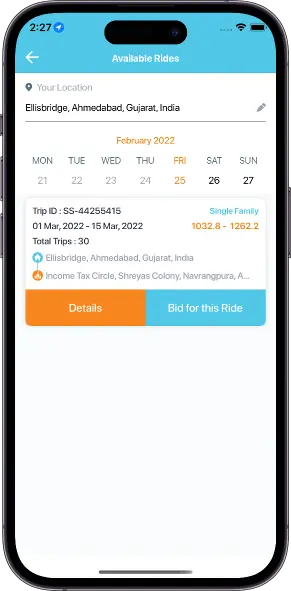
Allows users to track their child's rides on a map, view pick-up/drop details, and status.
Real-time GPS tracking, map rendering, and status updates through custom algorithms and data synchronization.
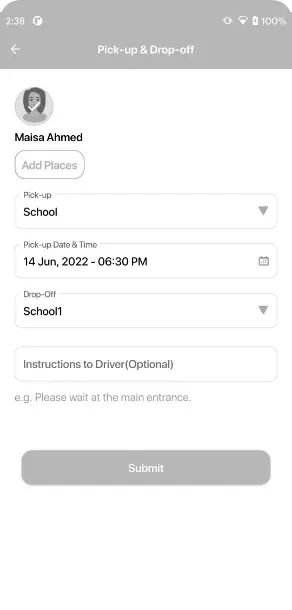
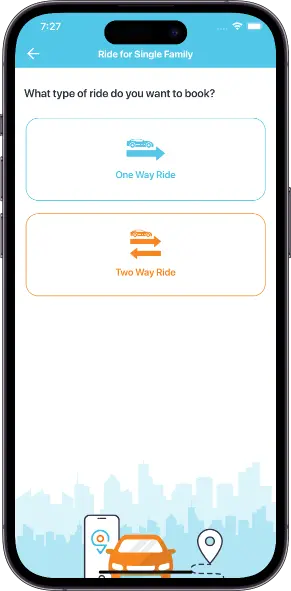
Enables users to create rides, including start and end points, package selection, repeating rides, and preferred drop-off time.
Integration with Google Maps for route selection, custom algorithms for ride path derivation, and real-time updates on estimated drop-off time.
Enables users to confirm delivery receipt and provide feedback.
Integration with the tracking system, feedback collection, and storage in the database.
Allows users to edit personal information.
User data retrieval, editing options, validation, and update in the database.
Codeigniter Version 3.1.10
MySQL
MySQL
Developed to enable communication between the frontend and backend, as well as integration with third-party services like Amazon Payfront and Google Maps.
Created for specific functionalities, such as ride tracking algorithms and payment processing.
Backend support for real-time tracking, including GPS data handling, custom mapping algorithms, and synchronization with the frontend.
Robust encryption techniques to protect user data and payment information.
Backend measures to ensure adherence to local regulations and safety standards.
Organized to handle user profiles, rides, payments, subscriptions, feedback, and other essential information.
Implementation of robust encryption and security measures to protect sensitive user data.
Designed for scalability to handle growing numbers of users and data volume.
Ensures secure and reliable payment transactions, including card information handling and transaction confirmation.
Backend configuration to distribute traffic and ensure smooth performance.
Implementation of caching to reduce latency and enhance responsiveness.
Regular monitoring of system performance, security, and compliance.
Providing ongoing backend support, updates, and maintenance to ensure long- term reliability and success.
Mobile Development: Flutter (for cross-platform compatibility)
Web Development: HTML5, CSS3, JavaScript
UI/UX Design Tools: Adobe XD, Sketch
Manual Testing Tools: Postman, Swagger
Framework: Codeigniter Version 3.1.10
Programming Languages: PHP, Kotlin (Android), Swift (iOS)
Database Management: MySQL
Server Configuration: Apache, Nginx
Amazon PayfrontFor secure payment processing and transaction handling.
Google Translate APITo enable support for multiple languages, including English and Arabic.
Google Maps APIFor route selection, ride path derivation, and real-time location tracking.
Amazon Web Services (AWS): For cloud hosting, storage, and scalability.
OAuth 2.0: For secure authentication and authorization.
Twilio: For SMS notifications and alerts.
Firebase Cloud Messaging (FCM): For push notifications on Android and iOS devices.
Google Analytics: For tracking user behavior and generating insights.
Mixpanel: For advanced user analytics and segmentation.
Your unique concepts will be crafted into a remarkable end result by our team.